<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
このmetaタグはGoogleMapAPIのサイトによると携帯電話用全画面表示のためのものだと書いてあるんですが、ヤフージオシティーズでは余白が出る。
<head>
<style type="text/css">
html {height: 100%}
body { height: 100%; margin: 0px; padding: 0px }
#map { height: 100% }
</style>
このCSS(スタイルシートとかってやつかな。)は「あきみち」さんのページからコピーしてきたものです。モニタ画面の隅に余白が出なくてかっちょいい。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false" charset="utf-8">
</script>
sensor=falseの部分は、GeoLocationっていう位置情報機能を使う時にはsensor=trueに書き換えます。ちなみにutf-8という文字コードのためか、おいらのAndroidPCだと文字化けしますが、対策はまだわからないです。地図自体の文字は化けないんですけどね。
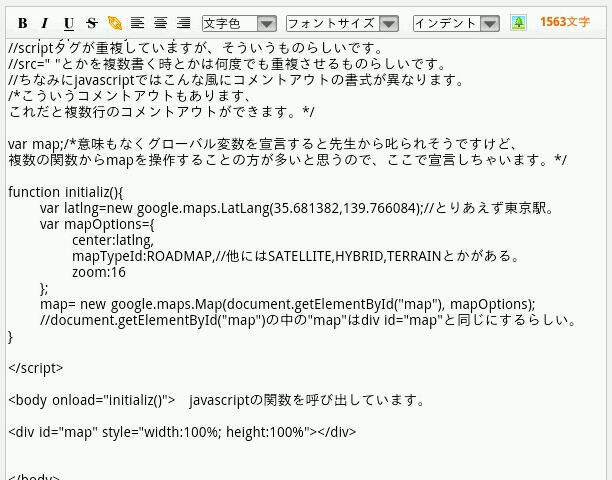
<script type="text/javascript">
//scriptタグが重複していますが、そういうものらしいです。
//src=" "とかを複数書く時とかは何度でも重複させるものらしいです。
//ちなみにjavascriptではこんな風にコメントアウトの書式が異なります。
/*こういうコメントアウトもあります、
これだと複数行のコメントアウトができます。*/
var map;/*意味もなくグローバル変数を宣言すると先生から叱られそうですけど、
複数の関数からmapを操作することの方が多いと思うので、ここで宣言しちゃいます。*/
function initializ(){
var latlng=new google.maps.LatLng(35.681382,139.766084);//とりあえず東京駅。
var mapOptions={
center:latlng,
mapTypeId:ROADMAP,//他にはSATELLITE,HYBRID,TERRAINとかがある。
zoom:16
};
map= new google.maps.Map(document.getElementById("map"), mapOptions);
//document.getElementById("map")の中の"map"はdiv id="map"と同じにするらしい。
}
</script>
<body onload="initializ()"> javascriptの関数を呼び出しています。
</body>
</html>
以上が定型的な構文になるみたいです。誰かに説明しようとしているわけではなくて、おいらの頭の中を整理するためのメモです。読もうとした方がいたら申し訳ない。PCを初期化しちゃうとメモ帳の中身が飛んじゃうのです。
あらビックリ、エディタ上ではインデントが入るのに、記事には入らないのね。

MapOptionその他。必須ではないのでほったらかしでもおk。
backgloundColor://
disableDefaultUI://
disableDoubleClickZoom:true//ダブルクリックでセンタリングしたりズームするのを無効にできるらしい。
draggable:true//地図をドラッグ移動できないようにできるみたい。
mapTypeControl:true //地図と航空写真の切り替えボタンのこと。
mapTypeControlOptions{
mapTypeIds://よくわからん。こういう時はいじらない方が無難かな。
position:TOP_RIGHT,//これはnavigationControl(ズームボタン)と同じように8ヵ所に設定可能。後述しとくね。
style:DEFAULT//他にDROPDOWN_MENUやHORIZONTAL_BARが選べる。
};
navigationControl:true//「+-」のズームボタン。
navigationControlOptions{
position:TOP_LEFT,
style:DEFAULT//他にSMALLやZOOM_PANやANDROIDが選べる。
};
scaleControl:false//スケールって、あんまり役に立たないけどデフォルトだと無効なのね。
scaleCntrolOptions{
position:BOTTOM_LEFT,
style:DEFAULT//今のところDEFAULTしかないです。将来的には拡張するのかも。
};
scrollWheel:true;//デフォルトだと有効らしいんだけど、AndroidPCだと出ない。
streetView://これは複雑難解。まあ動くからほったらかしにしとけばいいかな。
streetViewControl:true//ストリートビューに切り換える時の「ペグマン」ボタン。
ペグマンは表示/非表示が選べるけど、位置は変えられないみたい。
*positionの値
TOP_RIGHT
TOP_LEFT
TOP
RIGHT
LEFT
BOTTOM
BOTTOM_RIGHT
BOTTOM_LEFT
の8っつ。
地図上でクリックした時とかの動作を書き込む方法。
イベント関数はいろいろあるんだけど、この関数が一番ポピュラーらしい。
google.maps.event.addListener(instance,eventname,handler);
instanceにはイベントが発生するオブジェクトの名前を入れておいて、
eventnameにはイベントの種類を書き込む。
handlerには動作を定義する関数の名前とかを書いておくらしい。
eventnameには
click
dblclick
mouseup
mousedown
mouseover
mouseout
がある。
クリックとかダブルクリックとかなら、何となくわかるけど、マウスオーバーって何?マウスアウトって?。まあ、別に全部使わないといけない規則ではないので、わかるやつから使えばいいかな。
google.maps.event.addListener(map,'click',function(event){
var clatlng=google.maps.LatLng(event.latlng.lat(),event.latlng.lng());
var infoWindow=new InfoWindow({
content:event.latlng.lat()+:+event.latlng.lng(),
position:clatlng
});
}
で、結局動かない。何か根本的な規則を間違えているのかも。

こんなに簡単なコードすら動かないって、どういうことだろう。メモ帳でコード書いたらいけないのかな。
◇追記:わかた、mapTypeId:google.maps.MapTypeId.ROADMAP,って書かくとこをmapTypeId:ROADMAPって書いてた。
同じような名前が多くて混乱する。やっぱコピペした方が無難。
HTMLの場合は大文字小文字は関係ないけど、JavaScriptの中では違う。