現代のテキストエディタについて、現状の一部を垣間見てみようと、マイクロソフト社謹製のテキストエディタ、Visual Studio Code をメインコンピュータである Ubuntu Linux 20.04 LTS にダウンロードし、試してみました。

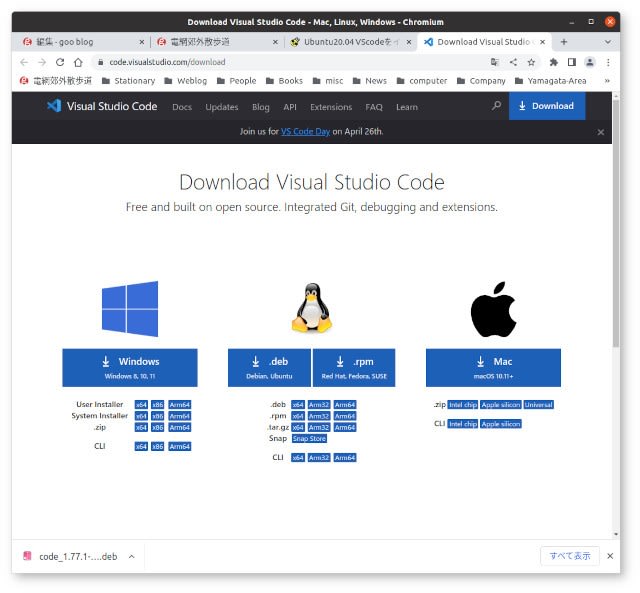
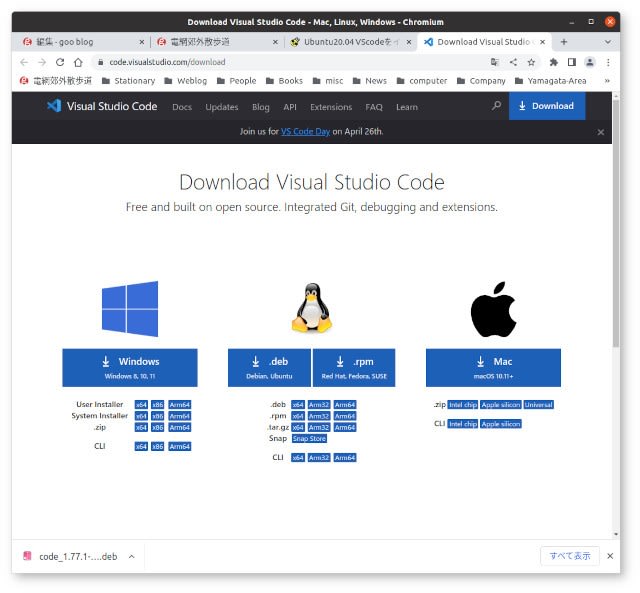
まずダウンロードですが、画像のようなダウンロードページ(*1)があり、そこから Ubuntu 用の .deb ファイルをダウンロード。一時保管した場所は、ダウンロード・フォルダに VScode というサブフォルダをつくり、そこにしました。ファイル名は、
でした。そこでターミナルを呼び出し、
これでパスワードを入力するとインストールが開始されます。完了すると使えるようになっており、
すると、起動します。
(※この件、ターミナルから code と入力して Enter するというやり方でもできるけれど、それなら統合環境の意味が薄れるでしょうし。)
おや、なんだか昔懐かしい黒バックに白文字の画面。とりあえず、行をまたいで折り返すには View - Word Wrap でできるようです。詳しい機能はともかくとして、WEB 上で解説(*2)を探して概要を読んでみると、エディタ画面下部にターミナルを開き、そこで各種コマンドを実行できるらしい。なるほど、プログラミングしながらコンパイルしその結果を確認したり、クラウド上のソースコードを参照したりドキュメントを書いたり、あるいはできた実行ファイルを配置したり等の作業が、このエディタ上でできるという統合環境が売りなのだな。まだよくわかっていないけれど、たしかに多機能な現代的エディタのようです。
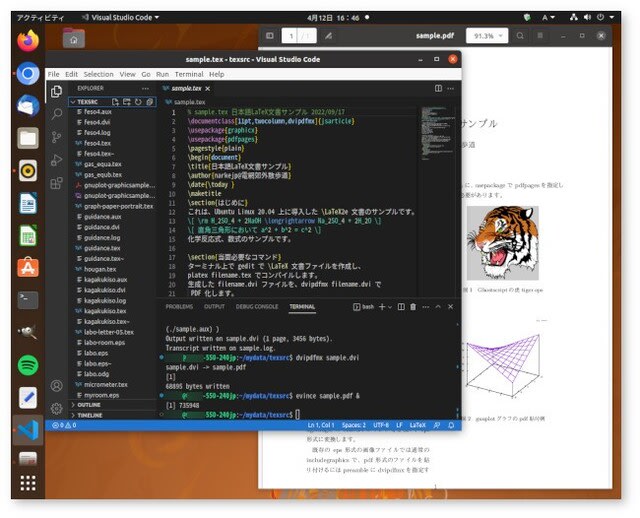
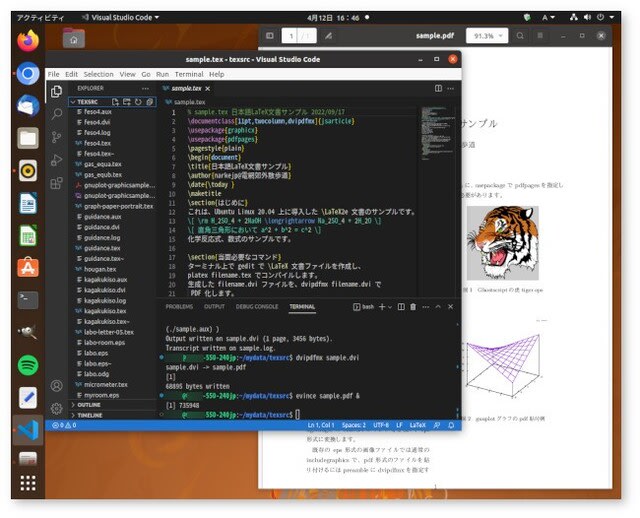
それでは、試しに texsrc フォルダから前に作成してあった sample.tex ファイルを読み込み、ターミナルを開いて
としてみたら、たしかに LaTeX 文書がコンパイルされPDFに変換され別ウィンドウに表示されました。ターミナルをわざわざ呼び出さなくても良いということなのでしょう。

