■ChromeのF12キーって、便利ですよね!
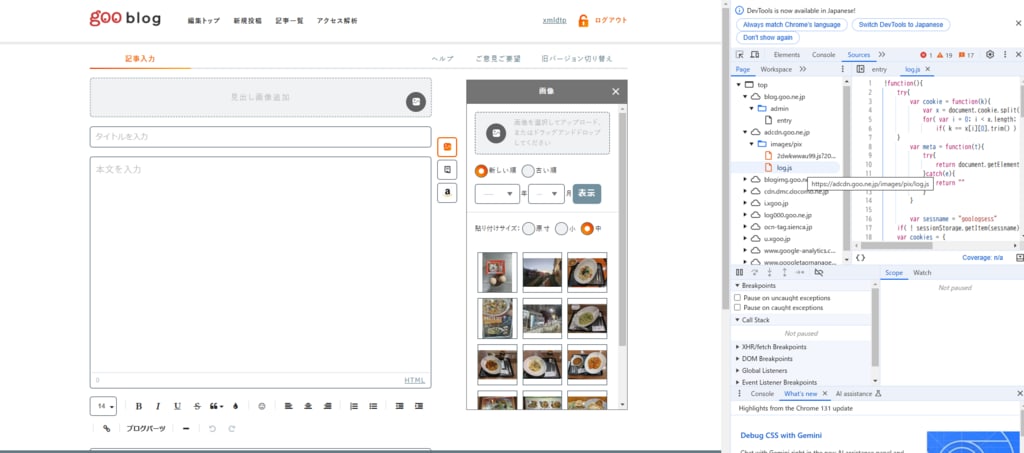
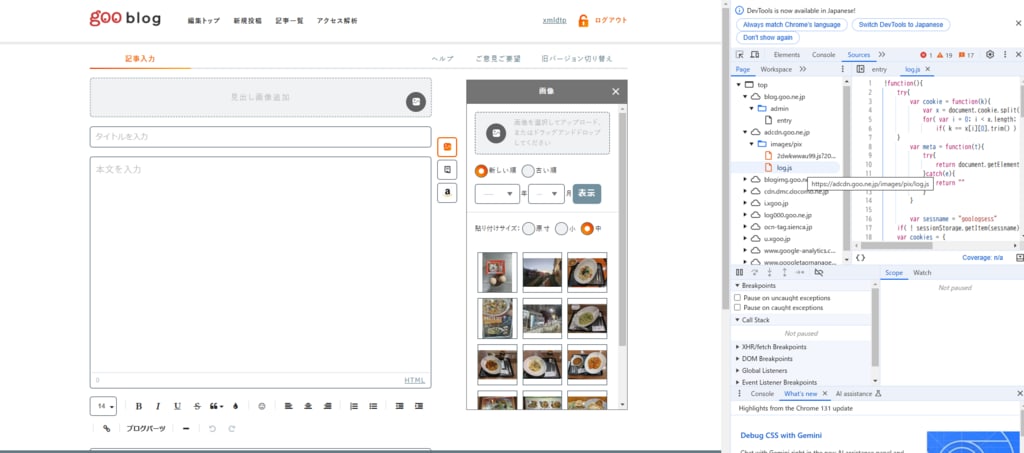
たとえば、↓の画面で
文字が赤くなっているけど、
「いや、CSSでは、青って書いたんだけどなあ~」
っていうとき、
ブラウザがChromeで開いているのなら、
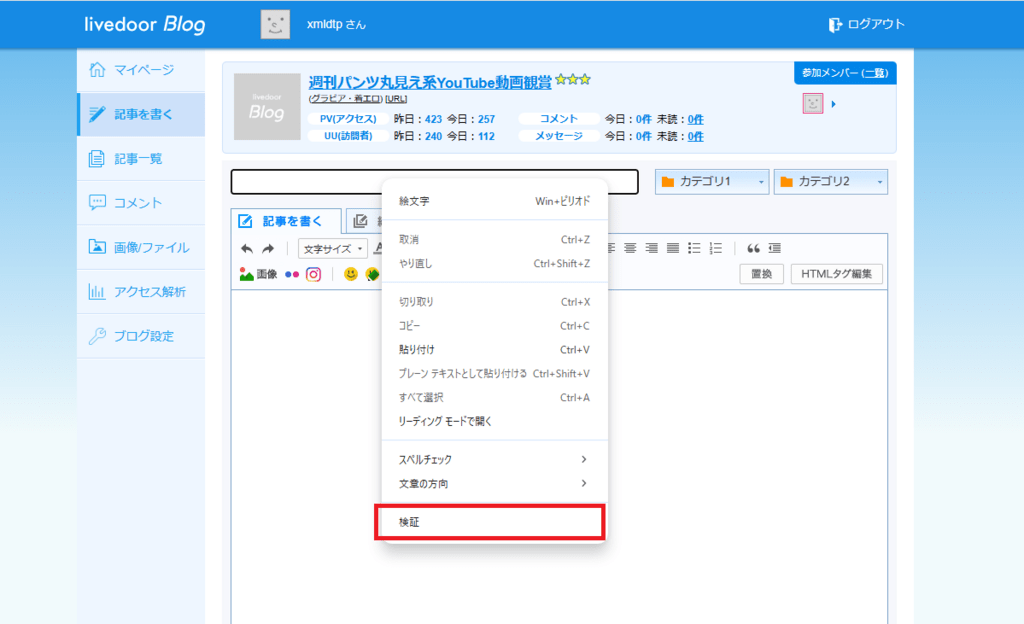
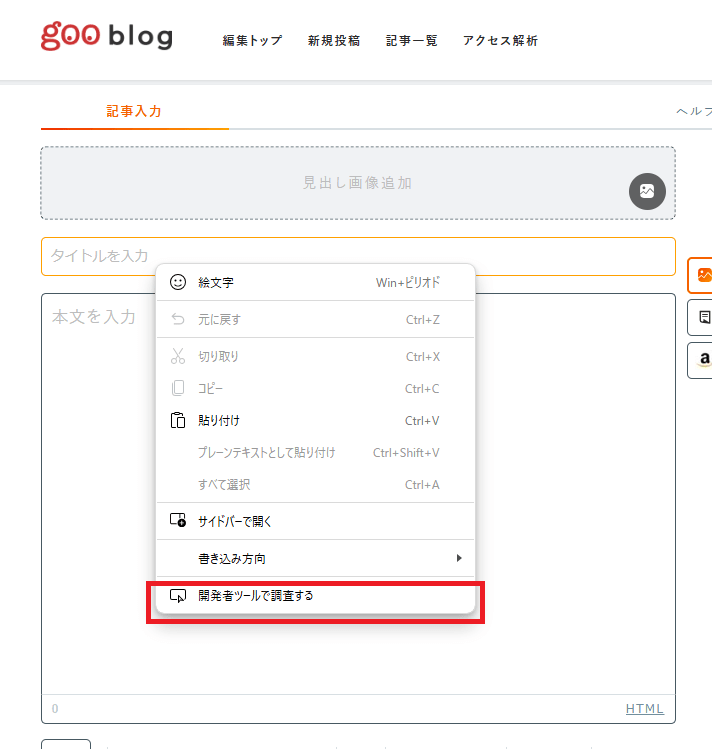
■F12キーを押してもらうと、
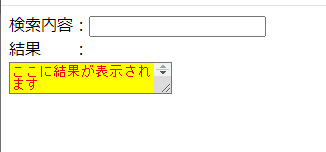
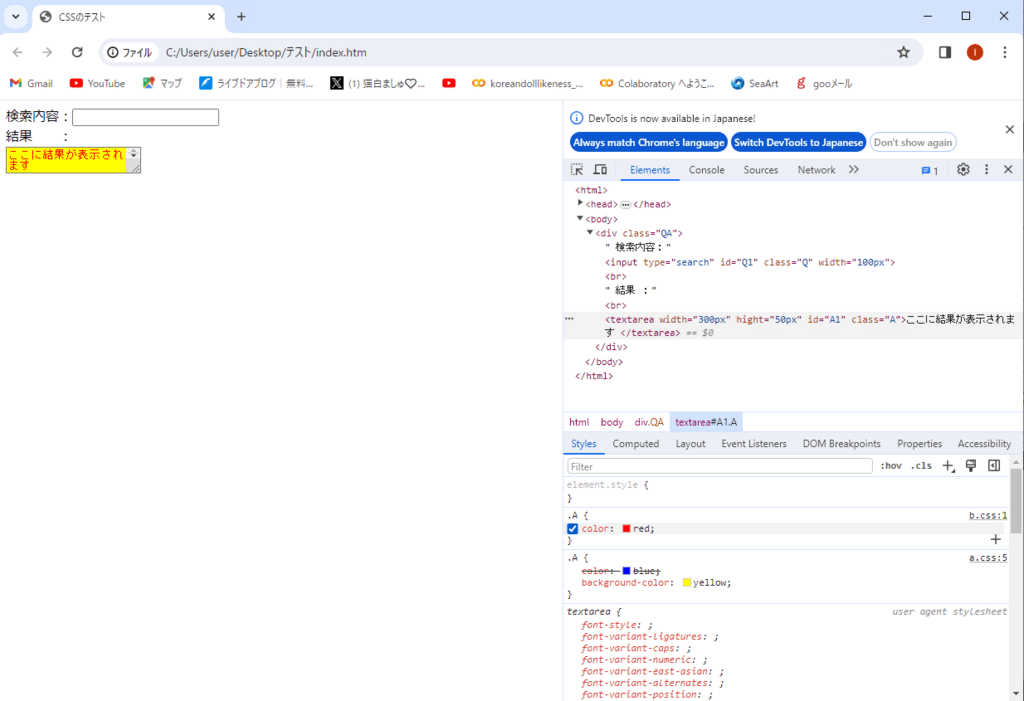
