
Webサイトのスクリーンショットを撮る時などに…!?
画像 や 文字 を 一時的 に変更 できちゃう!?
更新したら元に戻る!!
実は、一時的に変更することがChromeは可能です・・・Edgeでも微妙に違いますが出来ますね。
Webサイトを見ていてスクリーンショットを撮りたい時、この画像は要らないな・・・この部分の文章を替えたいな・・・なんてこと思われたことってありませんか?
ただし、あくまでも一時的変更であって、更新ボタンをクリックして更新すれば、元のWebサイトに戻ります。
今日はこのやり方を書いて置こうと思います。
- 【Webサイトを一時的に表示変更する方法 】
- 例えば、左の画像の赤枠で囲った部分が必要ないから削除したいとします。
※Google Chromeで説明します。
- 例えば、左の画像の赤枠で囲った部分が必要ないから削除したいとします。
- 先ず、削除したい箇所で『右クリック』します。
- 開いたメニューの中から『検証』を選択します。
- するとPC画面右側にWEBページを作成するための言語(HTML)が表示されますが変更したい箇所のHTMLは『ブルー』に塗られています。
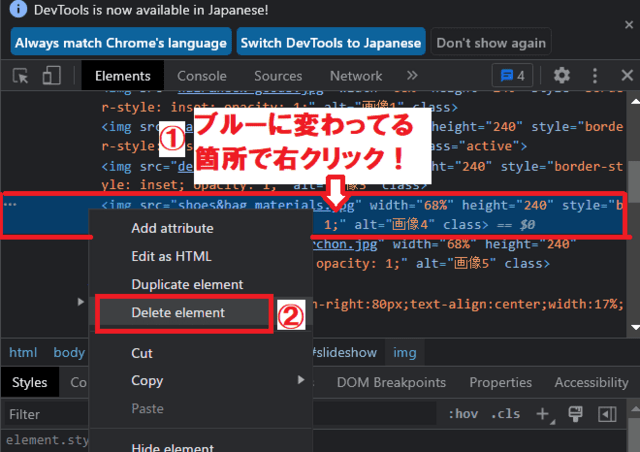
- HTMLのブルーに塗られてる個所でマウスを『右クリック』します。
- 開いたメニューの中から『Delete Element』を選択します。
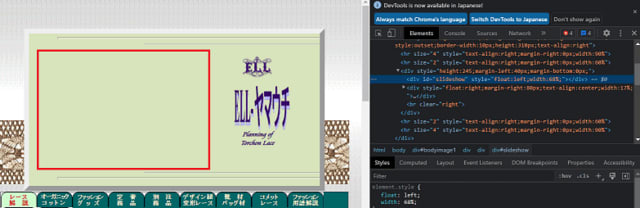
- すると、左の画像のように赤枠の箇所の画像が消えています。
- 因みに、文章を変更するには・・・
- Webサイト上の変更したい文字の上で『右クリック』します。
- 右側に開いたHTML画面の『文字列』上で『右クリック』します。
- 開いたメニューの中から『Edit text』を選択します。
- これで、日本語が編集できるようになります。
注:日本語の文字列上で右クリックしなければEdit textの表示は出てきません。
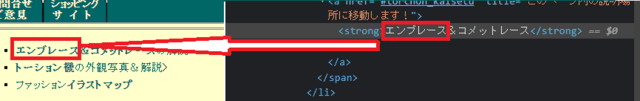
- 「トーションレース」の表示を「エンブレース」に変更してみたら、Webサイト上も「エンブレース」になっています。
このやり方で変更したものをどの様に生かすかはアナタ次第ですね・・・
ただし、この変更はあくまでも、一時的に表示を変更するだけです。
こんな簡単に恒久的にサイトが変更されてしまったら、大変なことですからね。
Edgeの場合は、『開発者ツールで調査する』から、変更することが出来るようです。









































※コメント投稿者のブログIDはブログ作成者のみに通知されます