2019年3月以降、Goo blog に“スマートエディター”導入以来、画像の挿入方法が変わっていました。いや、変わったように思えました。
12月9日にもリニューアルが実施されました。何も分からずに利用し続けていた人には大変な出来事だと思います。
Gooでは、スマホ利用者の便宜性確保に靡いた(なびいた)のか、利用者にHTMLの専門的なコマンド知識が無くてもblogに画像が挿入できます。(PC利用者は置き去りです。)
<スマートエディターを利用する場合>
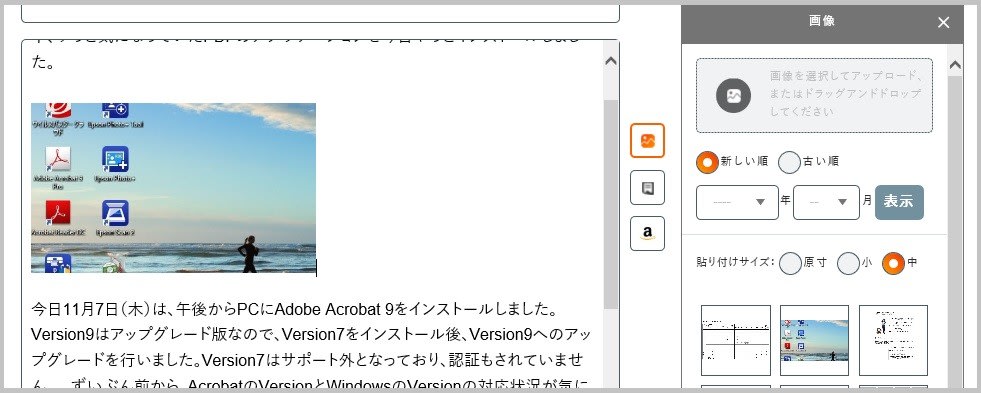
① 画像を挿入しようとするところをクリックします。
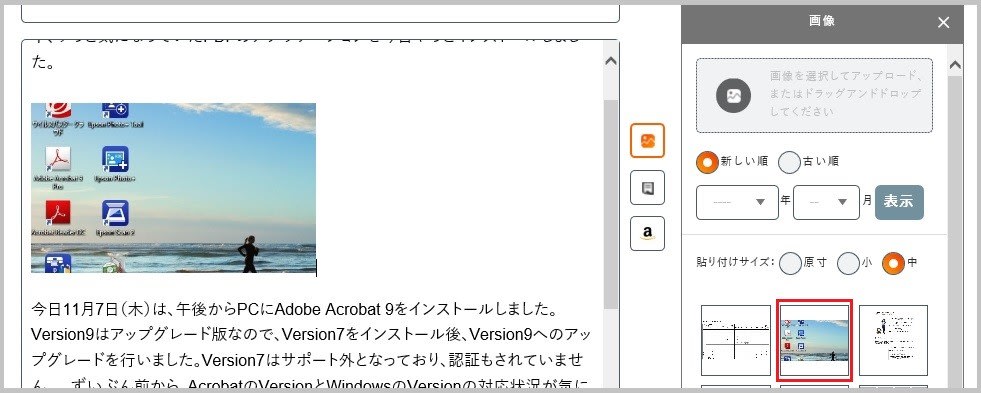
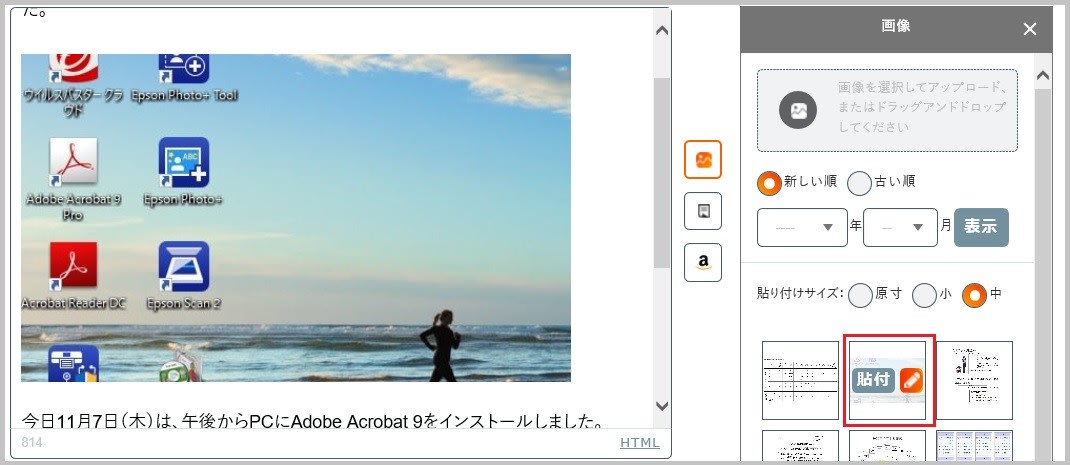
② 該当する画像をクリックします。


挿入した画像は「左寄せ」になっています。
画像の大きさも設定できません。
<旧バージョンの利用>
画像を中央設置したり、大きさを指定したりするときは、旧バージョンに切り替えます。
(1)HTMLでの 画像の挿入と中央設定
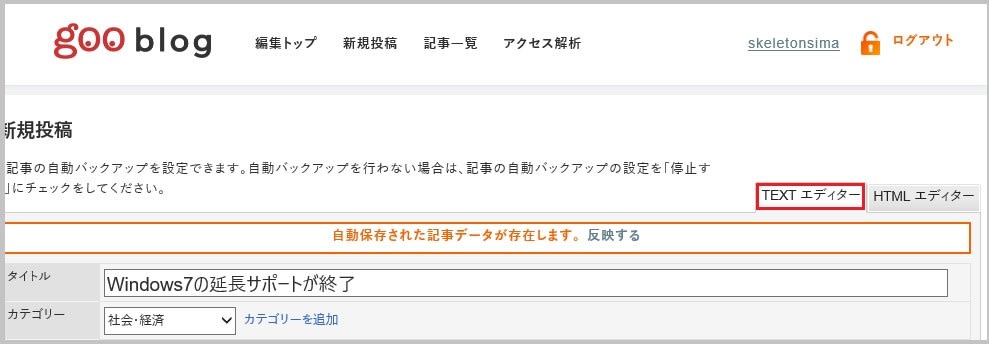