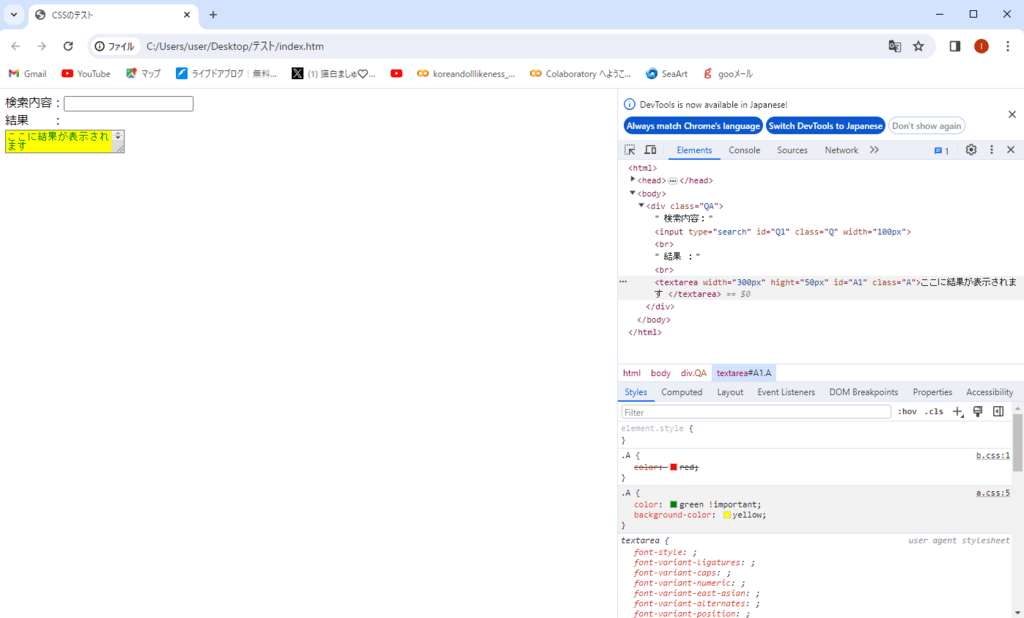
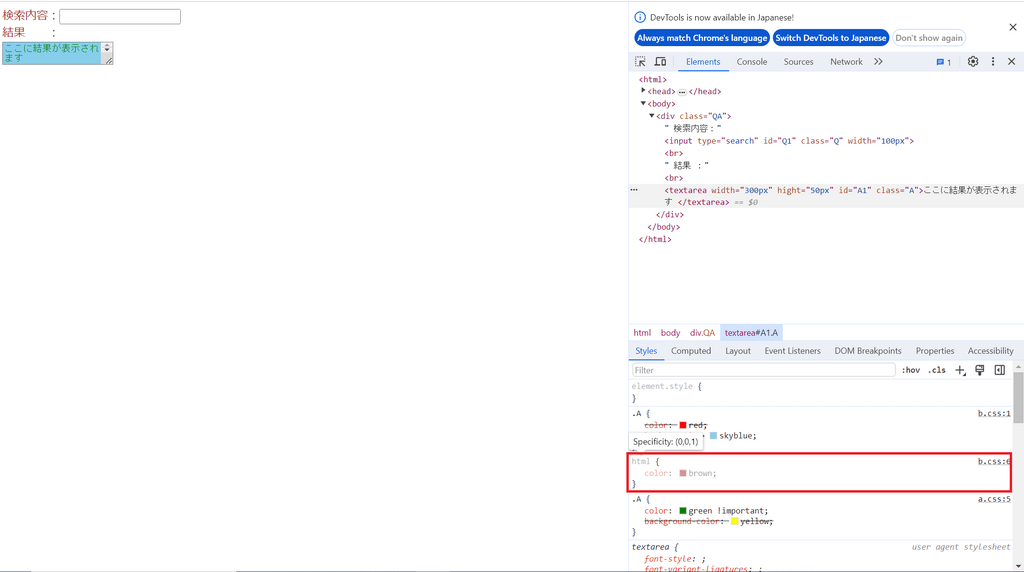
↓のようにソースコードが右側に(場合によっては別ウィンドウ)ででてくる。出てこなかったら出て来た右上のウィンドウのタブをElements(赤枠)にすると見えるはず。
ここで、…と3点リーダーになっているところ(青枠)があるから、そこをクリックしていくと、中のソースが見えてくる(ソースコードの中にまた…が見えたら、そこをクリックしていく)。
見たい対象のソースコード(今、テキストボックス内の赤字になっているところが見たいので、そのテキストボックス)のところまで開いて、ソースコードが出てきたら、
そのソースコードの行(テキストボックスの行)をクリック
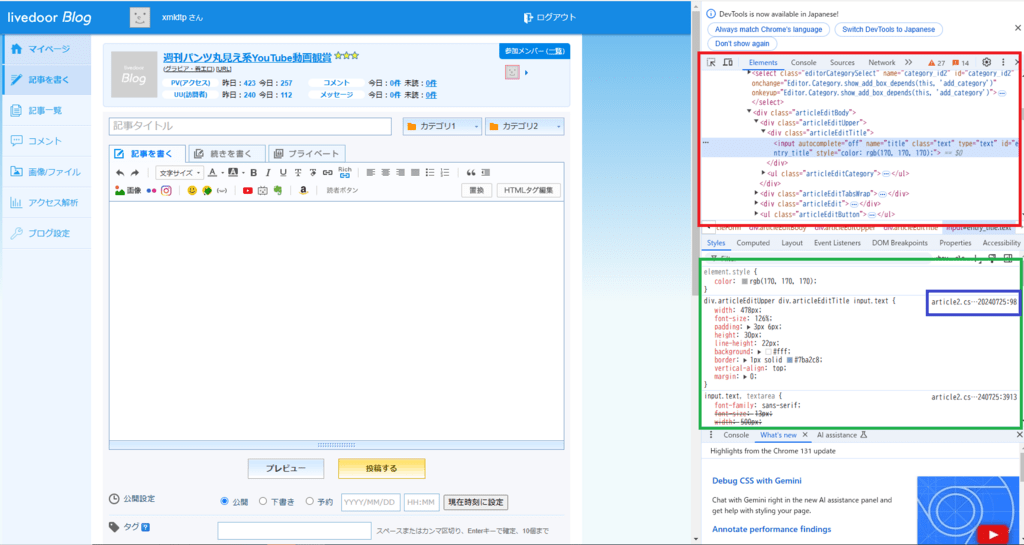
