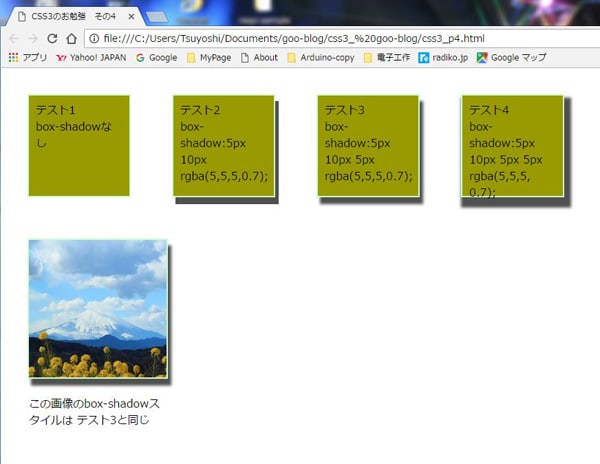
| CSS3のお勉強 その4 ー box-shadow, text-shadow ー 文字通りボックスやテキストに影を付けるCSSです。当然画像にも影をつけて画像が浮き出る感じにできます 下記の赤ラインから赤ラインの間が作成したHTMLファイルで、スタイル部分は<head>内に組み込んでいます。 |
<!DOCTYPE html>
<html>
<html lang="ja">
<head>
<title>CSS3のお勉強 その4</title>
<style type="text/css">
.test01 {
width: 150px;
height: 150px;
margin: 30px;
padding: 10px;
box-sizing: border-box;
background-color: #999900;
border: 2px solid #CCFFCC;
float: left;
}
.test02 {
width: 150px;
height: 150px;
margin: 30px;
padding: 10px;
box-sizing: border-box;
background-color: #999900;
border: 2px solid #CCFFCC;
box-shadow: 5px 10px rgba(5, 5, 5, 0.7);
float: left;
}
.test03 {
width: 150px;
height: 150px;
margin: 30px;
padding: 10px;
box-sizing: border-box;
background-color: #999900;
border: 2px solid #CCFFCC;
box-shadow: 5px 10px 5px rgba(5, 5, 5, 0.7);
float: left;
}
.test04 {
width: 150px;
height: 150px;
margin: 30px;
padding: 10px;
box-sizing: border-box;
background-color: #999900;
border: 2px solid #CCFFCC;
box-shadow: 5px 10px 5px 5px rgba(5, 5, 5, 0.7);
float: left;
}
.sample {
width: 200px;
height: 200px;
margin: 30px;
border: 2px solid #CCFFCC;
box-shadow: 5px 10px 5px rgba(5, 5, 5, 0.7);
float: left;
}
</style>
</head>
<body>
<div class="test01">テスト1 <br>>box-shadowなし </div>
<div class="test02">テスト2 <br>box-shadow:5px 10px rgba(5,5,5,0.7);
</div>
<div class="test03">テスト3 <br>box-shadow:5px 10px 5px rgba(5,5,5,0.7);
</div>
</div>
<div>
<div class="test04">テスト4 <br>box-shadow:5px 10px 5px 5px rgba(5,5,5, 0.7);
</div>
<div class="sample"> <img src="img/mt_fuji_s.jpg">
<p style="margin-top: 20px;">この画像のbox-shadowスタイルは テスト3と同じ </p>
</div>
</body>
</html>
* Webでの表示 *





















※コメント投稿者のブログIDはブログ作成者のみに通知されます