一応見ているだけなら問題は発生していないみたい、皆さんのマシンではAlertウインドウとかって表示されているのかな。
JavaScriptをブログで使えるらしいんだけど。どうも具体的にどうすれば良いのかわからん。

書き込むことも何も全くできない。
gooブログにはHTMLエディターとかついているんだけど、使い方がさっぱりわからん。やっぱAndroidなのが良くないのかな。
普通のテキストエディターでJavaScriptのサンプルコードコピペしても、うpした後で単なる一枚画像を表示するコードに書き換えられてしまう。
GIFの画像ファイルをうpしたら、いきなりPNG形式に書き換えられてるし。そもそも画像ファイルの名前がhttp://blogimg.goo.ne.jp/user_image/48/28/5779f6668a8080f25318a05de0215a6d.jpgで、頭にhttp://とかついているので、画像がテキストと同じフォルダーにはない仕様なのかも。なんだかな~。
あ、そだ、ブログパーツとかを改造すればいいのかな。参考にはなりそう。
コニシボンドのブログパーツ
<script src="http://www.bond.co.jp/product/su/blog-parts/clock_giver.js" charset="EUC-JP"></script>
あちゃー、コードがそのまんま表示されちゃう。なんじゃこりは。コニシのサイトからパーツを読み出して表示するコードみたい。
はっ、そうか、画像はいちいちロードしてきて自分のブログにうpしなくても、いきなり相手のURLを書き込めば表示しちゃうのかも。
 表示出来た。でもこれって無断転載にはなるのかな。
表示出来た。でもこれって無断転載にはなるのかな。
しかし、真顔の小野真弓って誰だかわからんね。
んで、次にAlertを用いたScriptをはっつけてみるw。
<script language="JavaScript"></script>
ぬぉっ。タグの中身が消えた。Alertウインドウはどこへ。他のマシンだとAlertは出ているのか、それともおいらのマシンと同じで無反応なのか。ううむ。でもタグは表示されちゃうってどういうことよ。普通Scriptタグって表示されないよね。中身だけ表示されないって、一体どういう動作してるんだろう。?????。
懲りずに次はポップアップウインドウのコード
<script language="JavaScript"></script>
すぉぉっ。また中身だけ消えた。popWin()とかってどうなっているのw。
これってもしかしてgooブログに迷惑かけてたりしないよね。一応異常動作とかしてないから大丈夫だと思うけど。
なんだろうな、わけがわからん。
どうもBODYタグの中にonLoed="fanction()"とかっていうのを書かないと実行されないらしい。でもScriptタグが表示されちゃうのは無関係か。うーむ。
そもそもScriptはBODYタグの前TITLタグの直後に書き込むらしい。そんなのどうすればいいの?。
ではブラウザの種類を取得するコード。
やっぱりタグだけが表示されてコードの中身が消失する。ブログの編集画面ではコードの中身もちゃんとあるので、症状としては同じだね。
document.write(navigator.appName)の部分が表示されない。どうもgooブログ自体がScriptタグ自体を受け付けない仕様なのかしら、そもそもimg src文で使う画像ファイル自体がHTMLテキストと同じフォルダーではない仕様だから、gooブログ自体が普通のホームページとは構造が違うのかも。
多分、gooブログに保存されているデータを元に、ブログを表示する時に一般的なHTML形式への書き換えが行われているのかも。
OnMousemove文を含むコードを書き込んだりすると、自動的に削除されて、再度編集しようとすると、一番最初に表示させる画像だけのコードに変換されてしまっている。
セキュリティの関係でブログには自由度を与えていないのかも。それでも一応エラーせずにうpできるのは、親切なのかお節介なのか、よくわからん。
しかし、自由度がないのであれば、タグの内部のコードが表示されないというのはどういう動作なのだろう。コード自体は認識しているのかな。皆さんのマシンではAlertウインドウとか出てます?。おいらのマシンAZ/05Mでは無反応です。
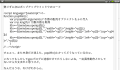
編集画面ではこんな感じ。




他のブログとかだとどうなんだろう。JavaScriptに適したブログってあるのかな。
懲りずにダイアログボックス
//<body onUnload="alert('出た!。')" ・・・>
うわぁ、この記事をうpした瞬間にダイアログボックスが出たー。なにこれー意味不明。ブログ自体はスクリプトとしては認識してない。どゆこと?。恐いのでコメントアウト。コメントアウトのつもりでダブルスラッシュつけたけど、そゆことではないらしい。やっぱり記事をうpした瞬間にAlertが出る。

Alertダイアログってのはスクリプトではなくて、普通のHTMLコマンドのひとつなのか、コメントアウトが効かない。
次はボタン。
<input type="button" value="ボタンです " onClick="window.close()">
壊れなきゃいいけど。うーん、無反応。gooブログだとリンク以外は何にも動かないみたい。
こんなんはどうだ。
前へ戻る
何だかクリックに反応しそうな感じにアンダーラインとか出てくるけど、中身は何にもなくなってしまいます。
こう書き込んでも

再編集で開き直すとこう書き換えられている。

gooブログはとにかくJSが大嫌いみたい。それでもJS以外は普通にうpできるっていうのは良心的だと言えるのかな。
エンコードとかってどうなんだろう。
<script type="text/javascript"></script>
エンコードすると、うpしても自動的に書き換えは起こらなくなったけど、今度はタグが表示されて文字が出なくなった。
編集画面だとこんな感じ。

