ブラウザで表示している画面のHTMLやJavascript,CSSを知りたい場合は、
F12キーを押して、「開発者ツール」を出すと知ることができる
(デバッグできる)けど、めんどくさい。
いま、カーソルが当たっているところ、フォーカスしているところの
HTMLや、そこにかかっているCSSを一発で見る方法を最近知ったので
(みんな知ってるかも?)メモメモ
先にChrome版を紹介して、そのあとにEdgeの場合を紹介
■Chromeの場合
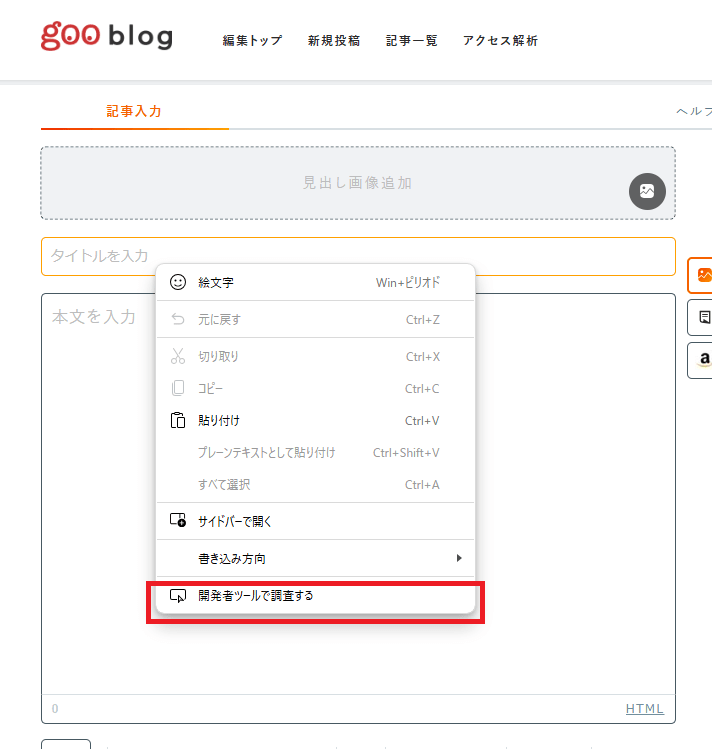
フォーカス、カーソルが来ているところで
・マウスの右ボタンをクリック
・メニューが出たら、一番下の項目を選ぶ(英語でも日本語でも)
→下の図の赤枠

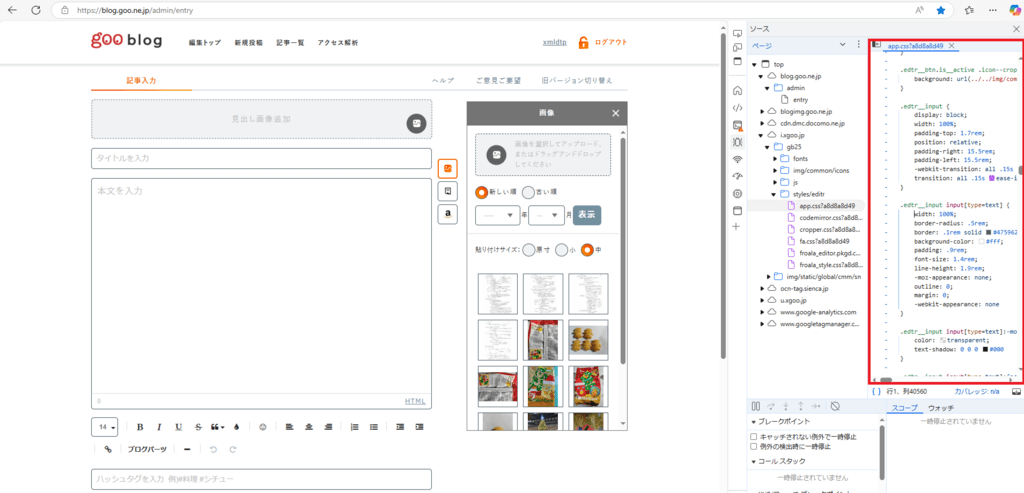
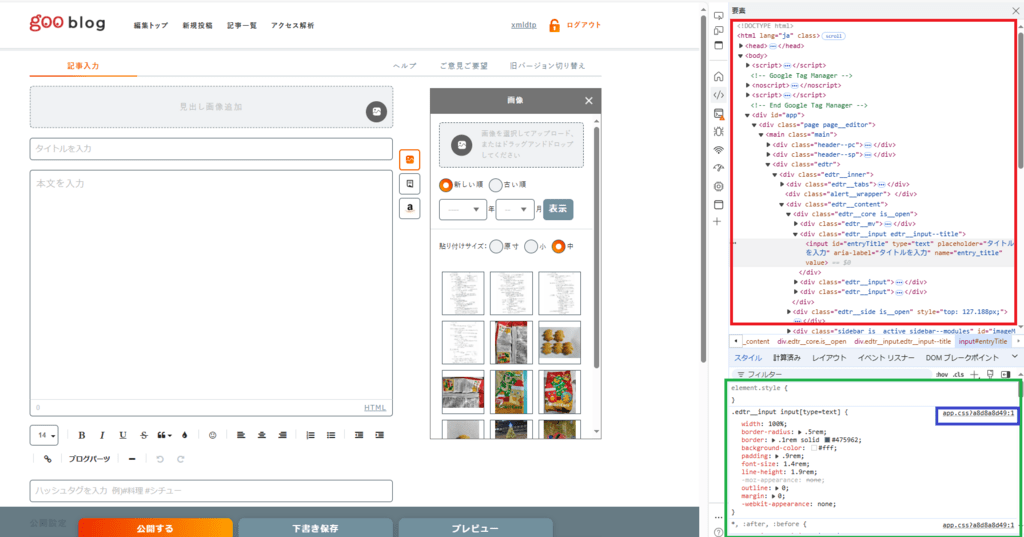
すると、右上(または別ウィンドウ左)HTMLがでてくる。
ハイライトされているところが、フォーカス部分のHTML
→下の図の赤枠
右側に出る場合には右下、別ウィンドウの場合は右側に、
フォーカスされたところにかかるCSSが出ている
→下の図の緑枠
CSS名のところをクリックすると
→下の図の青枠

