ブログ記事を書いていて、画像の注記や本文の注釈的な文章を、短めの文字列で、中央設定して表現したいと思いましたが、
作成画面の中央設定ボタンを使うと、全てが中央に設定され、狙いとした特定の文字列のみを中央設定することができません。
その方法を解説したものが無く、あれこれとやってみました。
≪リッチ編集画面≫
≪HTML画面≫
方法はいたって簡単でした。HTMLで記述すれば問題なく実現することができます。
以下にHTMLでの記述前後を例示します。
1.リッチ編集画面で単純に文字列を入力する。
本番を想定したプレビュー表示では以下のようになります。
このときのHTML記述は以下のようになっています。
2.これらの文字列のうち、“いいいいいいい”のみを中央に設定します。
このときのHTML記述は以下のようになっています。
プレビュー表示は以下の通りです。
(まとめ)
特定の文字列(下記例の「いいいいいいい」のみ)を中央設定するには、文字列を分割し、文字列夫々のHTMLを以下のように記述します。
夫々のHTMLの最後を必ず『 < / p > 』で括ることをわすれないように!
文章の左側に画像を設置する場合、画像を割と大きめにするにはどうすればいいのでしょう。
gooブログに用意してあるサムネイル画像(小)を設定する場合は、表示する画像の大きさなどを考えずに処理できますが、そうでない場合には表示する画像の大きさや表示条件をHTMLで記述しなければなりません。