↓の図のようにその行が反転し、いろいろ表示される
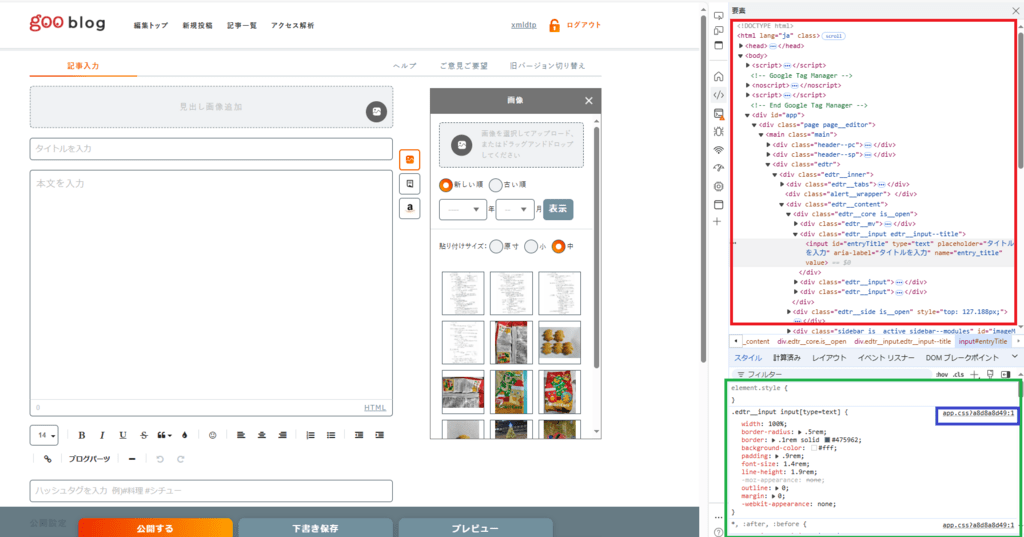
■F12キーを押すと見えるもの
表示している画面(左側)のところ(赤枠のところ)に、
今、ソースコードの対象行にあたる要素が
どういうタグのどんなIDで、どんなクラスか
その大きさがどのくらいか(ピクセルで)
が出てくる(textarea#A1.aと書いてある赤枠のところ。textareaがタグ、A1がID、aがクラス)
また、右下に、そのHTMLにかかっているCSSが表示されている(青枠のところ)。上から、かかっているCSS順に表示されている。
各CSSの右側にそのソースのCSSファイル名(.css)が表示されている(黄色枠)
一番下のCSSのところはuser agent stylesheetってあるけど、それがデフォルトでブラウザが設定するもの(=CSSの設定がなければそれが出るはず)
