| CSS3のお勉強 その2 borderの四辺の角を丸くする。以前は画像編集ソフトで加工するしかなかった。 |
*HTMLファイル*
このHTMLではcssプログラムを<head>内に置いている
<!DOCTYPE html>
<html>
<html lang="ja">
<head>
<title>HTML5_CSS3 practice</title>
<style type="text/css">
.kadomaru-1 {
border-radius: 20px;
-webkit-border-radius: 20px; /* Safari,Google Chrome用 */
-moz-border-radius: 20px; /* Firefox用 */
margin: 20px;
border:1px solid #aaa;
width:150px;
height:150px;
background: #998800;
padding: 20px;
color: #ffffff;
}
</style>
</head>
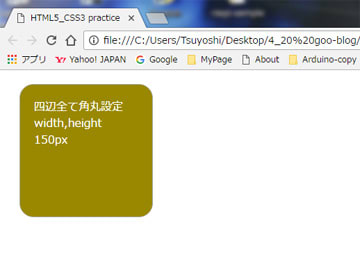
<body><div class="kadomaru-1">四辺全て角丸設定width,height 150px</div></body>
</html>* Webでの表示 *





















※コメント投稿者のブログIDはブログ作成者のみに通知されます