今聞かれたのでメモメモしておく。
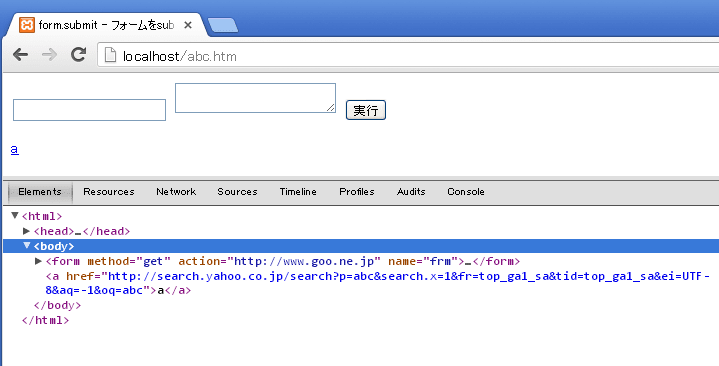
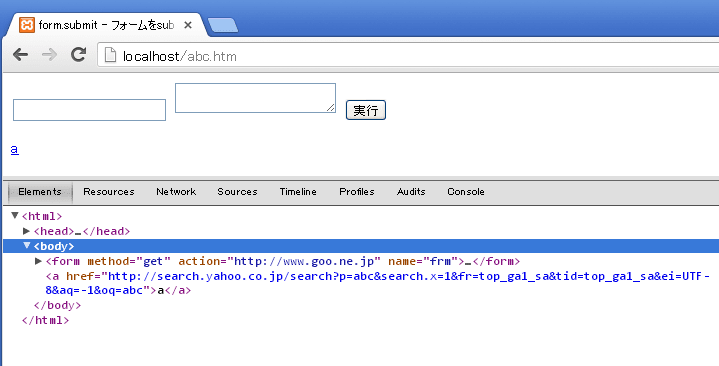
ChromeでF12をおすと、以下のようにしたの部分にデバッグ用の
ウィンドウが出てきて、さらに、「Element」をクリックすると、
ソースコードのツリーが出てくる。

いま、INPUTのTextに値を入れたいなら、
1.Formの▼をクリックして、Formの内部のINPUTタグを出す
2.そこのvalueのところをクリックすると、入力できるようになるので
3.そこから入力する
と値がデバッグ用に設定できる。

ところが、テキストエリアで同様のことをやろうとすると、
<textarea></textarea>の真ん中の><のところにカーソルが
いかないので入力できない。どうしたらよいか
と質問を受けたので、それについて解答
<textarea></textarea>のところで、右ボタンクリックすると、
以下のようにメニューが出る

「Edit as HTML」を選択すると、以下のようにタグの間に文字が書ける

あとは、適当なところをクリックしてくれると、入力が確定し、表示される。

ChromeでF12をおすと、以下のようにしたの部分にデバッグ用の
ウィンドウが出てきて、さらに、「Element」をクリックすると、
ソースコードのツリーが出てくる。

いま、INPUTのTextに値を入れたいなら、
1.Formの▼をクリックして、Formの内部のINPUTタグを出す
2.そこのvalueのところをクリックすると、入力できるようになるので
3.そこから入力する
と値がデバッグ用に設定できる。

ところが、テキストエリアで同様のことをやろうとすると、
<textarea></textarea>の真ん中の><のところにカーソルが
いかないので入力できない。どうしたらよいか
と質問を受けたので、それについて解答
<textarea></textarea>のところで、右ボタンクリックすると、
以下のようにメニューが出る

「Edit as HTML」を選択すると、以下のようにタグの間に文字が書ける

あとは、適当なところをクリックしてくれると、入力が確定し、表示される。













 ウィリアムのいたずら @xmldtp
ウィリアムのいたずら @xmldtp