取り消し線が引かれているのは、適用されていないのを示す。
この例だと、a.css(黄色の枠の下の方)のcolorに線が引かれている。
この場合は、そのCSSは無効になっている。
そして、それより上のCSSで有効になっているものがあることを示している。
■上の例だと、
b.cssのcolorが線が引かれていない。なので、これが生きていることになる。
実際、左の画面では、colorが赤=文字が赤になっているし、
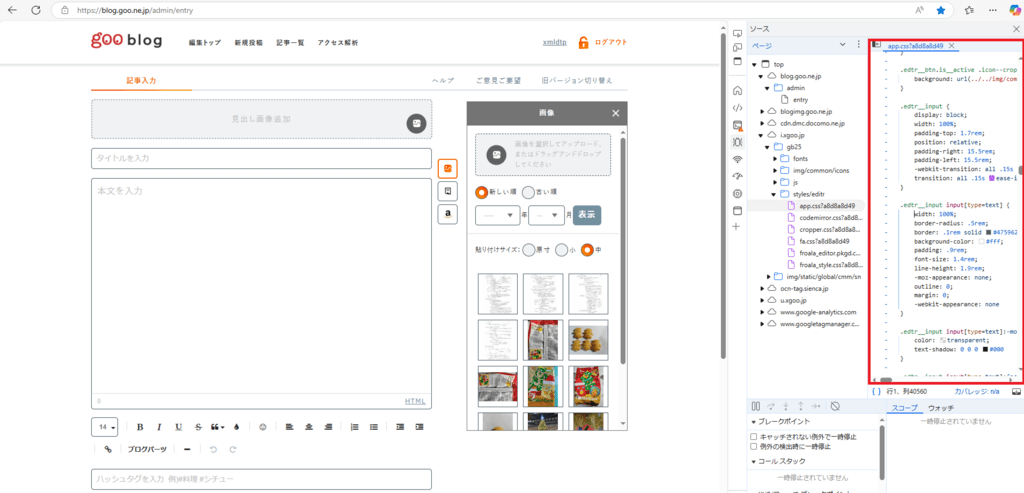
b.cssのソースをみると
color:redになっていて、index.htmを確認すると
b.cssがa.cssより下に来ているので、これがきいていることがわかる
■かかっているCSSをきかせないとどうなるかも調べられる