以下のように文章が右に回り込む画像は、下記にあるように回り込み文章の直前に画像のHTMLを記述します。
≪記述手順≫
(1) 画像以外のテキスト全てをブログのリッチ・テキスト画面(HTMLエディター)に書き込む。 
(2) ブログ作成画面をHTML(TEXTエディター)に切り替える。
(3) 画像右に回り込む文章の直前に、画像のHTMLを記述する。
※ 回り込み文章の直前に入れる画像のHTMLは次の通り
ここでは、画像の“margin”(余白値)を、上=0px 右=20px 下=5px 左=0px に設定。
また、画像の大きさは、横=440px 縦=○○○pxに設定。
縦のピクセル値は、使用する画像をペイント等の画像処理アプリで呼び込み、横幅の大きさを変更したときに連動して変化する縦長のピクセル値を適用します。
画像のタイトル(title)及びタグは、ブログにアップロードしたファイルからコピーします。
【関連記事】
○ gooブログで、画像のHTMLに記述されているmarginについて
○ gooブログで貼付け画像の大きさ調整
2017年8月26日付の朝日新聞朝刊に掲載されていた「しつもん!ドラえもん」です。
#2708「たいようけい編」としての質問です。
ハーバート・ジョージ・ウェルズ(Herbert George Wells)はジュール・ヴェルヌとともに「SFの父」と呼ばれている小説家です。イギリスのケント州ブロムリー出身です。1890年代から1900年代初頭にかけて、『タイム・マシン』(1895年)、『透明人間』(1897年)、『宇宙戦争』(1898年)などを発表しています。
