日々のパソコン案内板
【Excel関数】 No.1(A~I) No.2(J~S) No.3(T~Y)
【Excelの小技】 【HTMLタグ&小技】
【PDFの簡単セキュリティ】
【複数フォルダーを一括作成するんならExcelが超便利だよ!!】
【アップデートが終わらない!? Windowsの修復ツールを使ってみる方法】
【削除してしまったファイルやデータを復元する方法ー其の一(以前のバージョン)】
【削除ファイルやデータを復元する方法ー其の二(ファイル履歴)】
【Excel振替伝票の借方に入力したら貸方に対比する科目を自動記入】
【手書きで書くように分数表記する方法】
【Web上のリンクさせてある文字列を選択する方法】
【Excel2010以降は条件付き書式設定での文字色にも対応!】
【Windows10のWindows PowerShellでシステムスキャンの手順】
ブログの難しい漢字にルビ…
でもルビのフォントが大きい…!?
フリガナが長すぎる場合も…!!
私の過去のブログ『ブログで難しい漢字ならルビ(ふりがな)を振れば親切ですよね!』でWeb上でのルビを振る場合のHTMLタグを紹介させて頂いたのですが、フリガナを振ることによって長いフリガナの場合、漢字と漢字の間が広がってしまう場合があります。
Google Chromeの場合、他のブラウザと比べてルビのフォントサイズが大きくて、時には漢字の間隔が異様に広くなってしまう場合もありますね。
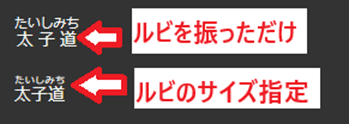
太子道 ⇒
<ruby>太子道<rt>たいしみち</rt></ruby>
そこで、色やサイズなど装飾を指定できるCSS(スタイルシート)でフリガナのフォントサイズを指定します・・・
太子道 ⇒
<ruby>太子道<rt style="zoom:70%">たいしみち</rt></ruby>
スタイルシートはが基本となりますので、後は、スタイルシート内にzoomプロパティで拡大縮小を指示するということです。
アナタのブログでも是非試してみて下さいね。