このように、Chromeで表示した後、F12キーを押せば、
HTMLの各要素に、どのCSSがかかっているのかがわかるけど、
それだけじゃなくって、値を修正したら、どうなるかがわかる。
有効なCSSに対して、左側にマウスポインタを置くと
チェックボックスが出てくる(redのところ)
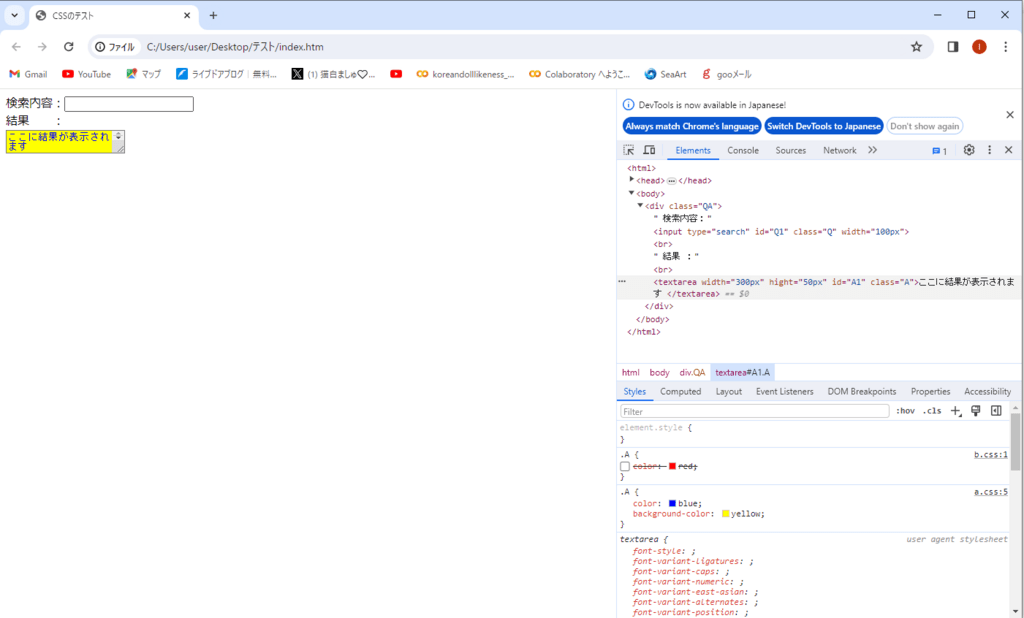
このチェックボックスのレを外すと(クリックすると)、こいつを執行しない場合、何が有効になるかがわかる
color:redに取り消し線が引かれ、color:blueが有効になり、
左側のテキストボックスの文字が青くなった。
※ちなみに、無効になっているところもチェックボックスがあって、
