無料のテーマを使い、はじめてWordPressでホームページを作っていますよ。
知っていれば…
誰かに「そうしたいならここ選ぶだけ」と教えてもらいさえすれば…
こんなに何日も検索したり、試してみたり、失敗したり…
を繰り返さずに済んだのに(ToT)
と、思いますわ…(-.-)アー ツカレル
たとえば、
「LIQID LIGHT」という無料テーマ
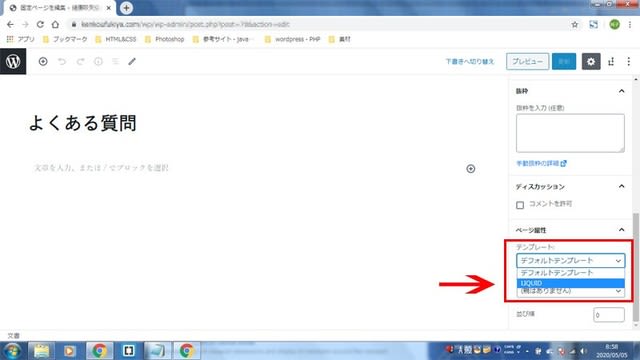
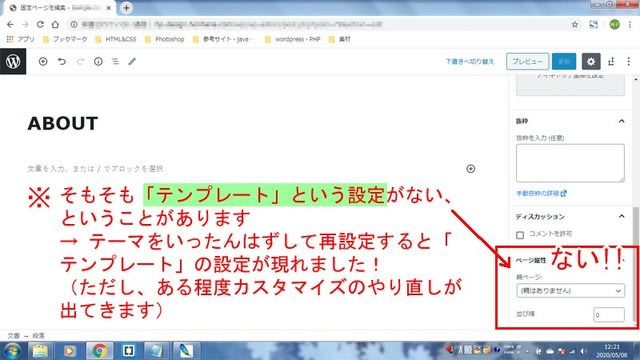
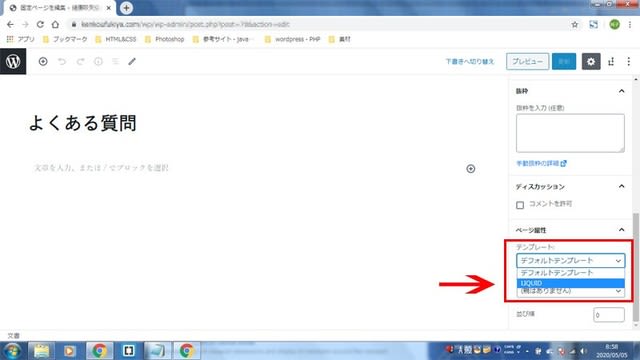
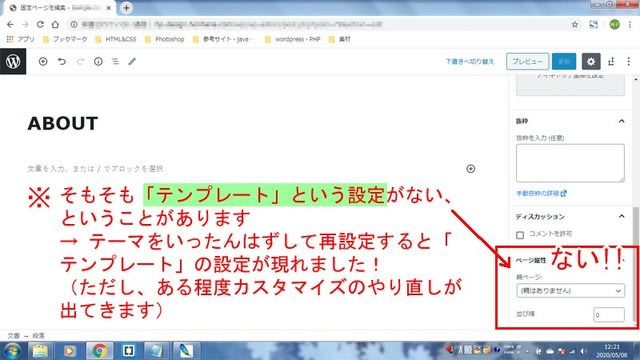
①特定の固定ページだけ1カラムにする
設定で「1カラム」というところを選べばいいらしいのですが、どこを探してもないんです!
ならば、
phpを書き換えるのか?書き加えるのか?
とサイトを読み漁りましたけど、
phpがぼんやりとしかわかっていないワタシにとって難しすぎる…
(いや…ホントは簡単なのかもしれないわね)
しかし!
やり方はあったのです!
「1カラムにする」というところではなく
「LIQID」を選択すればよかったのです。
(なぜあえてわかりにくい言い方に??)


