ブログ記事を書いていて、画像の注記や本文の注釈的な文章を、短めの文字列で、中央設定して表現したいと思いましたが、
作成画面の中央設定ボタンを使うと、全てが中央に設定され、狙いとした特定の文字列のみを中央設定することができません。
その方法を解説したものが無く、あれこれとやってみました。
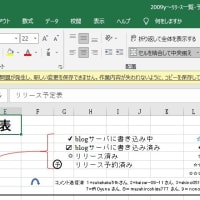
≪リッチ編集画面≫
≪HTML画面≫
方法はいたって簡単でした。HTMLで記述すれば問題なく実現することができます。
以下にHTMLでの記述前後を例示します。
1.リッチ編集画面で単純に文字列を入力する。
本番を想定したプレビュー表示では以下のようになります。
このときのHTML記述は以下のようになっています。
2.これらの文字列のうち、“いいいいいいい”のみを中央に設定します。
このときのHTML記述は以下のようになっています。
プレビュー表示は以下の通りです。
(まとめ)
特定の文字列(下記例の「いいいいいいい」のみ)を中央設定するには、文字列を分割し、文字列夫々のHTMLを以下のように記述します。
夫々のHTMLの最後を必ず『 < / p > 』で括ることをわすれないように!
最新の画像[もっと見る]
-
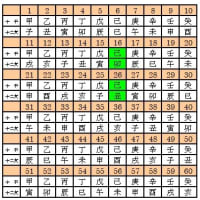
 干支と人柄
2年前
干支と人柄
2年前
-
 干支と人柄
2年前
干支と人柄
2年前
-
 販売予約ポスター
2年前
販売予約ポスター
2年前
-
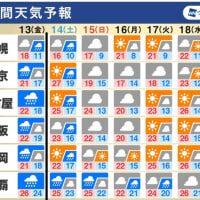
 天気予報と木枯らし
2年前
天気予報と木枯らし
2年前
-
 皆既月食と惑星食
2年前
皆既月食と惑星食
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 Microsoft office2019がひらかない
2年前
Microsoft office2019がひらかない
2年前
-
 還暦とは
2年前
還暦とは
2年前
















