きのう、
WindowsでTeXをeclipseみたいな感じで作れるTeXnicCenter その1
http://blog.goo.ne.jp/xmldtp/e/3694c7b9cef534f3555b1bc41a96b5de
を書いて、TeXnicCenterを設定するところまで書いた。
今日は、
実際にプロジェクトを作って、TeXファイルをコンパイル?して表示するまでを
行う。ただし、bibや索引はやらない(それらを行う場合、きのうの設定以外に、
設定が必要になる)。
■サンプル
今日のサンプル。
情報処理学会の
LaTeXスタイルファイル for DOS
http://www.ipsj.or.jp/journal/submit/style.html
の中に入っているサンプルファイルを使います。
■手順
・プロジェクトを作成
・ファイルを指定
・コンパイル&表示
・開きなおす
以下説明
■プロジェクトを作成
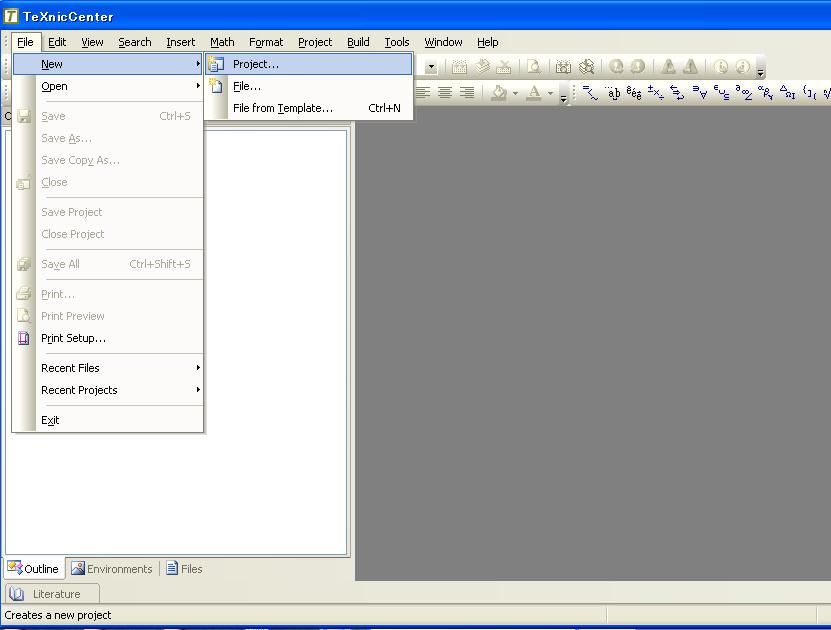
TeXnicCenterを立ち上げたら、File→New→project

出てきたダイアログで、
タブをGeneraalにして、空(Empty)のプロジェクトを選択し
適当にプロジェクト名を入れる。
(Bibやmakeindexは今回は使わないのでチェックしていない)
なお、今回は、情報処理学会のサンプルを使うから、空のプロジェクトを
選んでいるけど、レターとか、ブックとか、決まっているのであれば、
ほかのタブから適当に選んでくれ

そしたら、情報処理学会のサンプルファイルを全部、今作ったプロジェクトのところ
(デフォルトだと、マイドキュメントの下に、プロジェクト名のフォルダがある。
その中)にコピーする。

■ファイルを指定
このままだと、「プロジェクト名.tex」ファイルが作成され、そこに記述することになる。
もちろん、それでもいいわけだけど、今回のように、サンプルファイルがある場合、
それを指定したほうが良い。その指定。
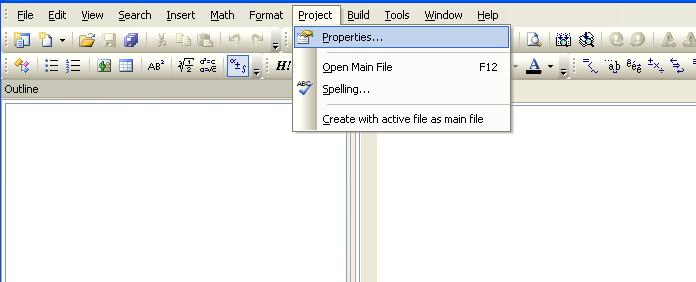
Project→property

ダイアログが出てくるので、そこで編集するファイル(今回はtech-jsample.tex)を選択してOK

これで編集するファイルは変わったが、それが表示されていない。
そこで、Project→Open Main File

表示されたはず
■コンパイル&表示
編集し終わって、保存したら、build→build output
下にコンパイル結果が出てくる

表示するには、build→view output

表示される
■開きなおす
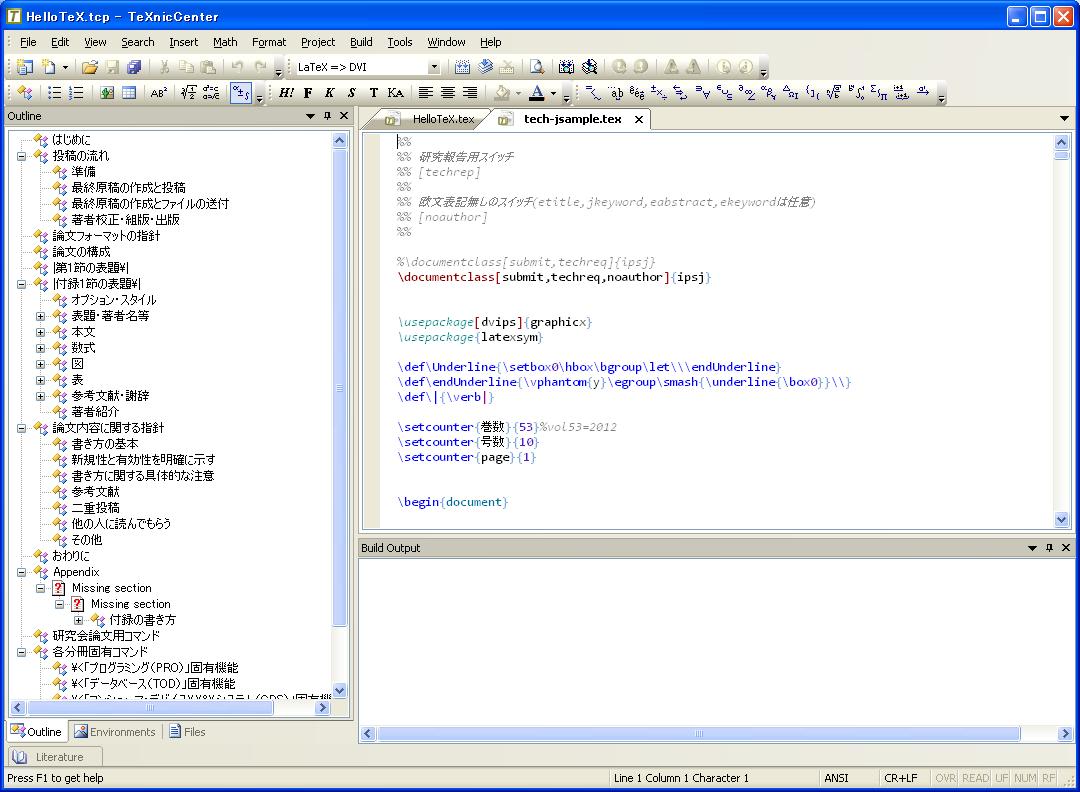
いまだと、左側は真っ白だが、保存して、プロジェクトを開きなおする

プロジェクトの様子が、左側に表示される。
きょうはここまで。

