End;
JavaScriptをブログで使えるらしいんだけど。どうも具体的にどうすれば良いのかわからん。

書き込むことも何も全くできない。
gooブログにはHTMLエディターとかついているんだけど、使い方がさっぱりわからん。やっぱAndroidなのが良くないのかな。
普通のテキストエディターでJavaScriptのサンプルコードコピペしても、うpした後で単なる一枚画像を表示するコードに書き換えられてしまう。
GIFの画像ファイルをうpしたら、いきなりPNG形式に書き換えられてるし。そもそも画像ファイルの名前がhttp://blogimg.goo.ne.jp/user_image/48/28/5779f6668a8080f25318a05de0215a6d.jpgで、頭にhttp://とかついているので、画像がテキストと同じフォルダーにはない仕様なのかも。なんだかな~。
あ、そだ、ブログパーツとかを改造すればいいのかな。参考にはなりそう。
コニシボンドのブログパーツ
<script src="http://www.bond.co.jp/product/su/blog-parts/clock_giver.js" charset="EUC-JP"></script>
あちゃー、コードがそのまんま表示されちゃう。なんじゃこりは。コニシのサイトからパーツを読み出して表示するコードみたい。
はっ、そうか、画像はいちいちロードしてきて自分のブログにうpしなくても、いきなり相手のURLを書き込めば表示しちゃうのかも。
 表示出来た。でもこれって無断転載にはなるのかな。
表示出来た。でもこれって無断転載にはなるのかな。しかし、真顔の小野真弓って誰だかわからんね。
んで、次にAlertを用いたScriptをはっつけてみるw。
<script language="JavaScript"></script>
ぬぉっ。タグの中身が消えた。Alertウインドウはどこへ。他のマシンだとAlertは出ているのか、それともおいらのマシンと同じで無反応なのか。ううむ。でもタグは表示されちゃうってどういうことよ。普通Scriptタグって表示されないよね。中身だけ表示されないって、一体どういう動作してるんだろう。?????。
懲りずに次はポップアップウインドウのコード
<script language="JavaScript"></script>
すぉぉっ。また中身だけ消えた。popWin()とかってどうなっているのw。
これってもしかしてgooブログに迷惑かけてたりしないよね。一応異常動作とかしてないから大丈夫だと思うけど。
なんだろうな、わけがわからん。
どうもBODYタグの中にonLoed="fanction()"とかっていうのを書かないと実行されないらしい。でもScriptタグが表示されちゃうのは無関係か。うーむ。
そもそもScriptはBODYタグの前TITLタグの直後に書き込むらしい。そんなのどうすればいいの?。
ではブラウザの種類を取得するコード。
あなたのブラウザは <script language="JavaScript"></script> ですか?
やっぱりタグだけが表示されてコードの中身が消失する。ブログの編集画面ではコードの中身もちゃんとあるので、症状としては同じだね。
document.write(navigator.appName)の部分が表示されない。どうもgooブログ自体がScriptタグ自体を受け付けない仕様なのかしら、そもそもimg src文で使う画像ファイル自体がHTMLテキストと同じフォルダーではない仕様だから、gooブログ自体が普通のホームページとは構造が違うのかも。
多分、gooブログに保存されているデータを元に、ブログを表示する時に一般的なHTML形式への書き換えが行われているのかも。
OnMousemove文を含むコードを書き込んだりすると、自動的に削除されて、再度編集しようとすると、一番最初に表示させる画像だけのコードに変換されてしまっている。
セキュリティの関係でブログには自由度を与えていないのかも。それでも一応エラーせずにうpできるのは、親切なのかお節介なのか、よくわからん。
しかし、自由度がないのであれば、タグの内部のコードが表示されないというのはどういう動作なのだろう。コード自体は認識しているのかな。皆さんのマシンではAlertウインドウとか出てます?。おいらのマシンAZ/05Mでは無反応です。
編集画面ではこんな感じ。




他のブログとかだとどうなんだろう。JavaScriptに適したブログってあるのかな。
懲りずにダイアログボックス
//<body onUnload="alert('出た!。')" ・・・>
うわぁ、この記事をうpした瞬間にダイアログボックスが出たー。なにこれー意味不明。ブログ自体はスクリプトとしては認識してない。どゆこと?。恐いのでコメントアウト。コメントアウトのつもりでダブルスラッシュつけたけど、そゆことではないらしい。やっぱり記事をうpした瞬間にAlertが出る。

Alertダイアログってのはスクリプトではなくて、普通のHTMLコマンドのひとつなのか、コメントアウトが効かない。
次はボタン。
<input type="button" value="ボタンです " onClick="window.close()">
壊れなきゃいいけど。うーん、無反応。gooブログだとリンク以外は何にも動かないみたい。
こんなんはどうだ。
前へ戻る
何だかクリックに反応しそうな感じにアンダーラインとか出てくるけど、中身は何にもなくなってしまいます。
こう書き込んでも

再編集で開き直すとこう書き換えられている。

gooブログはとにかくJSが大嫌いみたい。それでもJS以外は普通にうpできるっていうのは良心的だと言えるのかな。
エンコードとかってどうなんだろう。
<script type="text/javascript"></script>
エンコードすると、うpしても自動的に書き換えは起こらなくなったけど、今度はタグが表示されて文字が出なくなった。
編集画面だとこんな感じ。

End;