その他にも古希の古参ユーザーには驚きのさまざまな機能がわんさとあるようです。通常のカット・アンド・ペースト等のショートカットが使えるのはありがたいですが、ちゃんと覚えるのには時間がかかりそう。案外、慣れた Emacs やシンプルな gedit でいいや、となるのかもしれませんが、頭の体操、知的好奇心と意欲の意地に、いや、維持に役立つかもしれませんし(^o^)/
(*1): ダウンロード・ページ〜 Visual Studio Code 公式サイト 〜ここから apt で導入すれば大丈夫ですが、 snap で導入すると日本語がうまく扱えないらしいです。
(*2): Visual Studio Codeの使い方〜Java Drive

まずダウンロードですが、画像のようなダウンロードページ(*1)があり、そこから Ubuntu 用の .deb ファイルをダウンロード。一時保管した場所は、ダウンロード・フォルダに VScode というサブフォルダをつくり、そこにしました。ファイル名は、
code_1.77.1-1680651665_amd64.deb
でした。そこでターミナルを呼び出し、
$ cd /ダウンロード/VScode
$ sudo apt install code_(TABキーで補完すると正式なファイル名が自動的に入る)
これでパスワードを入力するとインストールが開始されます。完了すると使えるようになっており、
アプリケーションメニューからマウスで Visual Studio Code を選びクリック
すると、起動します。
(※この件、ターミナルから code と入力して Enter するというやり方でもできるけれど、それなら統合環境の意味が薄れるでしょうし。)
おや、なんだか昔懐かしい黒バックに白文字の画面。とりあえず、行をまたいで折り返すには View - Word Wrap でできるようです。詳しい機能はともかくとして、WEB 上で解説(*2)を探して概要を読んでみると、エディタ画面下部にターミナルを開き、そこで各種コマンドを実行できるらしい。なるほど、プログラミングしながらコンパイルしその結果を確認したり、クラウド上のソースコードを参照したりドキュメントを書いたり、あるいはできた実行ファイルを配置したり等の作業が、このエディタ上でできるという統合環境が売りなのだな。まだよくわかっていないけれど、たしかに多機能な現代的エディタのようです。
それでは、試しに texsrc フォルダから前に作成してあった sample.tex ファイルを読み込み、ターミナルを開いて
$ platex sample.tex
$ dvipdfmx sample.dvi
$ evince sample.pdf &
としてみたら、たしかに LaTeX 文書がコンパイルされPDFに変換され別ウィンドウに表示されました。ターミナルをわざわざ呼び出さなくても良いということなのでしょう。

その他にも古希の古参ユーザーには驚きのさまざまな機能がわんさとあるようです。通常のカット・アンド・ペースト等のショートカットが使えるのはありがたいですが、ちゃんと覚えるのには時間がかかりそう。案外、慣れた Emacs やシンプルな gedit でいいや、となるのかもしれませんが、頭の体操、知的好奇心と意欲の意地に、いや、維持に役立つかもしれませんし(^o^)/
(*1): ダウンロード・ページ〜 Visual Studio Code 公式サイト 〜ここから apt で導入すれば大丈夫ですが、 snap で導入すると日本語がうまく扱えないらしいです。
(*2): Visual Studio Codeの使い方〜Java Drive
















※コメント投稿者のブログIDはブログ作成者のみに通知されます