環境はIE、WindowsXP。
どうもAJAXで、読んできた内容をdocument.write()させると、
(いや、それ自体良くないという話も1つ、2つあるが、まあ、それは置いておいて)
$(function(){
// ここの中が、通らない!
});
みたい。つまり、JQueryのdocument.ready()が通らない。
この下に、functionとか書くと、そこは通る。
このとき、上記の通らない部分を通す方法(対策)2つ
■まず、事例(御題)
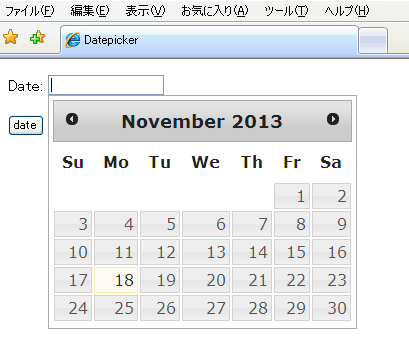
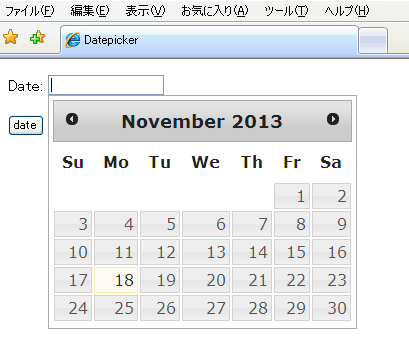
たとえば、以下のdatepickerを表示するプログラムを実行すると
のように、当然のことながら、そこにカーソルを入れれば、
datepickerが出る。

ところが、以下のAJAXを使ったプログラム
を、(「AJAX」ボタンをクリックして)実行し、
AJAXから、上記プログラムを呼び出すと・・・

わかりにくいが、カーソルをテキストエリアにいれても、
datepickerにならない。
つまり、datepickerの設定をしている、
$(function(){
の部分、いいかえると、document.readyは通らないように見える。
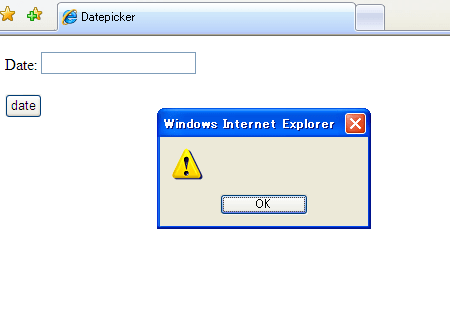
一方、functionの部分は、「date」ボタンをクリックすると

のように表示されるので、プログラムは読まれているはず。
■原因らしきこと・・・?
ということは、document.write()では、document.ready
の状態(に対応するイベント)が起きないということ?
■対策1:外部参照させたら、なぜかうまく行った・・・
これは、偶然うまく行ったことで・・・
(対策2を紹介しようとしたら、
いや、これで出来ますよ!といわれて、
本当に出来たことなので、紹介)
(1).まず、ajaxの呼び出し側で、
document.open(),document.close()をして、
ちゃんと、documentを開いて、そこに書かせるようにする。
(赤字が主要な変更点。青字は、都合上変更した点)
(2)そして、呼ばれるほう(data1.htm)は、
document.ready部分を、外部ファイルに追いやる。
以下のとおり
$(function(){
の部分が抜けて、そのかわり、datescript.jsを呼び出している。
(3)document.ready部分を別ファイルに記述
この別ファイル、datescript.jsの内容は、以下のとおり。
こうすると、なぜか動く。
(動作結果は、上記のイメージと同じく、
datepickerが出るだけなので、省略)
■対策2:onloadで読み込む
対策1は、外部ファイルにしないといけないため、
動的に生成する場合に問題があるかも・・・
というか、はじめに、こっちのほうを思いついて、
これを紹介しようと思ったんだけど・・・
(1).まず、ajaxの呼び出し側で、
document.open(),document.close()をして、
ちゃんと、documentを開いて、そこに書かせるようにする。
(対策1とここまでは同じ)
(赤字が主要な変更点。青字は、都合上変更した点)
(2)そして、呼ばれるほう(data2.htm)は、
$(functon()
部分を、関数にしてしまい、その関数をonloadで読み込む
(赤字が主要な変更点)
こうすると、動く。
(動作結果は、上記のイメージと同じく、
datepickerが出るだけなので、省略)
■対策にならない(失敗)例:表示側を変更しない
document.open();、document.close();の追加だけを行い
(つまり、AJAXの呼び出し側だけ修正し)
呼ばれる側は、何の修正もしない(data.htmのまま)と、
$(function()
の部分は、実行されない(つまり、何も変わらない)。
どうもAJAXで、読んできた内容をdocument.write()させると、
(いや、それ自体良くないという話も1つ、2つあるが、まあ、それは置いておいて)
$(function(){
// ここの中が、通らない!
});
みたい。つまり、JQueryのdocument.ready()が通らない。
この下に、functionとか書くと、そこは通る。
このとき、上記の通らない部分を通す方法(対策)2つ
■まず、事例(御題)
たとえば、以下のdatepickerを表示するプログラムを実行すると
<!doctype html>
<html>
<head>
<title>Datepicker</title>
<link rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function(){
$( "#datepicker" ).datepicker({
dateFormat: "yy/mm/dd"
});
});
function getdate()
{
val = $( "#datepicker" ).val();
alert(val);
}
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker" /></p>
<BUTTON onclick="getdate()">date</BUTTON>
</body>
</html>
|
のように、当然のことながら、そこにカーソルを入れれば、
datepickerが出る。

