日々のパソコン案内板
【Excel関数】 No.1(A~I) No.2(J~S) No.3(T~Y)
【Excelの小技】 【HTMLタグ&小技】
【PDFの簡単セキュリティ】
【複数フォルダーを一括作成するんならExcelが超便利だよ!!】
【アップデートが終わらない!? Windowsの修復ツールを使ってみる方法】
【削除してしまったファイルやデータを復元する方法ー其の一(以前のバージョン)】
【削除ファイルやデータを復元する方法ー其の二(ファイル履歴)】
【Excel振替伝票の借方に入力したら貸方に対比する科目を自動記入】
【手書きで書くように分数表記する方法】
【Web上のリンクさせてある文字列を選択する方法】
【Excel2010以降は条件付き書式設定での文字色にも対応!】
【Windows10のWindows PowerShellでシステムスキャンの手順】
WEB上の文章の均等割り付け方法
私のブログへ訪問して下さる皆様の中でも、ブログなどWEB上で文章を書かれている方は多いと思います。
てっとり早いのは、やはり私のようにブログ提供事業者のテンプレートを使用するのが便利ですよね・・・でも、このgooブログでもそうですが、文章表示の基本は左寄せに設定されているようです。
もちろん左寄せが、悪いというわけではありませんが、文章を均等割り付けで表示すれば、右端も経てラインが整いスッキリすると思いませんか!?
実は私は、作業スペース(DIV)の中はCSS(スタイルシート)で均等割り付けをして文章を表示させています。
今朝はこの方法を紹介してみようと思いますね。
- 全てのブラウザで均等割り付けをする方法
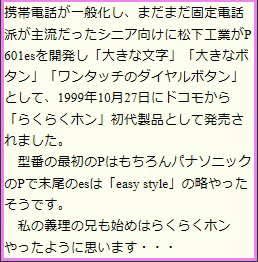
- 文章を左寄せの場合
- 左図の文章の右側を見て頂くと凸凹してますよね。

<DIV style="text-align:left">~ここに文章~</DIV>
簡単に云えば、上記のように指定して書いているんです。全てのブラウザでこのように見えている筈です。
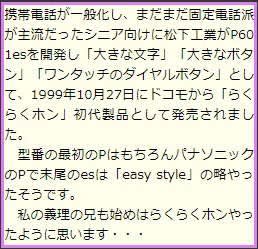
- 文章を均等割り付けの場合
- 左図の文章の右側の列も揃いましたよね。

<DIV style="text-align:justify">~ここに文章~</DIV>
これで、Chrome・firefox・Operaは同じように綺麗に表示されています。でも、Edge・Internet Explorerでは、凸凹のままの表示なんですね・・・
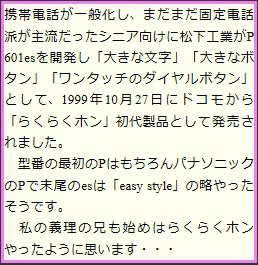
- Edge・Internet Explorerも文章を均等割り付け表示
- 左図はEdge画面ですが、文章の右側の列も揃いましたよね。

<DIV style="text-align:justify;text-justify:inter-ideograph">~ここに文章~</DIV>
これで、Chrome・firefox・Opera・Edge・Internet Explorerは同じように綺麗に表示されています。
もしも、ブログ提供事業者の書式のままブログを書かれているのであれば、両端揃えで両サイドをスッキリとさせたら、見栄えも良いんじゃないのでしょうか!?
是非お試しあれ!