
QRコード生成オープンソースで公開されてる !!
見栄えのいいものが簡単に作成!?
ロゴ画像も入れられる!!
そこで、私のサイトへいざなうQRコードを作成してみました。
見た目もカッコいいQRコードを作成できるジェネレーター「MiniQR」が無料で一般公開されていました。
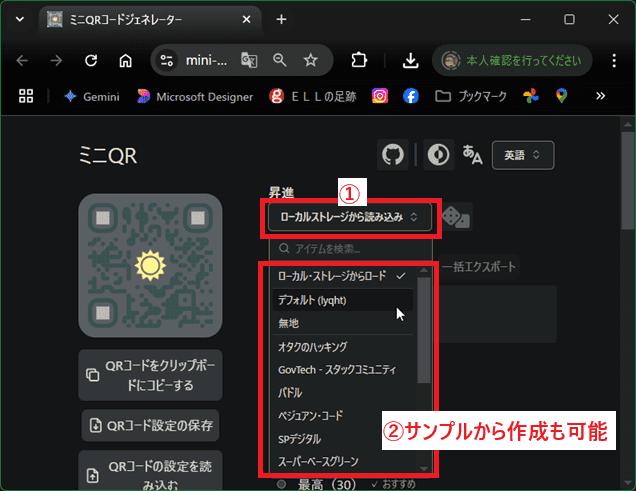
デモアプリも用意されていて、このサンプルを利用して自分のQRコードを創ることも可能のようです。
- 【MiniQRでQRコードを創る方法】
- 先ず、MiniQRへアクセスします⇒⇒MiniQR
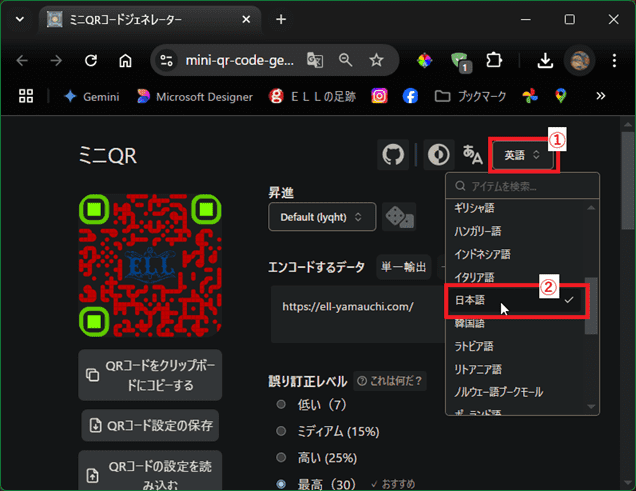
- 画面右上の『English︿
﹀』をクリックします。 - プルダウンメニューの中から『日本語』を選択します。
- 次にプリセット(昇進と表示?)項目の『Default(Light)』と表示されてるはずの箇所をクリックしてプルダウンメニューから好みのものを選択します。
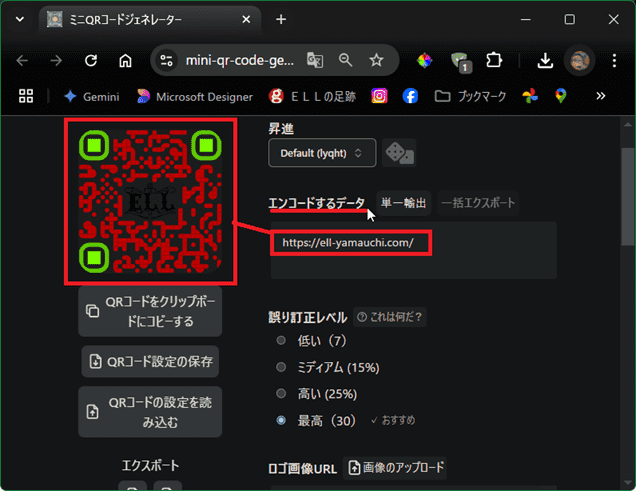
- そしてエンコードするデータの箇所に変換したい『URL』を入力します。