そのCSSが表示される
→下の図の赤枠

■Edgeの場合
Chromeの場合と全く同じなので、
文字部分はコピーして同じものを書き、
図だけEdgeのものに、差し替えておきます。
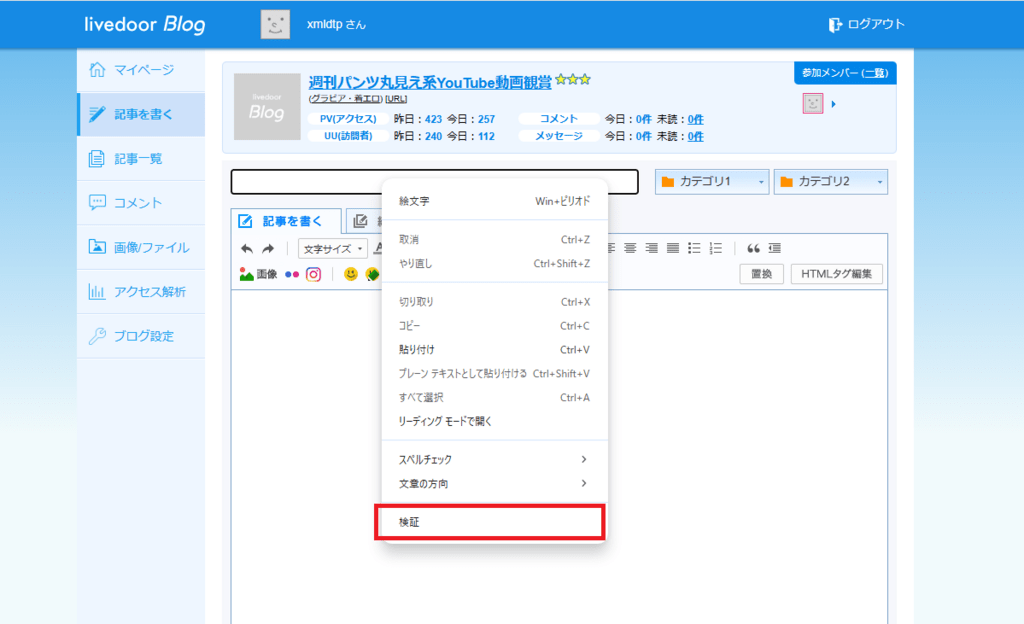
フォーカス、カーソルが来ているところで
・マウスの右ボタンをクリック
・メニューが出たら、一番下の項目を選ぶ(英語でも日本語でも)
→下の図の赤枠

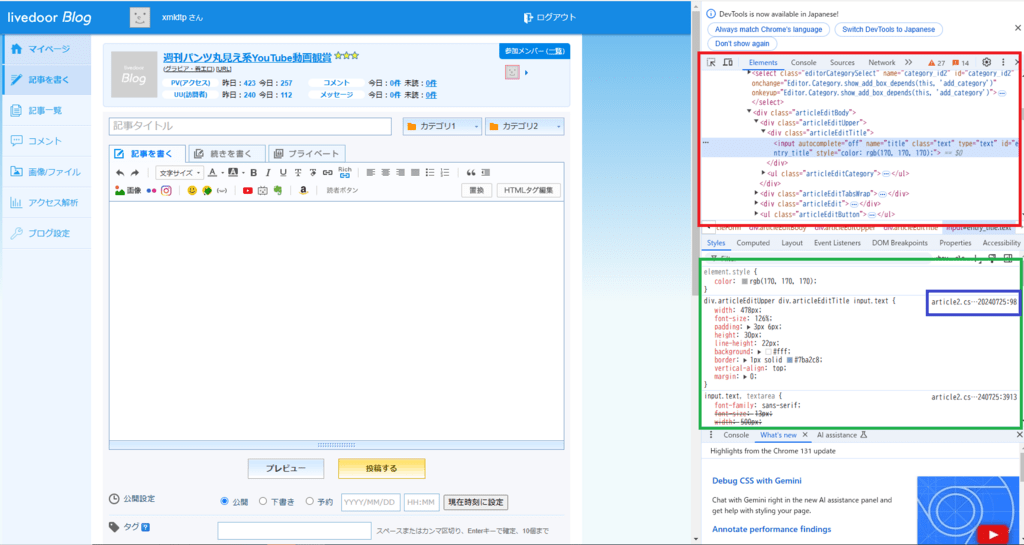
すると、右上(または別ウィンドウ左)HTMLがでてくる。
ハイライトされているところが、フォーカス部分のHTML
→下の図の赤枠
右側に出る場合には右下、別ウィンドウの場合は右側に、
フォーカスされたところにかかるCSSが出ている
→下の図の緑枠
CSS名のところをクリックすると
→下の図の青枠

そのCSSが表示される
→下の図の赤枠