HTML5だと、SVGタグが使えて、SVGで作成した画像がHTMLに埋め込んで表示できるはずである。その実験。
■方法
・Inkscapeで図を作成、SVGで保存する
・これを、HTMLファイル内に埋め込む
・Chromeでみてみる。
■Inkscapeで図を作成、SVGで保存する
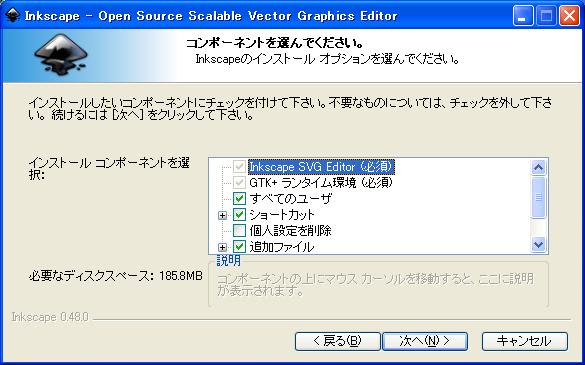
Inkscapeのインストールや図の作成は、前に書いた。
この方法で、図を書き、保存する(svg形式で)。こんな図

■これを、HTMLファイル内に埋め込む
(1)まず、埋め込みもとのHTMLファイルを作成する。
こんなサンプルをつくり、sample1.htmとした。
<html> <head><title>SVGテスト</title> </head> <body> <h1>HTML5 SVGテスト</h1> </body> </html> |
(< >は、本当は半角)
(2)さっき保存したSVGファイルをエディタで開いて、svgタグ内をコピーする。
さっき保存したSVGファイルは、下のとおり。
赤い部分をコピーする。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="210mm"
height="297mm"
id="svg2"
version="1.1"
inkscape:version="0.48.0 r9654"
sodipodi:docname="新規ドキュメント 1">
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="0.35"
inkscape:cx="375"
inkscape:cy="425.71429"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
inkscape:window-width="697"
inkscape:window-height="664"
inkscape:window-x="66"
inkscape:window-y="87"
inkscape:window-maximized="0" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="レイヤー 1"
inkscape:groupmode="layer"
id="layer1">
<path
sodipodi:type="star"
style="fill:#008080;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
id="path2985"
sodipodi:sides="5"
sodipodi:cx="262.85715"
sodipodi:cy="309.50504"
sodipodi:r1="143.31356"
sodipodi:r2="77.258125"
sodipodi:arg1="1.4909663"
sodipodi:arg2="2.1192848"
inkscape:flatsided="false"
inkscape:rounded="0"
inkscape:randomized="0"
d="m 274.28572,452.36217 -51.71081,-76.93173 -92.05135,-10.9109 57.1869,-72.95311 -18.06855,-90.9177 87.05427,31.84423 80.88437,-45.27933 -3.38441,92.63393 68.05784,62.93354 -89.14594,25.40669 z"
inkscape:transform-center-x="4.2359048"
inkscape:transform-center-y="-6.7023941" />
</g>
</svg>
|
(< >は、本当は半角)
(3)上記(1)のファイルの適当なところに、コピーしたものを貼り付ける。
今回はh1の閉じタグの後にコピーした。こんなかんじ。
<html>
<head><title>SVGテスト</title>
</head>
<body>
<h1>HTML5 SVGテスト</h1>
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="210mm"
height="297mm"
id="svg2"
version="1.1"
inkscape:version="0.48.0 r9654"
sodipodi:docname="新規ドキュメント 1">
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="0.35"
inkscape:cx="375"
inkscape:cy="425.71429"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
inkscape:window-width="697"
inkscape:window-height="664"
inkscape:window-x="66"
inkscape:window-y="87"
inkscape:window-maximized="0" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="レイヤー 1"
inkscape:groupmode="layer"
id="layer1">
<path
sodipodi:type="star"
style="fill:#008080;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
id="path2985"
sodipodi:sides="5"
sodipodi:cx="262.85715"
sodipodi:cy="309.50504"
sodipodi:r1="143.31356"
sodipodi:r2="77.258125"
sodipodi:arg1="1.4909663"
sodipodi:arg2="2.1192848"
inkscape:flatsided="false"
inkscape:rounded="0"
inkscape:randomized="0"
d="m 274.28572,452.36217 -51.71081,-76.93173 -92.05135,-10.9109 57.1869,-72.95311 -18.06855,-90.9177 87.05427,31.84423 80.88437,-45.27933 -3.38441,92.63393 68.05784,62.93354 -89.14594,25.40669 z"
inkscape:transform-center-x="4.2359048"
inkscape:transform-center-y="-6.7023941" />
</g>
</svg>
</body>
</html>
|
(< >は、本当は半角)
これを、保存する。
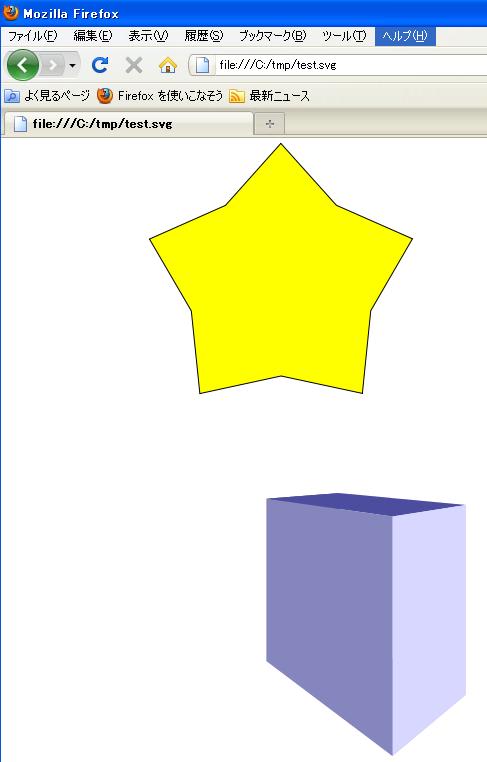
■Chromeでみてみる
上記ファイルをURLを指定して、見てみる(ファイルをドラッグ&ドロップすると、エラーになることがあるので、URL指定する)
こんな感じに見えるはず。

これで、Javascriptを使って、SVGが操作できそうな気配。