昨日書いた
スマホで自分の位置を取得するか、住所を入れて、GoogleMapで表示(Monacaを使って)
http://blog.goo.ne.jp/xmldtp/e/c66dfccbd8f9e123deb1a69ea9bcb664
をやっていて、ハマッタのでメモメモ!
■GOOGLEのAPIキーをいれているのにUnauthorizedエラー
【現象】
上記記事のプログラムの「GOOGLEのAPIキー」のところに、APIキーを
いれているのに、
UnauthorizedURLForClientIdMapError
だったかなんかの、エラーメッセージで動かない
【原因】
(概要)APIの有効化を「結果的に」していなかった
(詳細)
GoogleのAPIキーは、キーをとるだけではだめで、APIを有効化します。
詳しくは
APIキーの取得
http://www.ajaxtower.jp/googlemaps/charset/index1.html
にあるのですが、画面が変わっていて、間違えてしまった・・・
(Javascriptでなく、Androidを有効化していた)
【対策というか手順】
1.まず、
https://code.google.com/apis/console
に行きます
2.プロジェクトを作成していなければします。
していれば、プロジェクトにいきます。
くわしくは上記のサイトにあります。
3.つぎ「プロジェクトでGoogle Maps API V3を有効にする」
ですが、ここで間違えました。
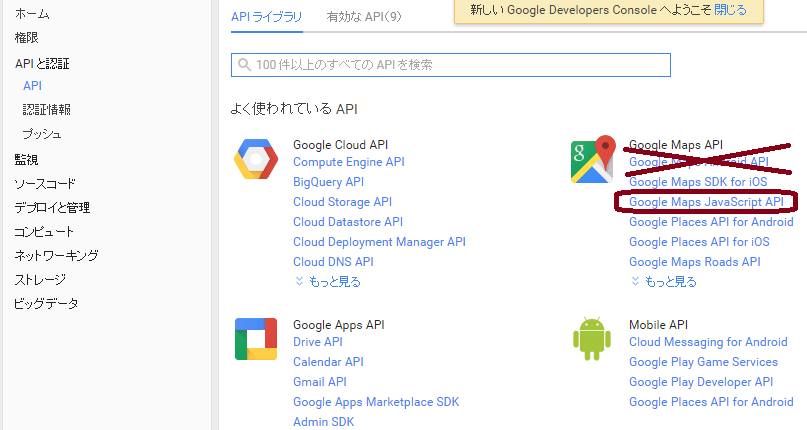
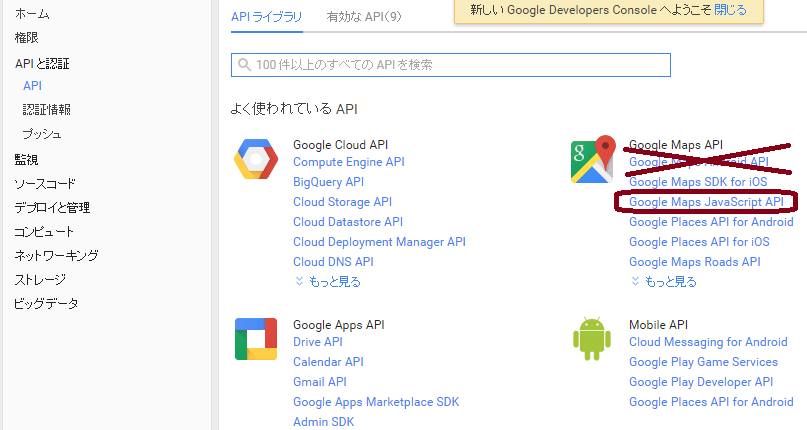
プロジェクトの左側、
「APIと認証」→「API」を選択。ここで

★!!Google Maps JavaScript APIをクリックしてください!!★
Google Maps Android APIでは「ありません」(aandroidをつかうとしても)
そうしたら、でてきた画面で「APIを有効にする」をクリック
4.「APIキーの取得」は、
「APIと認証」→「認証情報」をクリック、「認証情報を追加」をクリック、
「APIキー」をクリック

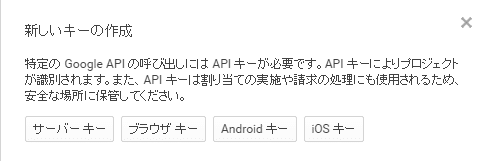
でてきたダイアログ、

ブラウザキーでも、サーバーキーでもOK。ブラウザキーの場合

空欄だとセキュリティ的に問題ありそうだけど・・・(^^;)
ってなかんじで、作成できる。できたAPIキーを貼り付ける
スマホで自分の位置を取得するか、住所を入れて、GoogleMapで表示(Monacaを使って)
http://blog.goo.ne.jp/xmldtp/e/c66dfccbd8f9e123deb1a69ea9bcb664
をやっていて、ハマッタのでメモメモ!
■GOOGLEのAPIキーをいれているのにUnauthorizedエラー
【現象】
上記記事のプログラムの「GOOGLEのAPIキー」のところに、APIキーを
いれているのに、
UnauthorizedURLForClientIdMapError
だったかなんかの、エラーメッセージで動かない
【原因】
(概要)APIの有効化を「結果的に」していなかった
(詳細)
GoogleのAPIキーは、キーをとるだけではだめで、APIを有効化します。
詳しくは
APIキーの取得
http://www.ajaxtower.jp/googlemaps/charset/index1.html
にあるのですが、画面が変わっていて、間違えてしまった・・・
(Javascriptでなく、Androidを有効化していた)
【対策というか手順】
1.まず、
https://code.google.com/apis/console
に行きます
2.プロジェクトを作成していなければします。
していれば、プロジェクトにいきます。
くわしくは上記のサイトにあります。
3.つぎ「プロジェクトでGoogle Maps API V3を有効にする」
ですが、ここで間違えました。
プロジェクトの左側、
「APIと認証」→「API」を選択。ここで

★!!Google Maps JavaScript APIをクリックしてください!!★
Google Maps Android APIでは「ありません」(aandroidをつかうとしても)
そうしたら、でてきた画面で「APIを有効にする」をクリック
4.「APIキーの取得」は、
「APIと認証」→「認証情報」をクリック、「認証情報を追加」をクリック、
「APIキー」をクリック

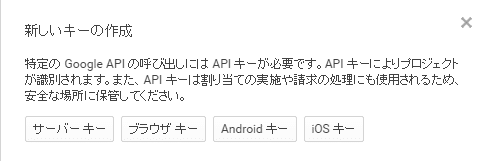
でてきたダイアログ、

ブラウザキーでも、サーバーキーでもOK。ブラウザキーの場合

空欄だとセキュリティ的に問題ありそうだけど・・・(^^;)
ってなかんじで、作成できる。できたAPIキーを貼り付ける

