このチェックも外せるけど、外しても(もともと無効だから)何も起こらない。無効なCSSを、実際に有効にするには、CSSの順番を変えるか、!importantをつけることだけど、それにはソース修正が必要なので・・・下を見てくれ)
■ここから、CSSの値を変えることもできる。
!importantとかもつけられる。
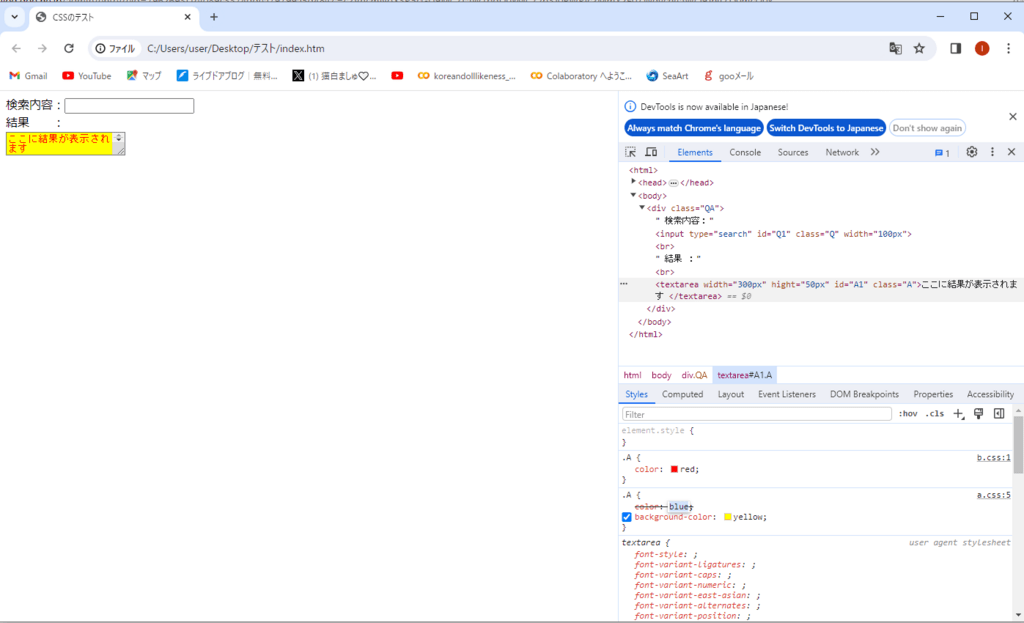
値のところをクリックすると、入力できるようになる
↑の例では、color:blueのblueをクリックしている
(表示はredが生きるように元に戻した)
ここに「green !important」と入力すると、
緑色にテキストボックスの文字が変わっている。
ということは、(上位にあるはずのredがきいていないので)importantも有効になっている(色だけ変えることももちろんできる。ただここでgreenと変えても、取り消し線が引かれるだけ。緑色に変えたい場合は、普通はredのところを直すべき。ここではimportantがきくよ!ということを示したかったので、blueを直した)
