I2Cを繋いで表示するのは大変そうなので、
手っ取り早く定数配列で漢字のビットマップを
与えて表示してみようと言う作戦を取ってみました。
この間、C言語用のビットマップ定義を出力する
HSPのスクリプトを組んだものがあったんですが、
横8ドットを一まとめにするものとして作っていた
ので、スクリプトをちょっと手直しし、縦8ドット
を一まとめとして作り直しました。
(このHSPのスクリプトは後でサイトに貼って
おきます)
http://picavr.uunyan.com/warehouse_8dotfont.html
で、出来上がったビットマップデータを一部分だけ
切り出して、あとはarduinoのライブラリ用の形式
に整えて、スケッチの中に直接埋め込んでみます。
こんな感じ。(不等号は全角にしてあります)
#include <ks0108.h> // library header
#include <Arial14.h> // font definition for 14 point Arial font.
#include "SystemFont5x7.h" // system font
static uint8_t kanji_sample[] PROGMEM = {
8, // width
64, // height
0x5D,0x55,0x7F,0x55,0x7F,0x55,0x5D,0x00,
0x1E,0x12,0x5D,0x7F,0x55,0x7F,0x5D,0x00,
0x44,0x5C,0x37,0x2C,0x5A,0x7F,0x5A,0x00,
0x7F,0x25,0x1B,0x1D,0x15,0x5D,0x7F,0x00,
0x22,0x2E,0x7A,0x4B,0x1A,0x2E,0x52,0x00,
0x4D,0x57,0x2D,0x57,0x3D,0x57,0x4D,0x00,
0x52,0x7F,0x0A,0x56,0x5D,0x34,0x56,0x00,
0x44,0x5C,0x37,0x2C,0x76,0x55,0x76,0x00
};
void setup(){
GLCD.Init(NON_INVERTED); // initialise the library, non inverted turns on written pixels
GLCD.ClearScreen();
GLCD.DrawBitmap(kanji_sample, 32,0, BLACK); //draw the bitmap at the given x,y position
}
void loop(){ // run over and over again
}
8文字分のフォントデータ64バイト分を定数定義に
押し込んであります。最初の8バイトが「亜」、
次が「唖」、その次が「蛙」という字のビットマップ
です。それぞれ8バイトずつで8文字なので64バイト。
それに加えて、arduinoのG-LCDライブラリで
ビットマップを表示するには配列の要素をuint8_t型
で定義し、最初の2バイトに横ドット数、縦ドット数
を指定する必要があるようです。
8と64がそれに相当。
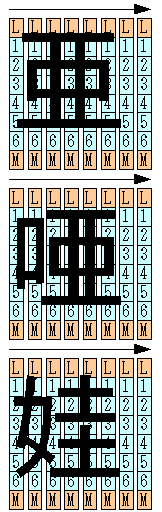
ビットマップ部分の並びですが、文章では説明が
大変なのでこんな図を作ってみました。

この図の矢印のようにバイトデータが並んで
いるわけです。最初の8バイトが「亜」で、左側から
右側に向かって8バイト並んでいるイメージ。
要は、SG12864の内部を意識したデータ構造って
ことですね。
で表示してみるとこんな感じ。

うん。ひとまず満足、満足。
さて、定数部の定義をちょこっとだけ変えてみます。
ビットマップデータに手を加えず、縦と横のドット数
をこんな風に弄ってみます。
static uint8_t kanji_sample[] PROGMEM = {
64, // width
8, // height
横64ドット分(8文字)、縦8ドット分(1行)という
意味です。横1行に表示しようという作戦です。
…やっぱり上手く表示されます。こんな風に扱いが
簡単に済んでしまうのが、8×8ドット(というか
7×7ドット)に押し込めてある「美咲フォント」
の良いところですね。
(なぜ上手く行くのかは、先ほどの図とにらめっこ
してみてください)
コンテキストを含めないと読解が難しい文字では
ありますが、8×8ドットというフォーマットは
やはり使い勝手が良いみたいです。
とりあえずプログラムからG-LCDに送り込む
ところまで持って来れたので、あとはJIS1、
JIS2をフルスペックで表示できるところまで
進めたいところ。
  
|