gooブログでは、記事を投稿する際、関係資料などのドキュメントをPDFにしてリンクを張ることができません。(「OCNブログ人」ではできたのに!)
その代替手段としてgooブログ事務局から勧められたのは、「資料をペイントなどで画像化して貼り付けるように!」ということでした。資料のページ数が4~5枚なら何とかなりますが、多ページになるとそれも叶わないので、必ずしも代替手段とは言いかねるのではないかと思います。
ともあれ、記事中に資料が大きくスペースをとると、記事の趣旨が曖昧になる恐れがあるので、ページ数が少ない資料について、記事のページに画像を貼り付け表示せず、画像へのリンクを張って表現してみました。
≪ 手 順 ≫
1.“JPG”や“PNG”のファイルを作成
(1) MS-ペイントなどのお絵かきツールを利用
(2) スキャナーで作成
(3) 資料がPDFの場合は、
①そのファイルをAdobe Acrobat で開き、メニューバーの「ファイル」をクリック。
②表示されるドロップダウンメニューの「書き出し(I)」→「画像(I)」→「JPEG」の順にクリック
PDFファイルの全てのページが1ページずつのJPGファイルに変換される。
2.1で作成した画像ファイルをブログにアップロードする
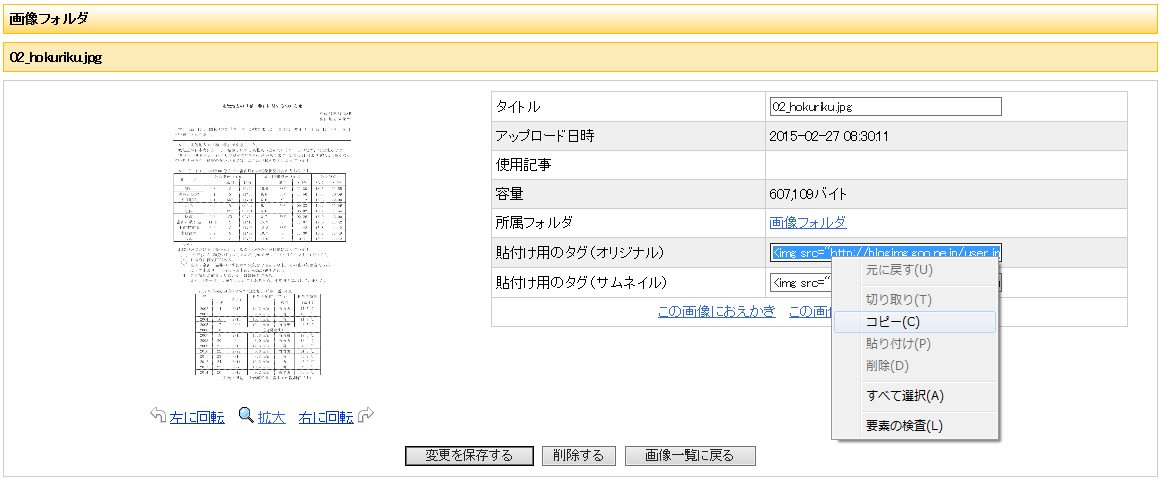
3.アップロードした画像の「貼付け用のタグ(オリジナル)」のHTMLタグを確認=MS-メモ帳などに記録=
①「貼付け用のタグ(オリジナル)」の窓内のHTMLタグをクリック
②右クリックで表示されるドロップダウンメニューのコピーをクリック
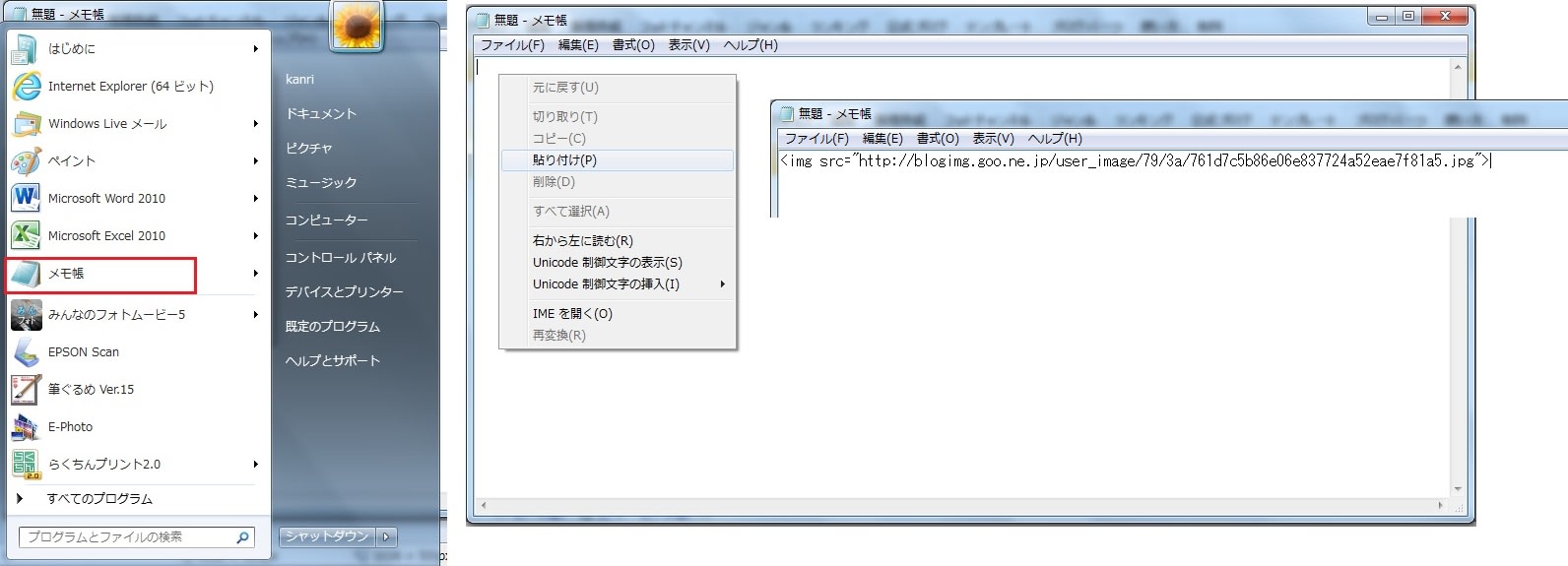
③MS-メモ帳を起動し、右クリック。表示されるドロップダウンメニューの「貼り付け」をクリック
事例では、<img src=http://blogimg.goo.ne.jp/user_image/79/3a/761d7c5b86e06e837724a52eae7f81a5.jpg>がコピー&ペーストされた。
4.ブログ記事中のリンクを張りたい文字列を選択(グリッド反転する)
5.メニューのリンクボタンをクリック
6.表示されたウィザードの「リンクURL」の窓内に、上記3③でメモ帳に記録しておいた「貼付け用のタグ(オリジナル)<img src=http://blogimg・・・.jpg>」の内の「http://blogimg ~.jpg」を「リンクURL」に貼り付けし、〔挿入〕ボタンをクリック。
以上で、選択した文字列に画像がリンクとして張られます。
















