カーソルをプロットした時と、そうでない時のタブの色・形が変わるメニューを作ります。
マウスが上に来た時に、別々の画像(下記の2つの画像)を切り替えて表示させてロールオーバー効果を出す方法です。

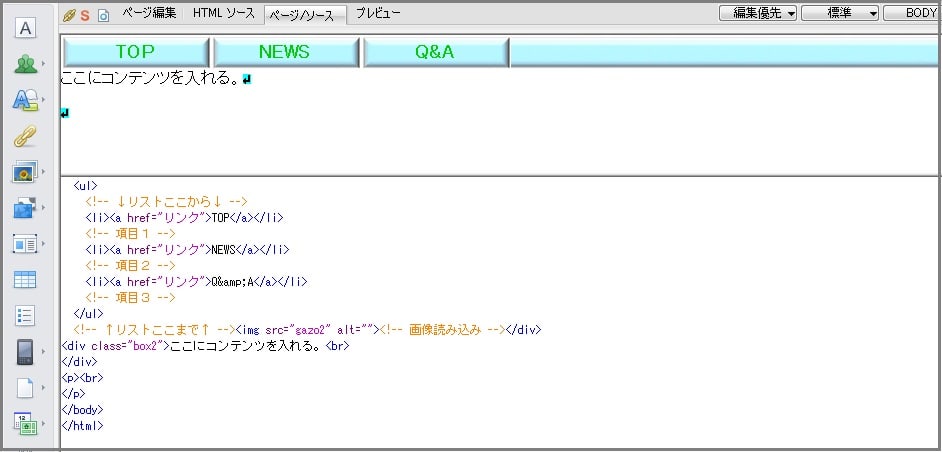
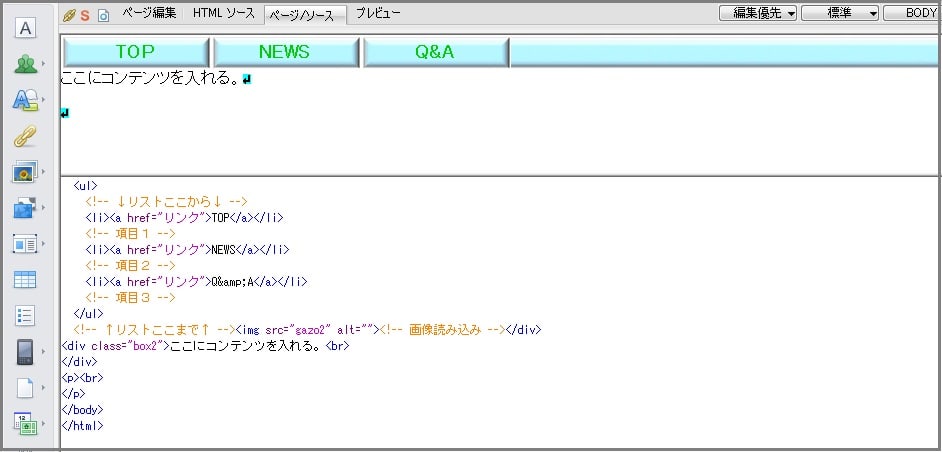
以下のようなタブメニューを作ります。

先ず、TOPページの「.html」ファイルを作成します。
このとき、タブのリンク先として「NEWS」「Q&A」と記述しているページは、それぞれの「.html」ファイルを作成した後、そのファイル名に変更します。
作成するタブは以下の通りとします。
TOP NEWS Q&A
1.タブにする画像の作成
先ず、「画像1」、「画像2」のJPGファイルをペイントで作成しておきます。
大きさは、幅150px、高さ35pxとします。
更に、タブメニューの背景に挿入する幅が900pxの「画像1」と同じボタンを準備します。
2.HTMLの記述
HPBを起動し、HTMLソースを以下のように記述します。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title></title>
<link rel="stylesheet" href="tubmenu.css" type="text/css">
<link rel="stylesheet" href="centre.css" type="text/css">
</head>
<body style="border-width : 2px;">
<div class="box1" style="background-color : transparent;background-image : url(sample21.jpg);border-style : none;border-color : transparent;">
<ul>
<!-- ↓リストここから↓ -->
<li><a href="リンク">TOP</a></li>
<!-- 項目1 -->
<li><a href="リンク">NEWS</a></li>
<!-- 項目2 -->
<li><a href="リンク">Q&A</a></li>
<!-- 項目3 -->
</ul>
<!-- ↑リストここまで↑ --><img src="gazo2" alt=""><!-- 画像読み込み --></div>
<div class="box2">ここにコンテンツを入れる。<br>
</div>
<p><br>
</p>
</body>
</html>
3.スタイルシート(CSS)の記述
「スタイルシートマネージャで編集」でcssファイルを追加(ここでは、「user」と名付け)し、次のように記述します。
@charset "Shift_JIS"
/* リスト全体 */
ul {
width: 450px; /* リスト全体の幅 */
height: 35px; /* リスト全体の高さ */
list-style-type: none;
list-style-position: outside; /* リストマークを消す*/
text-align: center; /* 文字を中央設定 */
font-size: 120%; /* 文字を大きくする設定 */
font-weight: bold; /* 文字を太くする設定 */
line-height: 180%; /* 行の高さを調整 */
margin-top: 0px; /* ページ上部からの空白を無くす */
padding-left:0; /* タブメニューを左端から開始 */
}
/* 各項目 */
li
{
width:150px; /* 項目の幅 */
height:35px; /* 項目の高さ */
float:left; /* 各項目を左側から回り込み */
}
/* リンク部分 */
a {
display: block; /* リンク範囲をブロックに変換 */
width: 100%; /* リンク範囲(幅)をリスト項目範囲全て */
height: 100%; /* リンク範囲(高さ)をリスト項目範囲全て */
background-image : url(sample11.jpg); /* リンク範囲の背景画像設定 */
background-repeat: no-repeat; /* 背景画像繰り返し表示しない */
color: rgb(199, 254, 158); /* リンク文字色 */
text-decoration:none; /*文字の下線を無くす */
}
a:link {
color: rgb(0, 204, 0); /* まだ見ていないリンク色 */
}
a:visited {
color: lime; /* 既に見たリンク色 */
}
a:hover {
background-image : url(sample12.jpg); /* マウスが上に来た時の背景画像設定 */
color: green; /* マウスが上に来た時の文字色 */
}
/* リンク部分 */
img
{
display:none; /* 画像2を表示しない */
}
常に「画像1」が表示されており、カーソルをプロットした時だけ表示される「画像2」は非表示としておき、プロットされたときに「画像1」と入れ替わるように記述しています。
「画像2」は、「画像1」の後ろに隠れています。

3.bodyの大きさを900pxとして、各項目が中央に集まるように設定します。
cssファイルを追加(ここでは、「centre」と名付け)し、次のように記述します。
@charset "Shift_JIS";
/*要素リセット*/
body,p,div,ul,li,table{
margin : 0;
padding : 0;
}
body
{
width:900px
margin-left:auto;
margin-right:auto;
}
box1
{
width:900px
margin-left:auto;
margin-right:auto;
}
box2
{
width:900px
margin-left:auto;
margin-right:auto;
}
これで完成です。

ブラウザでの表示です。