gooブログで表を作成します。ここでは、HTMLのtable要素タグをタイプインすることなく、MS-Wordで作成した表をコピー&ペーストする簡単な方法で作成します。
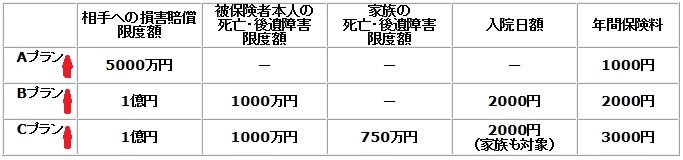
以下は「自転車保険義務化/兵庫県条令」で使用した表ですが、これを作成する表のサンプルとします。この表をブログのページ上に作成します。
≪手順≫
1.Wordで表を作成
2.作成した表をコピーし、ブログのリッチ編集画面(HTMLエミュレーター)に貼付け
貼り付けた表内部の文字スタイルがWordで作成した場合と異なっています。これは、ブログで改行を有効にするための、〔Shift〕+〔Enter〕のキー操作をしていない状態でペーストされる為です。修正は、一つずつコツコツとやります。たとえば、
①ヘッダーの
文章折り返しの大きすぎる改行は、一旦、改行を解除して一連の文章に戻し、
改めて〔Shift〕+〔Enter〕のキー操作で文章を改行します。![]()
②また、セルの高さが不足している部分は、そのセルの文章の最後尾位置(以下の例で赤矢印指示部分)で〔Shift〕+〔Enter〕のキー操作をします。
以上の修正が完了すれば、表作成は終了です。
背景は何も指定していないので、透明処理されています。
因みにHTMLは以下のようにTABLE要素で記述されています。 ( HTML記述 1ページ目 2ページ目 3ページ目 )

