※ 私がやってみた時点は、文字データは上手く変換出来ませんでした。
- そしてエンコードするデータの箇所に変換したい『URL』を入力します。
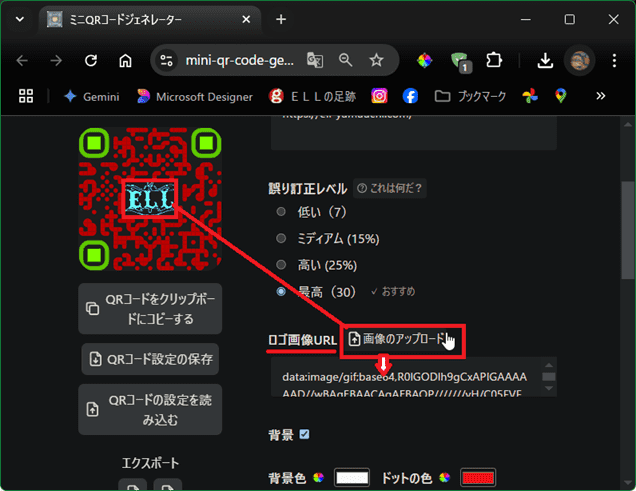
- ロゴ画像のURLを真ん中に入れたい場合は右横に表示されてる『画像のアップロード』をクリックして、好みの画像ファイルを選択します
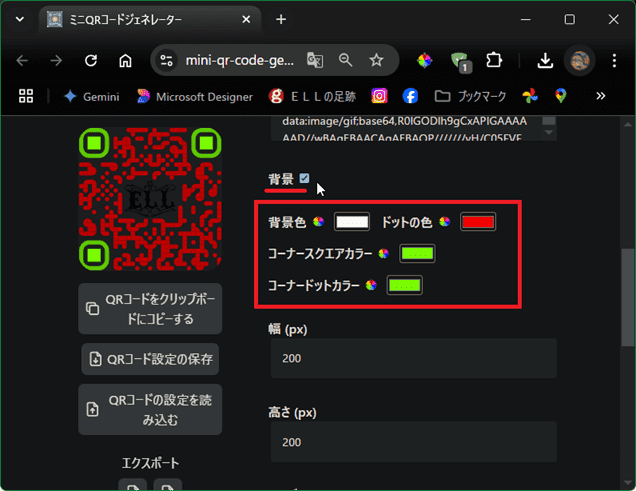
- 背景やドットの色を変更したい場合には背景項目で行います。
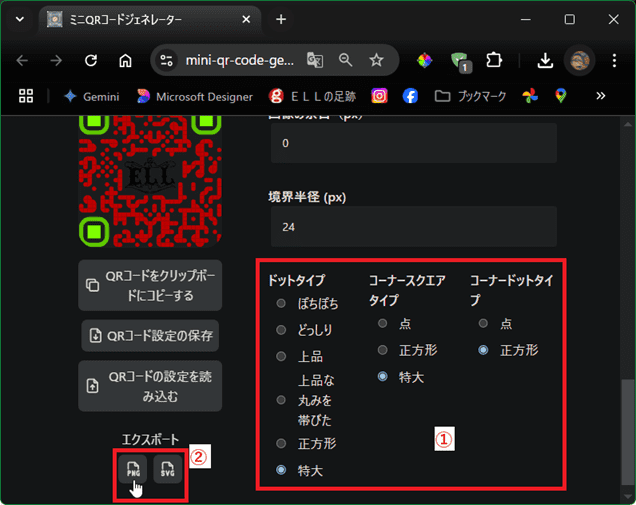
- 次に、ドットの形状などの変更はページの最後の所で行います。
- 編集が終わったら、左側のエクスポートの『PNG形式』か『SVG形式』のどちらかでダウンロードします。
- こんな感じになりました・・・
でも、ブログに貼り付けたこのままやと読込しないみたいで、クリックして拡大したら読み込みができる・・・少々不安定ですね。
- こんな感じになりました・・・









































※コメント投稿者のブログIDはブログ作成者のみに通知されます