書名:宇宙戦争〔A6判;文庫本〕
著者:H・G・ウェルズ
訳者:中村能三
発行所:株式会社 角川書店
初版発行日:1967年2月28日
この本は、昭和48年(1973年)、私が転職後に阪神深江駅近くにあった書店で購入したものです。
私の読書は学生時代の帰省時に東京駅八重洲北口改札外と言うよりも、日本橋口にあった書店で購入した、E・H・バローズの「火星のプリンセス」シリーズ(1965年から創元推理文庫(現在の創元SF文庫)その他で刊行)に始まりました。この頃はSF小説に嵌っており、書店に行っては興味を惹かれたSF小説を購読していました。
表紙カバー(ジャケット)の絵も古臭く、本文の文字のフォントも小さく、スピンも付いており、如何にも昭和30・40年代らしいものだと思います。
文庫本へのスピンは、コストダウンの観点などから、1970年(昭和45年)に新潮文庫を除いて廃止されました。
地球侵略を目論んでやってきたクラゲのような火星人に主人公達が対抗する物語です。
先の「しつもん!ドラえもん」の答えは明白ですが、念のため、同紙第7面に掲載されていた「こたえ」を見ておきましょう。
wordはデフォルトでは行間幅が広めの36行・1.75ptで設定されています。
このため、小さ目のフォントの文字を使用すると行間が開き過ぎて見えることがあります。
行間隔の幅を自由にコントロールできれば、作成文章の表現が豊かになるのではないかと思います。文字間隔の変更方法を調べてみました。
