
拡張機能ColorPick Eyedropper で 色番抽出 !!
Webサイト上の色番を瞬時に抽出できる!?
先ずはインストールから!!
今日はその拡張機能の各ブラウザのインストールから使用の仕方まで書いて置こうと思います。皆さんもWebサイトを訪問しているとき「この色素敵やな~!ブログやパンフレットに使ったら綺麗やろな…でもカラーコードが…」なんてことがあると思います。
そんな時に、ブラウザの拡張機能を使えば、瞬時に16進数カラーコード(#から始まる6ケタの英数字)やRed、Green、Blueで表現されるRGBが解りますのでブログやパンフレット創りに活用できますよ。
- 【拡張機能 ColorPick Eyedropperインストール&使い方】
- ブラウザごとにインストールします。
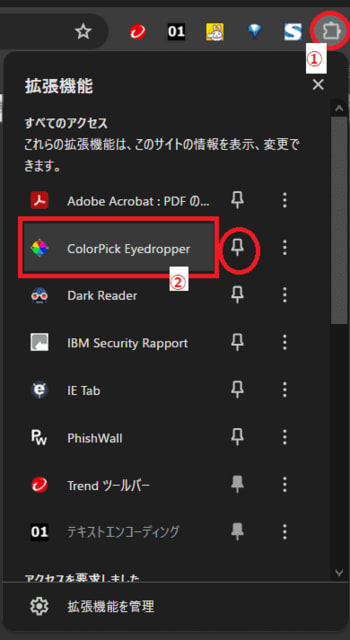
- インストールできたらアドレスバー右側に表示の拡張機能『パズル型アイコン』をクリックします。
※ChromeとFirefoxの拡張機能アイコンはほぼ同じですが、Edgeのアイコンは向きが逆になってます。 - 開いたメニューの中から『ColorPick Eyedropper』の右横に表示されてる『押しピンマーク』クリックすると常に表示されますので、使用の都度クリックして使うことが可能となります。下準備は以上です。
- インストールできたらアドレスバー右側に表示の拡張機能『パズル型アイコン』をクリックします。
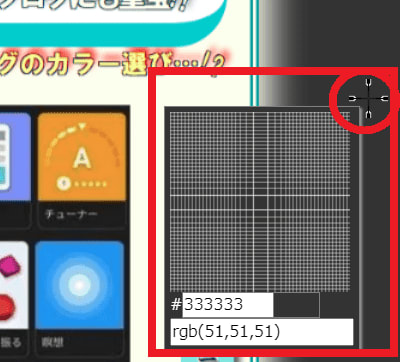
- Web上でカラーコードを調べたい時、アイコンをクリックすれば左の画像が表示されます。
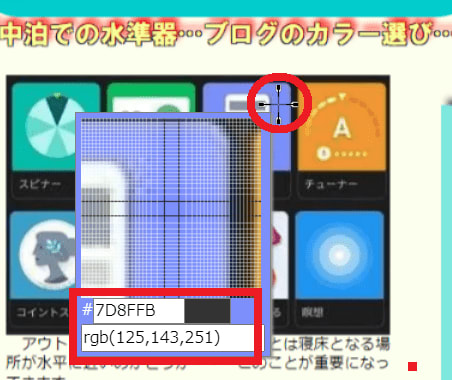
- 調べたいカラーの場所に『✣』を移動させ照準が決まったところで『クリック』します。
- すると、固定されて確定され、上段に『16進数カラーコード』、下段に『RGB』が表示されますので、何方かをコピーして使用できます。
- 終了する場合には右側に表示されてる『×』クリックして閉じるか、もしくは更新ボタンやF5キーで更新すれば終了します。





































※コメント投稿者のブログIDはブログ作成者のみに通知されます