ソフトウェアジャパン2013(2月15日)
AITC先端IT活用推進コンソーシアムの、
ProjectLA(Leads to Action)の話をきいてきたのでメモメモ
ちなみにRDFとNoSQLは、「■バックエンド技術」の真ん中あたりにでてくる。
■ごあいさつ
知識から行動へ
単なる頭に入っている
↓
活用して行動へ
↓
あらたなパラダイム
先端技術により実現するエクスペリエンス
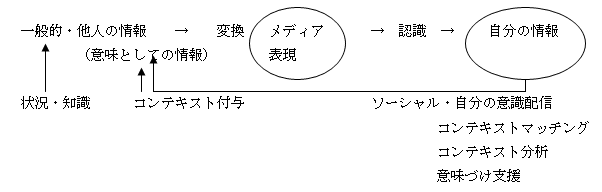
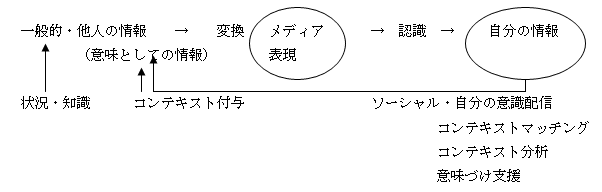
一般的な情報→個人化した情報
来年の7月ぐらいに使ってもらう
■ProjectLA概要紹介
クラウド基盤上のビッグデータに人々が意味づけし、
SystemLAが機械的に構造化、解析することで
個人化した知識を提示し、一人ひとりの行動が促される

(
神沼ら「基礎 情報システム論―情報空間とデザイン」共立出版
1999を一部抜粋?)
・意味づけ支援
戦略1:機械ががんばる(推論して、因果関係)
戦略2:人がかんばる(ソーシャルで)
◎戦略3:人だけでなく、機械だけでもなく
文書Web レコメンド:マイニング必要
↓
データのWeb 表現+コンテキスト付与
推論+マイニング
・コンテキスト付与(構造化)の実現
・主語、述語、目的語の3つ組(RDF)で表現
構造が柔軟→多様な情報を関連性で表現
構造が単純→コンピューターパワーが生きる
データの組み合わせ→コンテキスト
・巨大で構造化されたLinked Data
機械がデータを抽出、推論、計算
網の目:機械がつなげない
・コンテキストつき情報の生成と共有
関心事単位で情報共有
チェックインでユーザー属性開示
関心変数と呼ぶ状況、意識を共有

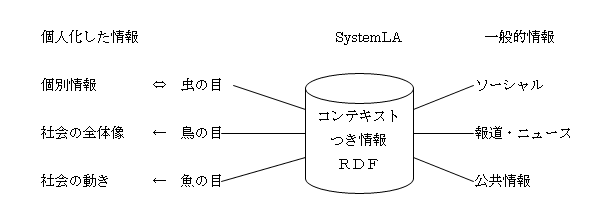
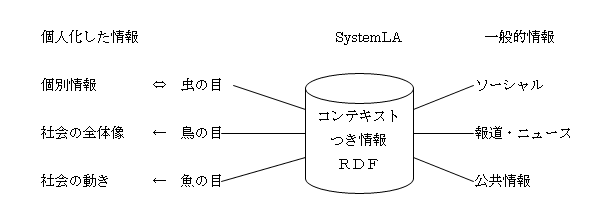
SystemLA
・鳥の目:大きく 虫の目:詳細画面
自分と煮たヒトデ、コンテキストフィルタリング
■バックエンド技術
・RDFを使った三つ組データの格納と検索
断片的なデータを相互につなぎたい 主語、述語、目的語
目的語と主語を同じ値に設定してつなぐ
・属性を事前に決定できない
スキーマレス、関連性で表現
・大量のデータを蓄積
RDFは構造簡単
SPARQL(すぱーくる:RDFクエリ言語)
・RDF:2008年にW3C勧告
DBPedia:自分でクエリ書いて検索できる
述語
主語 -----> 目的語
・RDFとNoSQL
主語→Key
述語→カラム
目的語→Value
どちらもスキーマレス
カラムファミリー
RDBのテーブル
RDFだと名前空間(変えることにより異なるデータを混在)
・RDFの実装
Jena
apacheプロジェクトの1つ
SPARQLもある
Javaで書ける。RDFを直接でもOK
RDFの検証:
RDFバリデーター
SPARQL
SQLと似ている
Where句にs(主語) p(述語) o(目的語)を指定
抽象化したAPI
■フロントサイト
・モバイルファーストで開発(モバイルWebアプリ)
・Native VS HTML5
Facebookの話
→
fastbook:HTML5で作ったfacebookクローン:早い
2016年には半数以上がHTML5の予測
→HTML5を採用
・Single Page Application
読み込むページは1つ、あとはAJAXで
→問題:戻るボタンで1つ前に戻らない
解決:History API
→履歴操作して、戻るボタンで画面が戻る
・Webストレージ
Web SQL DatabaseとIndexed Database API
iosがWebSQL
・Graph
いろいろなライブラリがあるが、SVGベースとCanvasベースがある
SVGはandroid2.3以前で動かないものも→canvassかない
・開発
JQuery mobile
Sencha
■UX
・(すみません。何の説明だか忘れました。以下の資料を使っていたと思います)
The User Illusion
トール・ノーレット・ランダーシュ 2002
我が国の情報流通量の指標体系と計量手法に関する報告書
総務省情報通信政策研究所
・データに意味づけ
関心事にチェックイン
人間と機械によるハイブリッド
・データの分析管理
虫の目、鳥の目、魚の目
RDFの3つ組
・人間の情報処理量
コンテキストマッチング
コンテキスト分析
使いやすいデザイン
・UXデザインプロセスに従ってデザイン
UXデザインプロセス
→調査:潜在ニーズ
| ↓
| 設計
| ↓
←評価:プロトタイプ
・手順
ユーザーインタビュー:ユーザーの価値観、行動特性を抽出
↓
ペルソナ、シナリオ:ユーザー要件
↓
ストーリーボード:ユーザビリティテスト
↓
ビジュアル - スケッチ
-| ↓
デザイン - ワイヤーフレーム、プロトタイプ
↓
実装
・注意点
シナリオから、ストーリーボード作成
→画面はまだ書かない
ストーリーボードから、必要な機能を抽出
必要な機能から、スケッチを作成
→ディスカッションが重要
ペーパープロトタイプによる評価
・Line
問い合わせ形式→まよわない
・まとめ
・関心事へチェックイン
・人間と機械によるハイブリッド
・虫の目鳥の目魚の目
・利用者にとって使いやすいデザイン
・コンテキストマッチング
・RDFの3つ組み