ほかにも、
②固定ページを編集するのに、htmlを使っても通常のレイアウトにならない
たとえば、
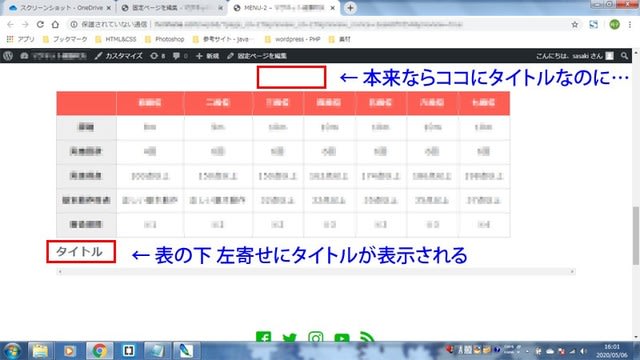
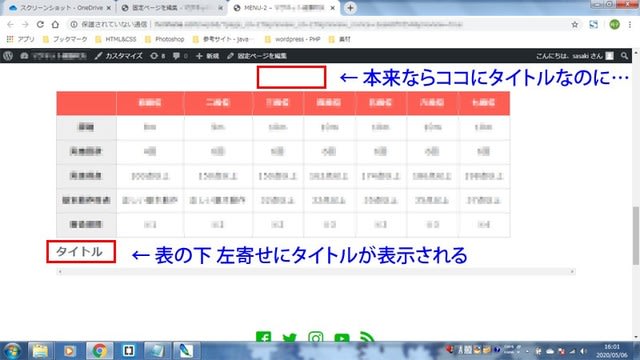
htmlのtableタグで表を作りタイトルを入れると、本来ならば表の上に中央揃えにタイトルが出ます。
ところが、このwordpressでは表の下に左寄せでタイトルが出る…
??
どこかボンミスしているのかしらと、
wordpressではないhtmlとcssで表を作ってブラウザで立ち上げてみるのですが、
ちゃんと表の上にタイトルが来ています!
しょうがないので、
wordpressのほうには
caption { caption-side:top; text-align:center; }
と設定して、表の上にタイトルが来るようにします。
あえて指示しなければならないところがあるのです。

あと、
③1回指示を出しただけでは反応しないけど、全く同じ指示を2回繰り返すと反応するとかね…
たとえば、
font-size: 1rem;
を、まったく同じクラスになぜか2回記述すると反応するということがあります。
(ほとんどは1回で反応する)
ホントわからないっすよ!!
(↑ なぜか若者言葉になる)
それからですね、
・ブロックエディタで背景色を選択するとpaddingが勝手につく
だけど、肝心の背景色は変わらない
なので、追加cssで背景色を書き加えます。
まだまだめちゃくちゃ時間がかかったところがあったけど、忘れた…。
まとめ
・テーマに素直に従い、デザインに過度にこだわらない
・デザインにこだわりたいなら、有料のテーマを買いなさい
こういうことですかね。
慣れてこればクセがわかって、もう少しサクサク出来るようになるかしら??
知っていれば…
誰かに「そうしたいならここ選ぶだけ」と教えてもらいさえすれば…
こんなに何日も検索したり、試してみたり、失敗したり…
を繰り返さずに済んだのに(ToT)
と、思いますわ…(-.-)アー ツカレル
たとえば、
「LIQID LIGHT」という無料テーマ
①特定の固定ページだけ1カラムにする
設定で「1カラム」というところを選べばいいらしいのですが、どこを探してもないんです!
ならば、
phpを書き換えるのか?書き加えるのか?
とサイトを読み漁りましたけど、
phpがぼんやりとしかわかっていないワタシにとって難しすぎる…
(いや…ホントは簡単なのかもしれないわね)
しかし!
やり方はあったのです!
「1カラムにする」というところではなく
「LIQID」を選択すればよかったのです。
(なぜあえてわかりにくい言い方に??)


ほかにも、
②固定ページを編集するのに、htmlを使っても通常のレイアウトにならない
たとえば、
htmlのtableタグで表を作りタイトルを入れると、本来ならば表の上に中央揃えにタイトルが出ます。
ところが、このwordpressでは表の下に左寄せでタイトルが出る…
??
どこかボンミスしているのかしらと、
wordpressではないhtmlとcssで表を作ってブラウザで立ち上げてみるのですが、
ちゃんと表の上にタイトルが来ています!
しょうがないので、
wordpressのほうには
caption { caption-side:top; text-align:center; }
と設定して、表の上にタイトルが来るようにします。
あえて指示しなければならないところがあるのです。

あと、
③1回指示を出しただけでは反応しないけど、全く同じ指示を2回繰り返すと反応するとかね…
たとえば、
font-size: 1rem;
を、まったく同じクラスになぜか2回記述すると反応するということがあります。
(ほとんどは1回で反応する)
ホントわからないっすよ!!
(↑ なぜか若者言葉になる)
それからですね、
・ブロックエディタで背景色を選択するとpaddingが勝手につく
だけど、肝心の背景色は変わらない
なので、追加cssで背景色を書き加えます。
まだまだめちゃくちゃ時間がかかったところがあったけど、忘れた…。
まとめ
・テーマに素直に従い、デザインに過度にこだわらない
・デザインにこだわりたいなら、有料のテーマを買いなさい
こういうことですかね。
慣れてこればクセがわかって、もう少しサクサク出来るようになるかしら??
















