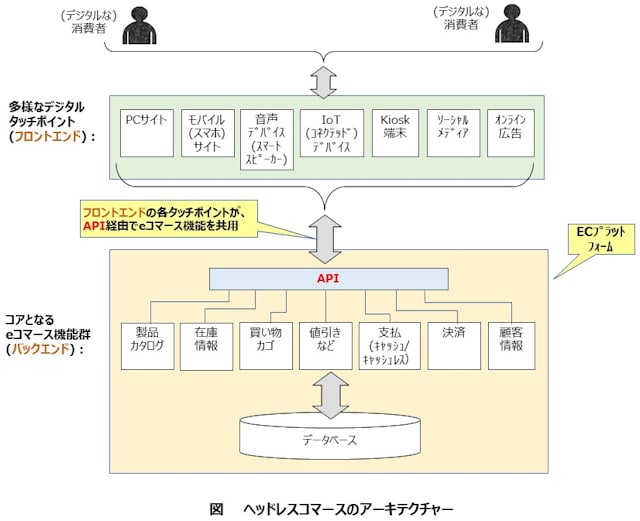
ネット通販(eコマース)を提供するシステムの新しいアークテクチャーで、(デジタルな)消費者がネットでの買い物に利用する端末やメディアなど(注:消費者と販売業者とのタッチポイントにあたる部分)の多様化に対して、業者側が柔軟かつ効果的に対応可能であるアーキテクチャとして提案されているものです。アマゾンなどに対抗するためには、このようなアーキテクチャの採用が望まれているようです。
この概念は、2013 年のForrester Research(https://www.forestresearch.gov.uk/)のレポート(※1)において、はじめて提案されたようです。即ち、ネット通販の提供業者が、消費者の消費体験のトレンドに追いついていけるよう、ネット店舗の「フロントエンド」(即ち、PC、モバイル、音声デバイス、IoTデバイス等々の消費者インタフェース部分)とバックエンド(即ち、在庫情報、買い物かご、値引き戦略、支払/決済、顧客情報など)とを一体化されたシステムとして個々に扱わず、変化に対応しやすくなるように緩やか(疎)に結合するのがよいと指摘しています。なお、「ヘッドレスコマース」という言葉は、2013年に、Dirk Hoerig氏(https://de.linkedin.com/in/dirkhoerig)が初めて提案した、と言われています(※2)。
※1 Stephen Powers、Peter Sheldon:Content And Commerce: The Odd Couple Or The Power Couple?-How To Choose Between Using A Web Content Management Solution, An eCommerce Platform, Or Both-、Trends Report、2013.11.19、Forrester Research、https://www.forrester.com/report/Content-And-Commerce-The-Odd-Couple-Or-The-Power-Couple/RES108141
※2 Joe Cicman:Headless Commerce And The Horseless Carriage、FEATURED BLOG、Forrester、2019.8.13、https://go-forrester-com.translate.goog/blogs/headless-commerce-and-the-horseless-carriage/?_x_tr_sl=en&_x_tr_tl=ja&_x_tr_hl=ja&_x_tr_pto=sc
フロントエンドとバックエンドとを「API(Application Programming Interface)」で接続し、フロントエンドの各タッチポイントのシステムが、APIを通して、ECプラットフォーム内のeコマース機能を共有するアーキテクチャーになっているようです。図を参照。

「ヘッドレス(頭がない)」というネーミングですが、(筆者の勝手な解釈ですが)開発サイドとして、それぞれのAPIを開発することが全てで、全体をまとめる頭(ヘッド)は要らない(レス)ということから、来ているようです(注:上記※2を参照)。
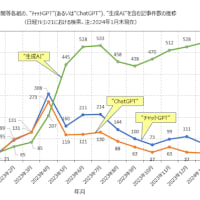
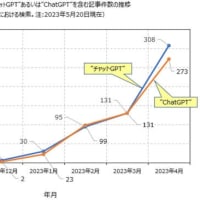
この用語は、2019~2020年頃から急速に記事などで取り上げられるようになっているようです(※3)。
※3 ”What Is Headless Commerce?”、RESEARCHREPORT 2021.2.1、CBINSIGHTS、https://www-cbinsights-com.translate.goog/research/report/what-is-headless-commerce/?_x_tr_sl=en&_x_tr_tl=ja&_x_tr_hl=ja&_x_tr_pto=sc
関連サイト(2020.10.12公開)は、例えば、https://netshop.impress.co.jp/node/8042です。