≪方法1≫
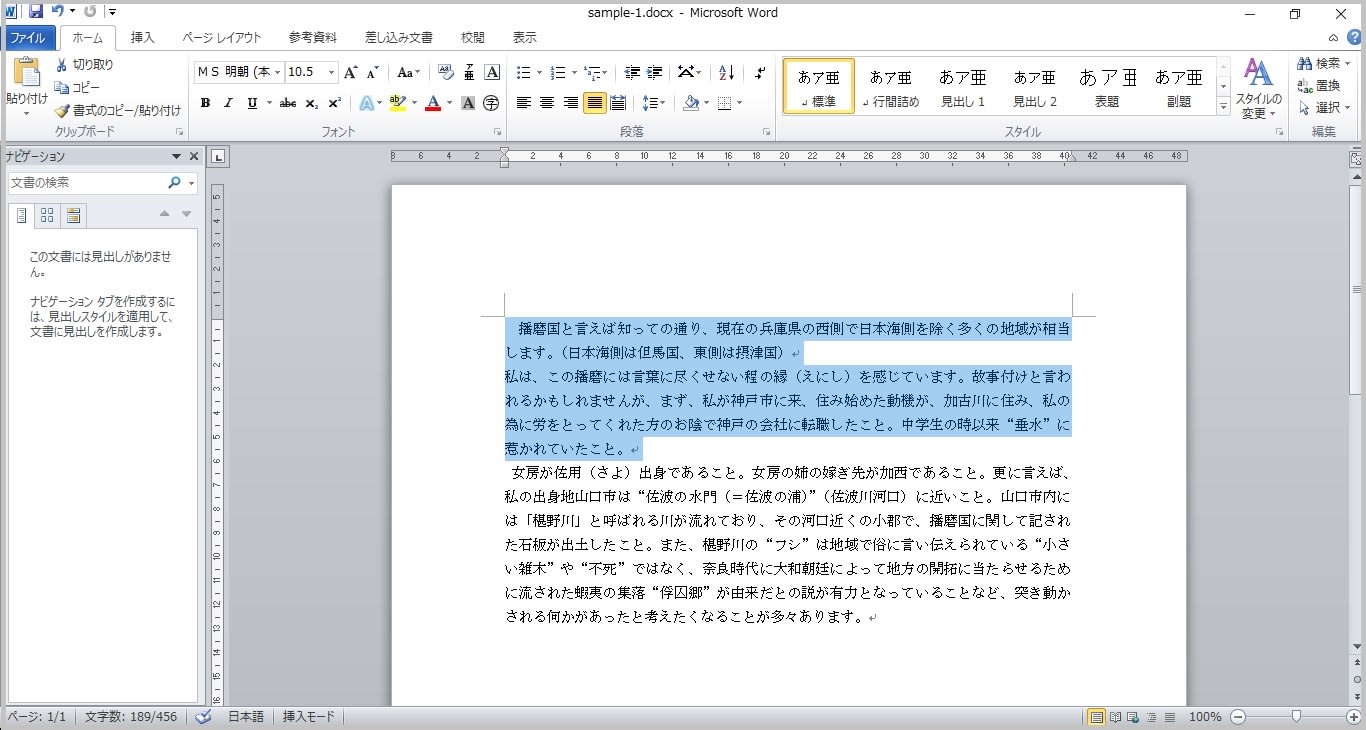
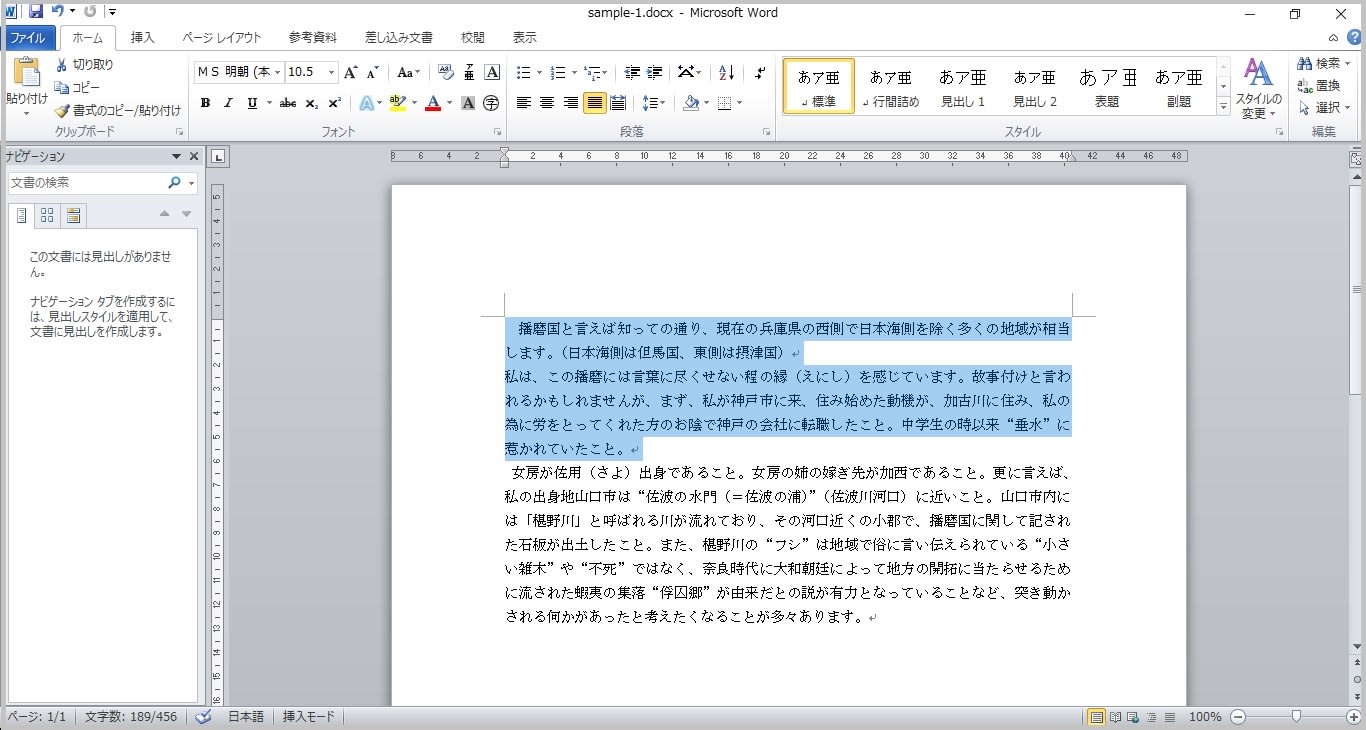
1-1.変更したい文章をグリッドして選択する
1-2.リボンの「行と段落の間隔」をクリック
1-3.行間幅を選択
表示されたドロップダウンメニューから、好みの行間幅をクリックして設定する。デフォルトでは『1.0』となっている。
≪方法2≫
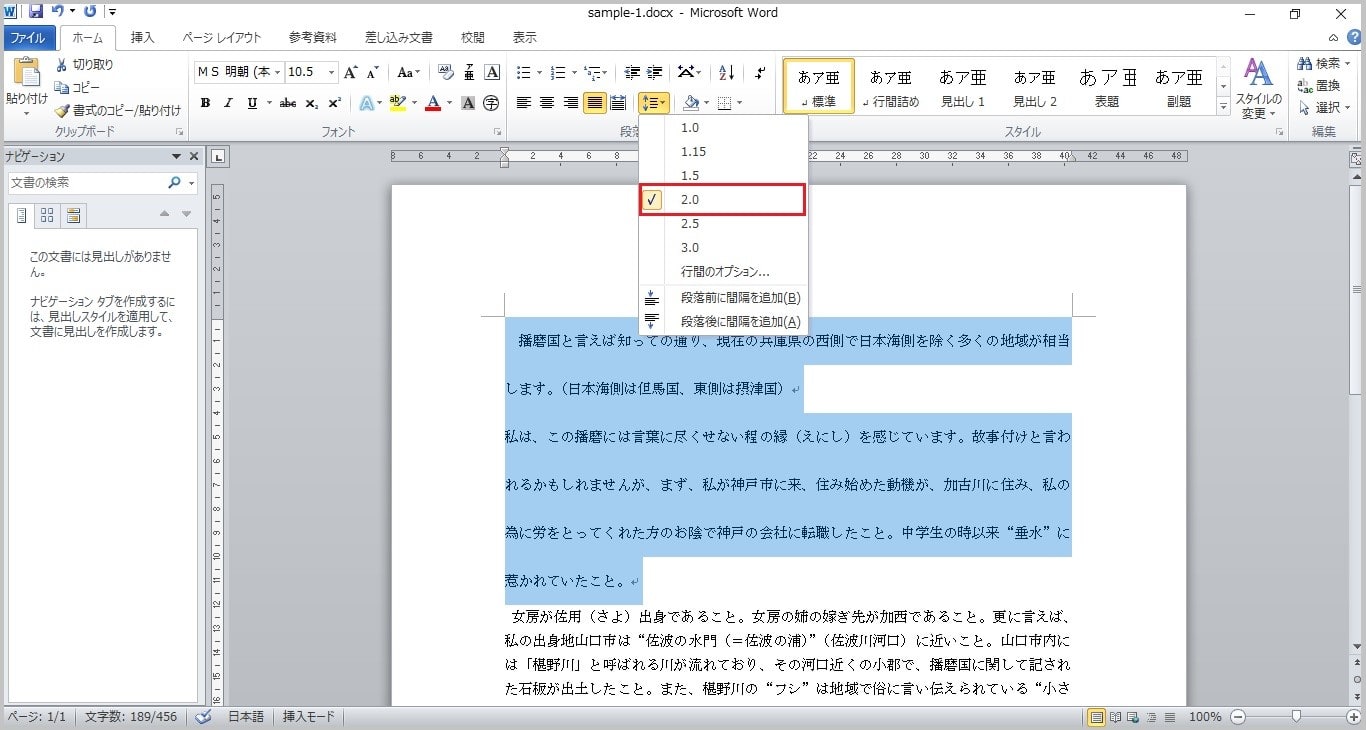
メニューに準備されている行間幅は、1.0、1.15、1.5、2.0、2.5、3.0ですが、ダイアログボックス内での操作で好みの行間幅に設定変更することができます。
2-1.変更したい文章をグリッドして選択する
2-2.リボンの「行と段落の間隔」をクリック
2-3.ドロップダウンメニューを表示する
表示されたドロップダウンメニューの「行間のオプション」をクリック
「段落」のダイアログボックスが表示される
2-4.行間幅を指定・設定する
①「間隔」見出し内、間隔の部分に数値を入力
②「1 ページの行数を指定時に文字をグリッド線に合わせる」のチェックを外す。
以上、二通りのやり方がありますが、必要に応じて使い分け、表現力豊かな文章作成ができるようにしたいものです。
【関係サイト】
○ Microsoft atLife 「Word 行間を調整して読みやすい文章にする」
















