特定の団体やグループでホームページを設置している場合、その団体やグループの行事予定を記入したカレンダーをページにつけておくと、メンバーの利便性が高まります。
しかし、HPB(ホームページビルダー)のナビメニュー「その他の挿入」→「カレンダー」で作成するカレンダーは、月替わりで自動更新されません。そこで、Googleカレンダーを利用することにします。
1.先ずは、Googleアカウントを取得します。
(「https://www.google.co.jp」に接続し、画面右上の〔ログイン〕ボタンをクリック)
2.HTMLへの設定手順
①Googleカレンダーにログイン
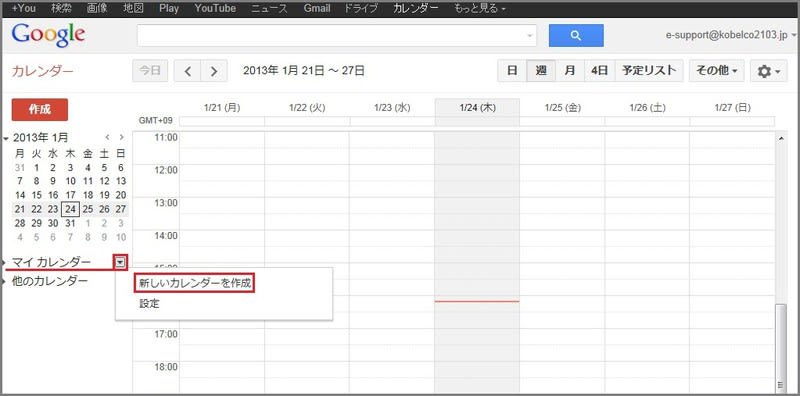
②「マイカレンダー」右横の▼をクリックし、表示されるメニューの「新しいカレンダーを作成」をクリック
③「新しいカレンダーの作成」画面に遷移する。・カレンダー名、説明などの必要事項を入力ここでは、カレンダー名を「HP表示カレンダー」としておく
④〔カレンダーを作成〕ボタンをクリックカレンダー画面に戻る
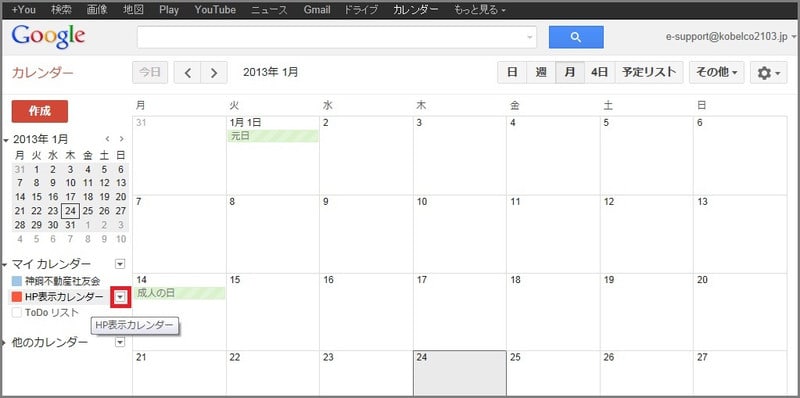
⑤「マイカレンダー」内に追加された「HP表示カレンダー」をプロットし、表示される▼をクリック
⑥表示されるメニューの「カレンダー設定」をクリック
⑦③で付けた名前で、「HP表示カレンダーの詳細」設定画面に遷移する
⑧画面を下にスクロールし、「招待状の自動承諾」で「招待状を表示しない」をクリックしてマークし、「このカレンダーを埋め込む」で「色やサイズなどをカスタマイズします」をクリック
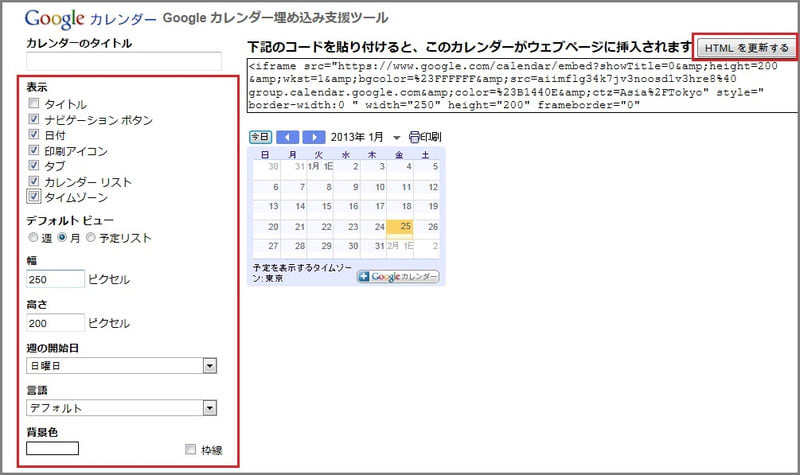
⑨「Googleカレンダー埋め込み支援ツール」画面に遷移
⑩幅・高さ・色などを指定ここでは、・タイトルを非表示にする・ミニカレンダーにしたいので、大きさを変更幅250px 高さ200px
⑪〔HTMLを更新する〕ボタンをクリック
⑫「下記のコード・・・ウエブページに挿入されます」の下の窓にあるHTMLソースを全てコピー
⑬ホームページ作成画面で、HTMLソースの<body></body>の間で、カレンダーを置きたい場所に貼り付ける編集画面では挿入したはずのカレンダーが表示されない
⑭「プレビュー」画面で確認する
作成したカレンダーが表示される。
しかし、このままではWebページを閲覧する人は埋め込んだカレンダーをみることができません。
3.埋め込んだカレンダーをサイト閲覧者が見ることができるようにする。
―サイト閲覧者に閲覧権限を付与する設定―
①該当カレンダーの右横にある▼をクリックし、表示されるメニューの「このカレンダーを共有」をクリック
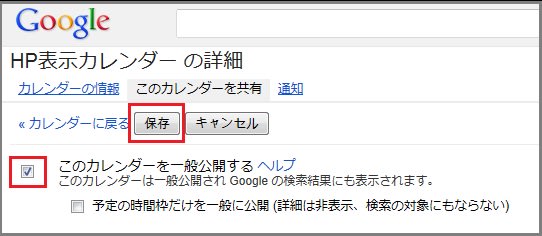
②表示された画面で、「このカレンダーを一般公開する」の左側のチェックボックスに✓を入れてオンにし、〔保存〕ボタンをクリック
以上で設定完了です。

















