前回記事 では、画像表示に関するHTML言語の説明を行いました。
では、画像表示に関するHTML言語の説明を行いました。
今回はテキスト及びテキストと画像を組み合わせた、ページレイアウトのお話です。
前回記事でお話したように、わたしは『gooブログ』の「編集」画面でブログ作成を行っています。
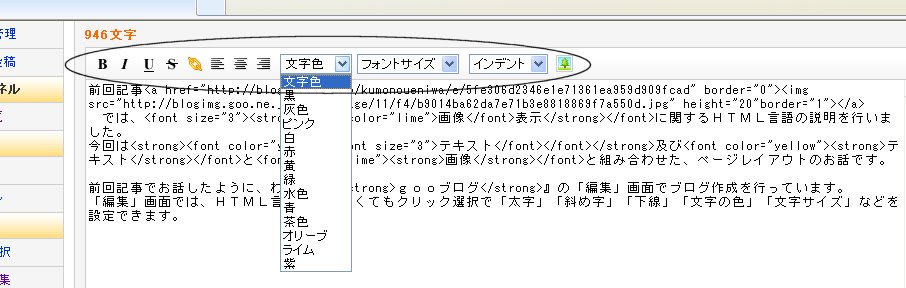
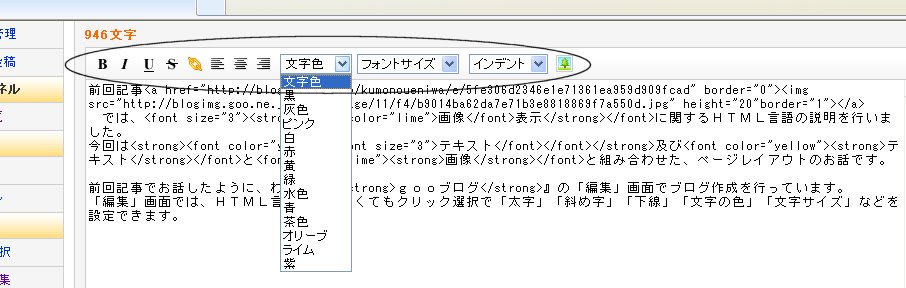
「編集」画面では、HTML言語を使わなくてもクリック選択で「太字」「斜め字」「下線」「文字の色」「文字サイズ」などを設定できます。

他のブログ会社でも同様かと思いますが、念のため直接HTML言語で指定する場合も載せておきます。
=============================================================================
