年末年始のまとめ第二弾(第一弾はアマチュアオケ)
ブラウザのF12キーを押すと、「開発者ツール」というのが出てきて、
HTML,CSS,JS,AJAXのデバッグができるんだけど、
F12キーを押したあとで、どうするのかについて、
まとめてみる
今回はChromeについて、
(気が向いたら、いつかedgeについても)
書いてみたいと思います。
■開発者ツール(Chrome編)
Webブラウザ上でファンクションキー(キーボード一番上の行)のF12と書かれたキーを押すと、↓のように

右側に「開発者ツール」というのが出てくる。
(別ウィンドウで出てくることがある)
赤枠のタブのところを切り替えることによって、
HTML/CSSやJSやAJAXのデバッグに切り替えることができる
■Elements(要素)ーHTML,CSSのデバッグ
まず、赤枠のタブで、英語表示の場合Elements、日本語表示の場合「要素」をクリックする。
すると、現在表示している画面のHTMLが、右上に表示される。
このHTMLの文中をクリックすると、そのクリックした部分に相当する画面部品が、左側に表示されていれば、そこが反転する。
そして、その個所にかかっているCSSが、右下に表示される
↓の例はタブのところのHTMLを選択した場合

逆に左側の画面部品を選択し、右側にHTML、CSSを出力したい場合は、↓の記事に書いたので、そちらを参照
■Console(コンソール)エラーを表示する
つぎに、Consoleというタブをクリックすると、↓のようにコンソール画面になる、

右側のウィンドウにエラーメッセージなど、コンソールに出力するものがここに表示される。リンクの形になっているものは、そこをクリックすると、その個所に飛ぶので便利
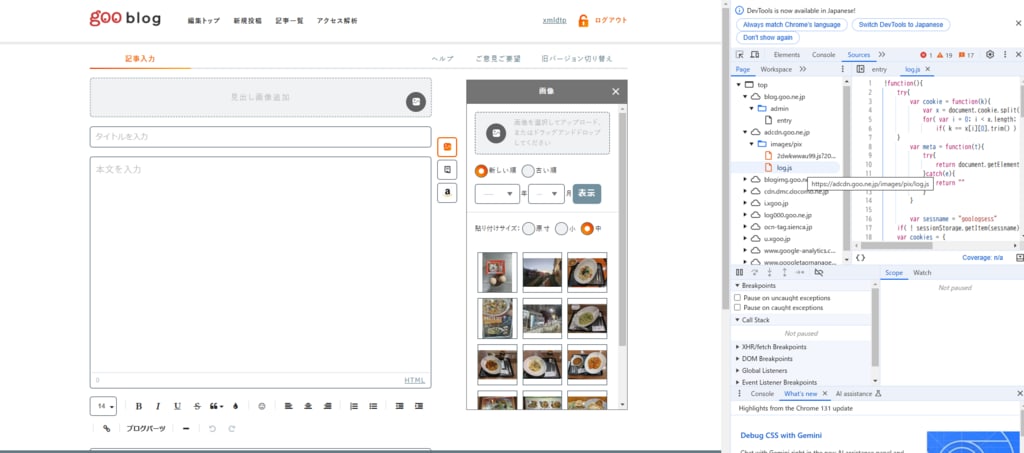
■Source→Javascriptのデバッグ
つぎに、Sourceと書かれたタブをクリックすると、↓のように、表示している画面が読み込んだJavaScriptが表示される。そのJavascriptをクリックすると、右側に、そのJavascriptの内容が表示される。

この画面からブレークポイントをはり、デバッグすることができるが、そこまで書くと長くなるので、別の記事で取り上げることとし、今回はここまで。
■Network→AJAXのデバッグ
次にNetworkというタブについて説明したいんだけど、
そのままでは見れない。
タブに「>>」というところがある。
そこ(↓の図の赤枠)をクリックすると、見えていないタブが選べる。

今回はここからNetworkを選択する
全宅すると、右側に、Javascript内でアクセスしたAJAXの一覧が表示される

右側に現れたAJAXの1つを選択すると
↓のように選択したAJAXの呼び出しや戻り値について表示される

■Application→localstorage、クッキーなどの内容表示
ほかにもいろいろあるんだけど・・・
とくに、localstorage、クッキーなどの内容表示として、Applicationを紹介しておきます。Networkのところで示した、「>>」タブをクリックすると出てくる一覧から、Applicationを選択。すると、↓のように右側にツリーが出てくる

ツリーでStorageの下に、LocalStorageというのがあるから、
その▶を選択(クリック)して中を出させ(▼になり、下に展開される)、
それをクリックすると、
右側にLocalStorageの内容が展開される。
クッキーも同様(Cookieの▶を選ぶ)
概要はこんな感じ。


























