blog記事を書いていて、纏めの表を画面中央に設置表現したくなることがあります。
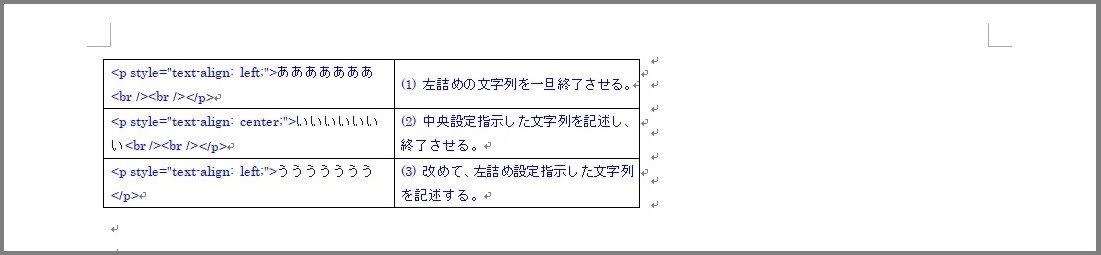
(表現したい表;wordで作成したもの)
中央に設置するには、HTMLでの記述で可能になります。
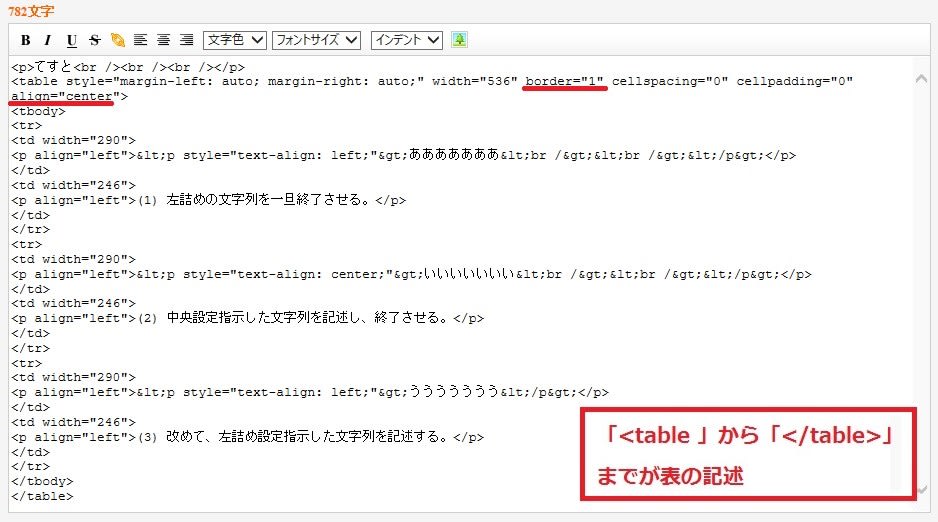
(HTMLの記述;表を画面の中央表示に設定)
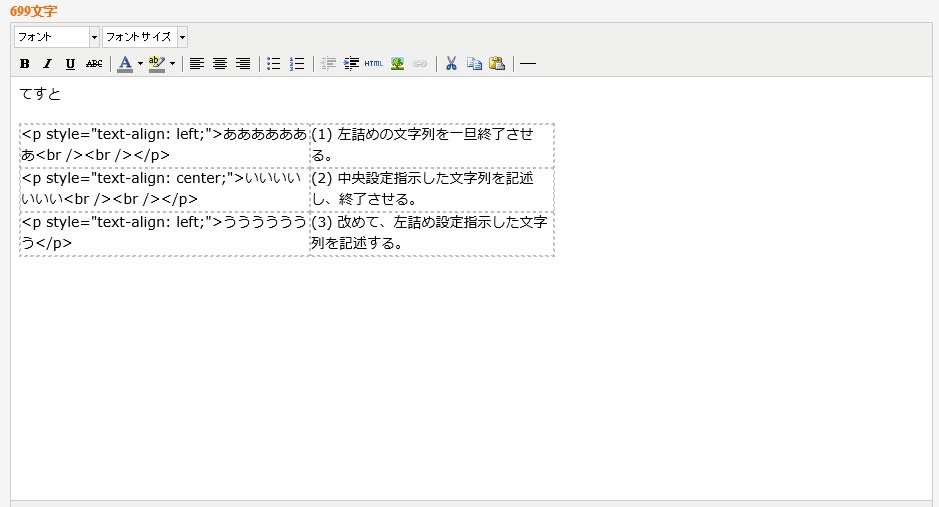
(リッチ作成画面;表を画面の中央表示に設定)
<中央設定せず、枠線の太さを指定しない場合のリッチ作成画面>
<中央設定せず、枠線の太さを指定しない場合のHTML記述>
つまり、表についてはHTML記述では <table ……> から </table> の間に記述されます。このうち、表全体の設置場所の指定は、表の形式とともに最初の記述中で行います。
本件の場合は <table に続いて表全体の横幅(width)・枠線の太さ(border)・内枠の太さ(cellspacing)・枠線とセル内データとの間の隙間(cellpadding)のピクセル値での指定記述です。
中央設定した場合と中央設定しない場合のHTML記述の違いは、「table」の記述の1行目にあります。
中央設定しない場合は、行の最後で「aline=”left”」と指定しています。
また、中央設定している場合は、行の最後で「aline=”center”」と指定記述されています。
<プレビュー;表を画面の中央表示に設定>
この表で、HTML記述に要する文字数は約782字となります。gooブログでは一記事あたりHTMLで約20,000字以内との文字数制限があるので、一記事全体での文字数を考慮して、表を直接記述するのか、或いは描画ソフト等で作成した表の画像を貼り付けるかなど文字数が節減できる他の方法をとるのかを見極めることが重要です。
本件では背景色を指定していないので、透過状態で表示されています。背景に色を指定する方法については、またの機会に譲りたいと思います。
【関連記事】
○ gooブログで表作成
