・・*表示されているタグについての注意事項・・・前後の"<",">"はHTMLタグ記載時には半角直接入力 で記載願います。(HTMLのタグはそのままでは画面に表示できませんので、タグの無効化のためわざと全角で記載してあります)
=============================================================================
○テキストをHTMLタグで直接設定する。
「<strong>太字</strong>」 「<em>斜め字</em>」 「<u>下線</u>」 「<font color="yellow">文字の色</font>」 「<font size="4">>文字サイズ</font>」
のようにタグを記載すると・・・ (タグ以外はグレーで表示しています。)
・・・・・・「太字」 「斜め字」 「下線」 「文字の色」 「文字サイズ」
のように表示されます。
○テキストをHTMLタグを組み合わせて設定する。
テキストのタグは次のように組み合わせて使うことができます。
<u>組み合わせるときは<font size="4"><strong>指定範囲に<font color="red">注意</font></strong></font></u>
のようにタグを記載すると・・・
・・・・・・組み合わせるときは指定範囲に注意
のように表示されます。
ここで注意があります。
「編集」画面で設定する場合を含め、各タグを含めた指定範囲に注意しなければなりません。
これはプログラム記載の約束事のようなものですが、タグを組み合わせる場合、各タグが入れ子構造になっていなければなりません。
この約束事がないと、重複した各タグの設定範囲がプログラム言語には理解できないのです。
言葉でいうのは難しいのですが、先ほどの例をイメージで表すと
(正しい例) ( ( ( ( ) ) ) )
()下線指定範囲 ()文字サイズ指定範囲 ()太文字指定範囲 ()文字色指定範囲
(誤りの例) ( ( ( ( ) ) ) )
わかりにくいですか? この辺は、『習うより慣れろ』です。
文字ばかりでいやになってきたので、この辺で本題の
