| CSS3のお勉強 その8 ー radial-gradient ー 今回は前回の応用で円形グラデーションのお勉強です |
円形グラデーションは円形で変化するグラデーションです
下記の赤ラインから赤ラインの間が作成したHTMLファイルで、スタイル部分は<head></head>内に組み込んでいます。
<!DOCTYPE html>
<html>
<html lang="ja">
<head>
<title></title>
<style type="text/css">
table {
width: 80%;
height: 200px;
border: none;
border-collapse: collapse;
margin: 2em auto;
}
td {
width: 24.0%;
height: 200px;
padding: 1.0rem;
box-sizing: border-box;
}
.space {
width: 4%;
}
.gradient1 {
font-size: 12px;
vertical-align: bottom;
color: white;
background-image: radial-gradient(skyblue, blue);
}
.gradient2 {
font-size: 12px;
vertical-align: bottom;
color: white;
background-image: radial-gradient(at 50px 50px, skyblue, blue);
}
.gradient3 {
font-size: 12px;
vertical-align: bottom;
color: white;
background-image: radial-gradient(circle 100px at 50px 50px, skyblue, blue);
}
.gradient4 {
font-size: 12px;
vertical-align: bottom;
color: white;
background-image: repeating-radial-gradient(skyblue, blue 20px);
}
</style>
</head>
<body>
<table>
<tr>
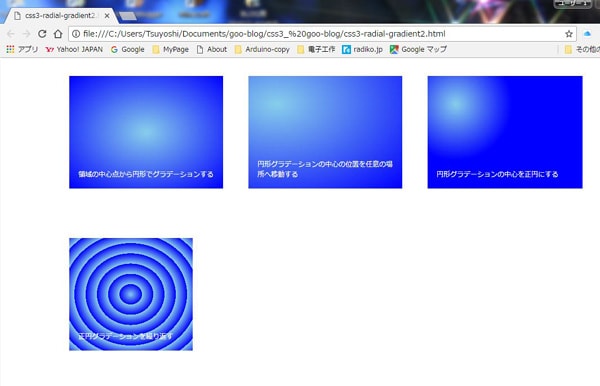
<td class="gradient1">領域の中心点から円形でグラデーションする</td>
<td class="space"></td>
<td class="gradient2">円形グラデーションの中心の位置を任意の場所へ移動する</td>
<td class="space"></td>
<td class="gradient3">円形グラデーションの中心を正円にする</td>
</tr>
</table><br>
<table>
<tr>
<td class="gradient4">正円グラデーションを繰り返す</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
* Webでの表示 *