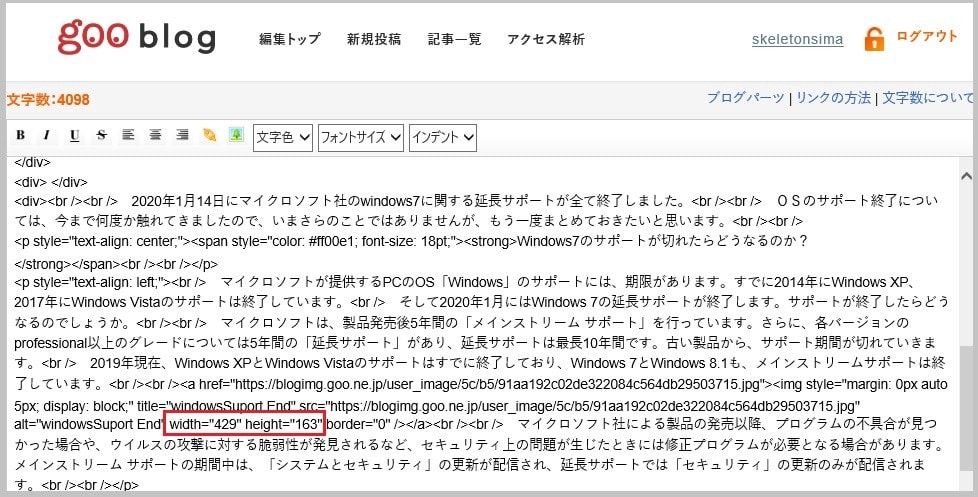
①「TEXTエディター」タブをクリック

私の場合は、上(あるいは下)のようなHTMLのタグを“TEXTエディター”の必要とする箇所に直接書き込んでいます。blogに準備された画像を貼付する手続きはしていません。
この方法については、2015年1月24日にUpした「gooブログで貼付け画像の大きさ調整」や2015年2月14日にUpした「gooブログで小さ目画像のセンター貼付け」を参照していただければと思います。
HTMLは、
<a herfe=”画像登録時の「貼付け用のタグ(オリジナル)」”の一部”><img style=”margine:0PX auto 5PX; display:block,”title=”画像名” src=” 画像登録時の「貼付け用のタグ(オリジナル)」”の一部” alt=” ”画像名” width=”設定する横のピクセル値“ height=” 設定する縦のピクセル値“ border=”0 /></a>
と記述します。
以上が今分かる範囲での①画像の中央設置方法と②設置画像の大きさの調整方法です。
【関連記事】
〇 gooブログで貼付け画像の大きさ調整
〇 gooブログで小さ目画像のセンター貼付け

