『テキストと画像を組み合わせた、ページレイアウト』 の話に。
●テキストと画像を並べて表示する。
○デフォルト表示 (画像サイズ指定なし・テキスト右)
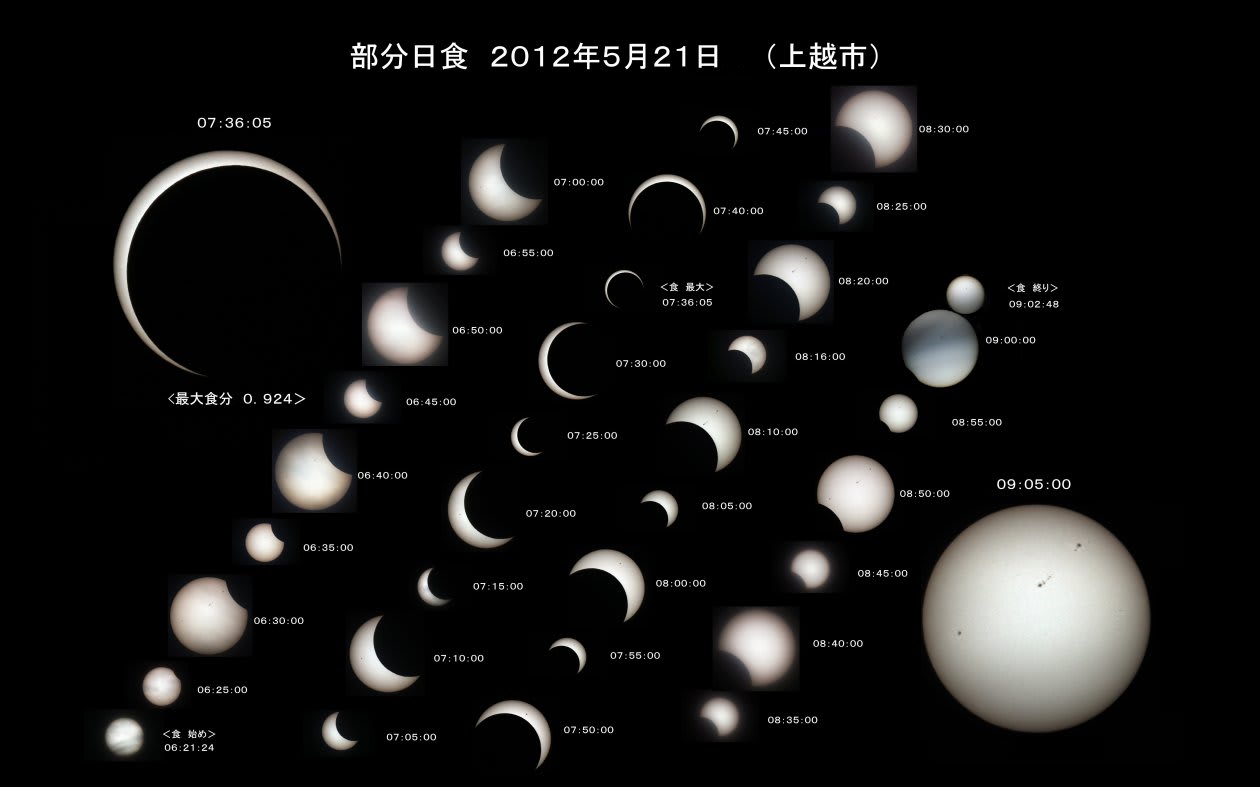
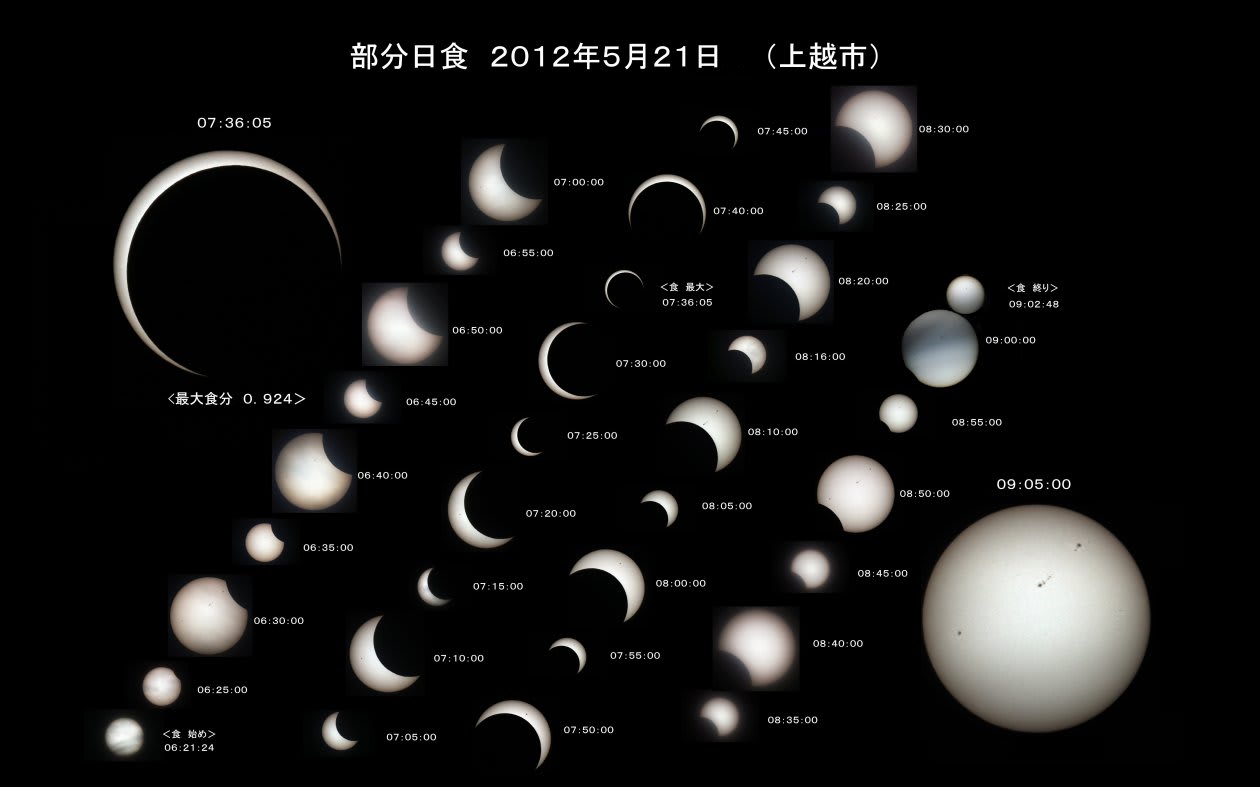
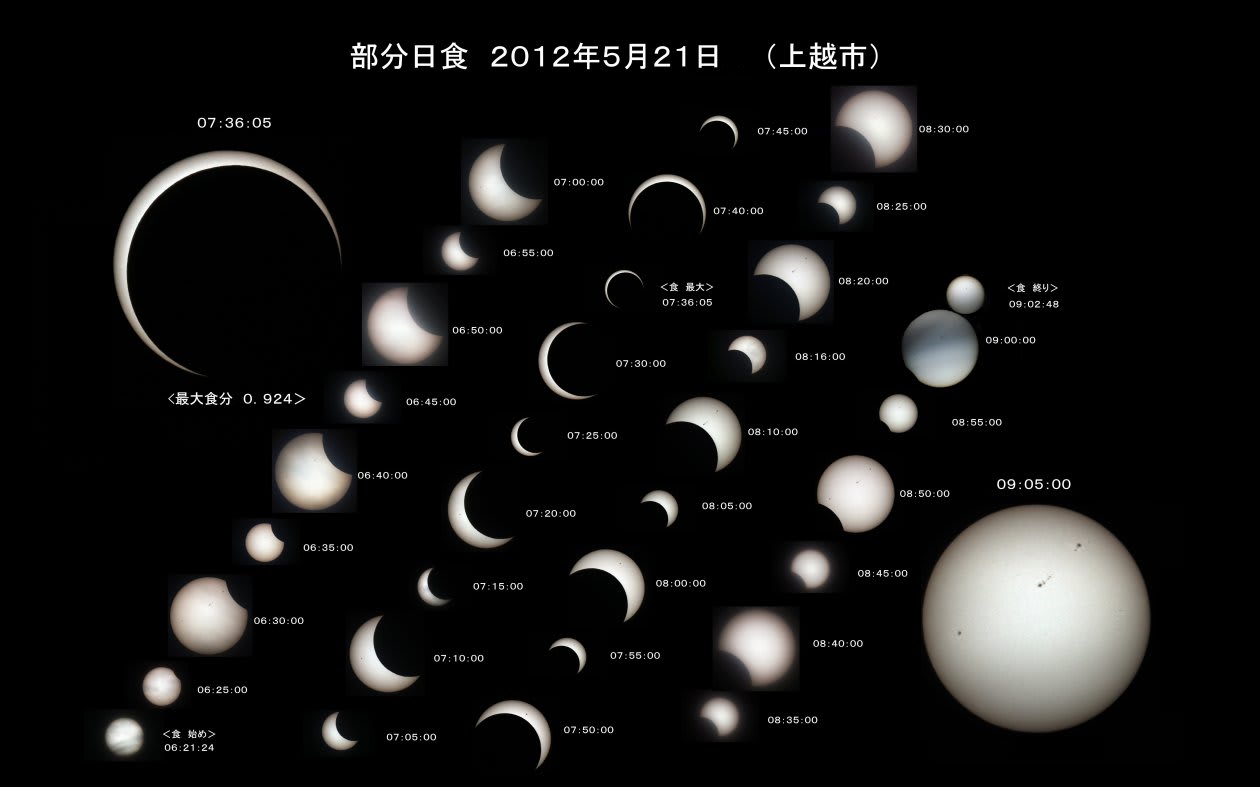
<img src="https://blogimg.goo.ne.jp/user_image/7f/4c/b5bcaff1dcc20427818d20256c6c6673.jpg" border="0">去年5月21日の部分日食(上越市)
 去年5月21日の部分日食(上越市)
去年5月21日の部分日食(上越市)
*画像表示のタグの後に改行せずにテキストを並べて書いたのですが、画像が画面より大きかったためフル画面表示となり、テキストが次の行に表示されています。
●画像表示サイズを縮小 (画像サイズ指定あり width="320"・テキスト右)