■修正は、これだけにとどまらない。CSSの行を追加することもできる。
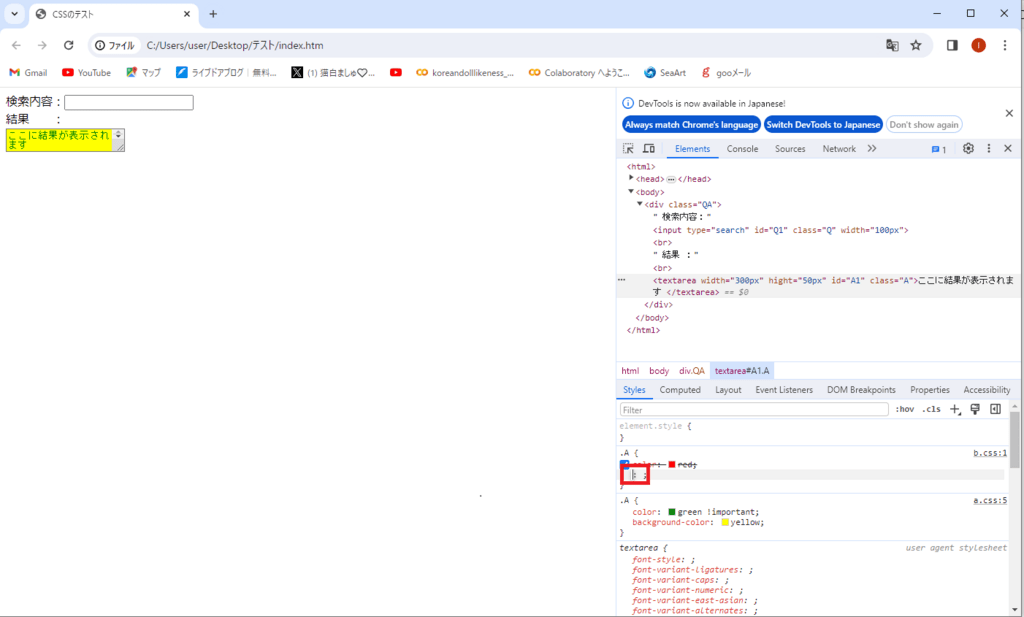
各CSSの一番最後の行の下のほうをクリックすると、新しい行が追加される
↓の図は、color:redの下(赤枠)をクリックしたところ。クリックすると:が出て(:が出て来たところを撮っている)、1行入力できるようになる。
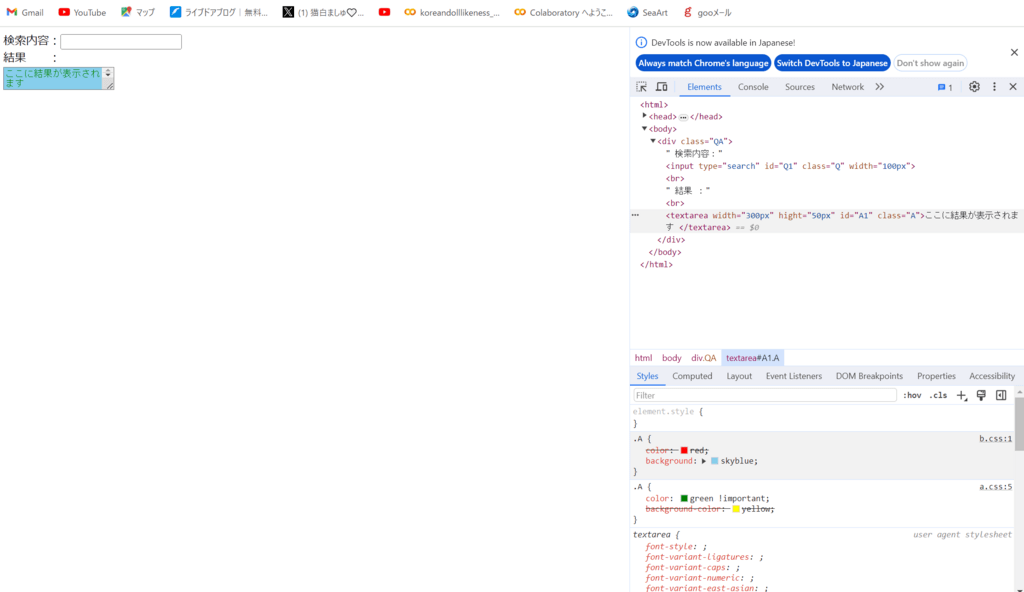
backgroundを設定してみた↓
■CSSを追加できることもできる
セレクタを変えて、CSSを追加したい場合は、
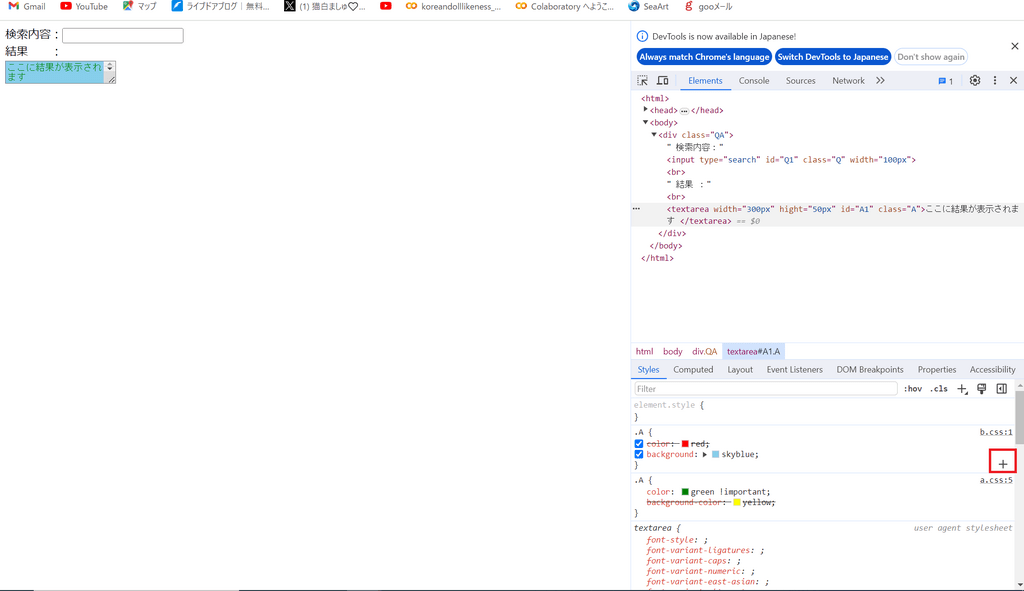
各CSSの枠の右下の端のところにマウスポインタを置く。すると
↓の図のように十字(+)が出てくる
ここをクリックすると、CSSを書くことができる。
全体(html)の文字色を変えてみました(赤枠)
■カスタムプロパティでもっとすごいんだけど・・・
さらにレスポンシブWebデザインなんかするときに、カスタムプロパティを使った場合、このF12キーを使うと便利便利!なんだけど・・・
そもそも、「カスタムプロパティって何!」から説明しないといけないですよね・・でも、そこから書いていくには、もうこの記事長くなりすぎているので、それは別の記事に書くこととし、この記事は、この辺で終わりにします。
※今回はChromeで書いたけど、Microsoftのedgeでも、f12キーを押すと似たようなことができるみたいです(Edgeのほうは、ほとんど知らない。開発ではChromeを使うので)