ところが、以下のAJAXを使ったプログラム
|
を、(「AJAX」ボタンをクリックして)実行し、
AJAXから、上記プログラムを呼び出すと・・・

わかりにくいが、カーソルをテキストエリアにいれても、
datepickerにならない。
つまり、datepickerの設定をしている、
$(function(){
の部分、いいかえると、document.readyは通らないように見える。
一方、functionの部分は、「date」ボタンをクリックすると

のように表示されるので、プログラムは読まれているはず。
■原因らしきこと・・・?
ということは、document.write()では、document.ready
の状態(に対応するイベント)が起きないということ?
■対策1:外部参照させたら、なぜかうまく行った・・・
これは、偶然うまく行ったことで・・・
(対策2を紹介しようとしたら、
いや、これで出来ますよ!といわれて、
本当に出来たことなので、紹介)
(1).まず、ajaxの呼び出し側で、
document.open(),document.close()をして、
ちゃんと、documentを開いて、そこに書かせるようにする。
|
(赤字が主要な変更点。青字は、都合上変更した点)
(2)そして、呼ばれるほう(data1.htm)は、
document.ready部分を、外部ファイルに追いやる。
以下のとおり
|
$(function(){
の部分が抜けて、そのかわり、datescript.jsを呼び出している。
(3)document.ready部分を別ファイルに記述
この別ファイル、datescript.jsの内容は、以下のとおり。
|
こうすると、なぜか動く。
(動作結果は、上記のイメージと同じく、
datepickerが出るだけなので、省略)
■対策2:onloadで読み込む
対策1は、外部ファイルにしないといけないため、
動的に生成する場合に問題があるかも・・・
というか、はじめに、こっちのほうを思いついて、
これを紹介しようと思ったんだけど・・・
(1).まず、ajaxの呼び出し側で、
document.open(),document.close()をして、
ちゃんと、documentを開いて、そこに書かせるようにする。
(対策1とここまでは同じ)
|
(赤字が主要な変更点。青字は、都合上変更した点)
(2)そして、呼ばれるほう(data2.htm)は、
$(functon()
部分を、関数にしてしまい、その関数をonloadで読み込む
|
(赤字が主要な変更点)
こうすると、動く。
(動作結果は、上記のイメージと同じく、
datepickerが出るだけなので、省略)
■対策にならない(失敗)例:表示側を変更しない
document.open();、document.close();の追加だけを行い
(つまり、AJAXの呼び出し側だけ修正し)
呼ばれる側は、何の修正もしない(data.htmのまま)と、
$(function()
の部分は、実行されない(つまり、何も変わらない)。



























