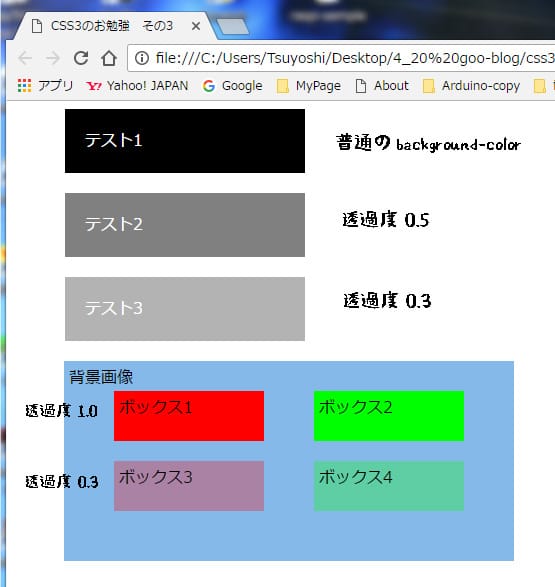
| CSS3のお勉強 その3 - RGBA - RGBAカラーモデルは、今までのRGBカラーモデルのRed・Green・Blueに、A (alpha)が加わったもので、 alphaは色の透明度を表している。これにより色の濃淡を表現され、バックが透けて見えるようになる。 このHTMLではcssプログラムを<head>内に置いている |
<!DOCTYPE html>
<html>
<html lang="ja">
<head>
<title>CSS3のお勉強 その3</title>
<style type="text/css">
.test01 {
/* 普通のbackground-color */
color: #fff;
background-color: #000;
margin: 0 0 20px 50px;
padding: 20px;
width: 200px;
}
.test02 {
/* 透過度0.5を加えたbackground-color */
color: #fff;
background-color: rgba(0, 0, 0, 0.5);
margin: 0 0 20px 50px;
padding: 20px;
width: 200px;
}
.test03 {
/* 透過度0.3を加えたbackground-color */
color: #fff;
background-color: rgba(0, 0, 0, 0.3);
margin: 0 0 20px 50px;
padding: 20px;
width: 200px;
}
.example {
/* 親ボックス */
width: 450px;
height: 200px;
background-color: #85b9e9;
position: absolute;
top: 260px;
left: 57px;
padding: 5px;
box-sizing: border-box;
}
.box1 {
/* ボックス1 */
width: 150px;
height: 50px;
background-color: rgb(255, 0, 0);
position: absolute;
top: 30px;
left: 50px;
padding: 5px;
box-sizing: border-box;
}
.box2 {
/* ボックス2 */
width: 150px;
height: 50px;
background-color: rgb(0, 255, 0);
position: absolute;
top: 30px;
left: 250px;
padding: 5px;
box-sizing: border-box;
}
.box3 {
/* ボックス3 */
width: 150px;
height: 50px;
background-color: rgba(255, 0, 0, 0.3);
position: absolute;
top: 100px;
left: 50px;
padding: 5px;
box-sizing: border-box;
}
.box4 {
/* ボックス4 */
width: 150px;
height: 50px;
background-color: rgba(0, 255, 0, 0.3);
position: absolute;
top: 100px;
left: 250px;
padding: 5px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="test01">テスト1</div>
<div class="test02">テスト2</div>
<div class="test03">テスト3</div>
<div class="example">背景画像
<div class="box1">ボックス1</div>
<div class="box2">ボックス2</div>
<div class="box3">ボックス3</div>
<div class="box4">ボックス4</div>
</div>
</body>
</html>Webで表示した画面に注釈を加筆した。IE = v11, Chrome = v57 で確認済み





















※コメント投稿者のブログIDはブログ作成者のみに通知されます