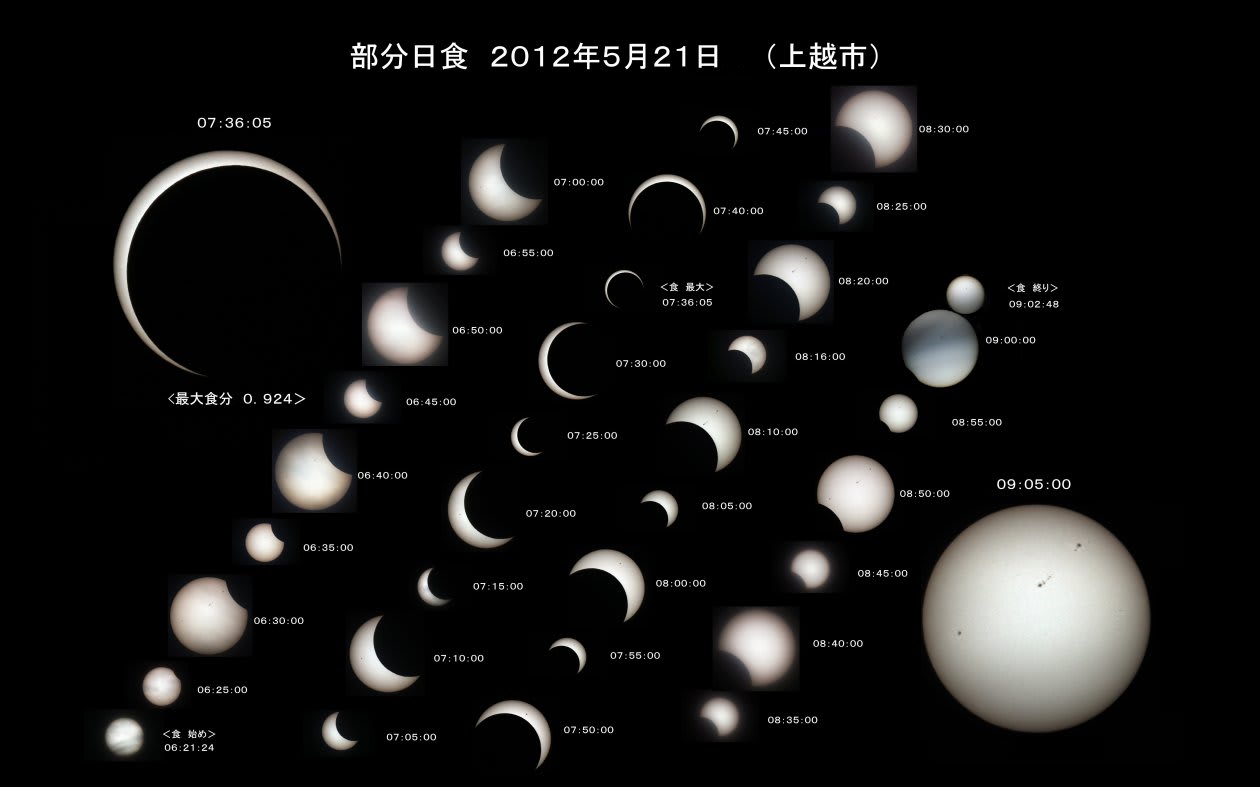
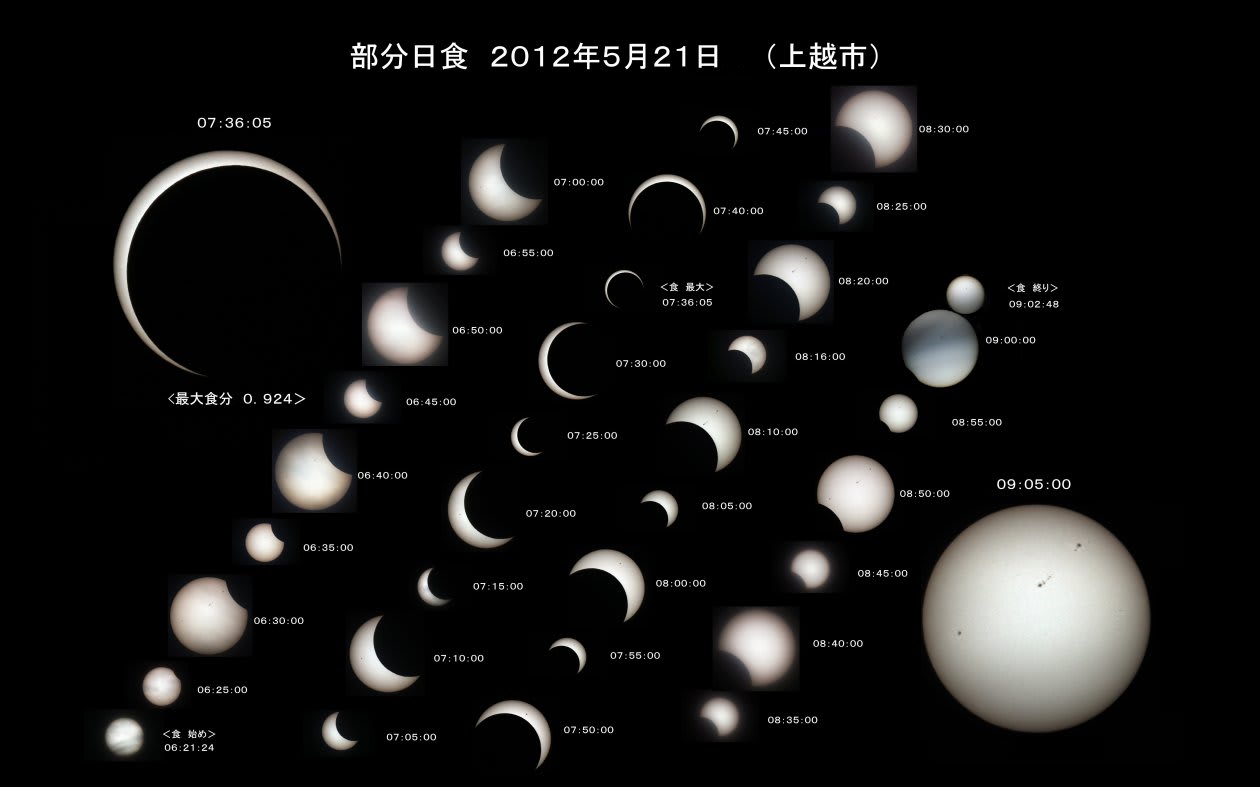
<img src="https://blogimg.goo.ne.jp/user_image/7f/4c/b5bcaff1dcc20427818d20256c6c6673.jpg" width="320" border="0">去年5月21日の部分日食(上越市)
 去年5月21日の部分日食(上越市)
去年5月21日の部分日食(上越市)
*画像が縮小表示となり、テキストが画像の右下に表示されるようになりました。(画面の小さいスマホでは・・?)
**小さくなった画像をクリックで拡大できるようにするには ⇒ 前回記事を参照願います。
これでもいいのですが、タグを使うとテキスト表示の位置を変更する事ができます。
●画像表示サイズ縮小、テキスト位置指定 (画像サイズ指定あり width="320"・テキスト位置右中段)
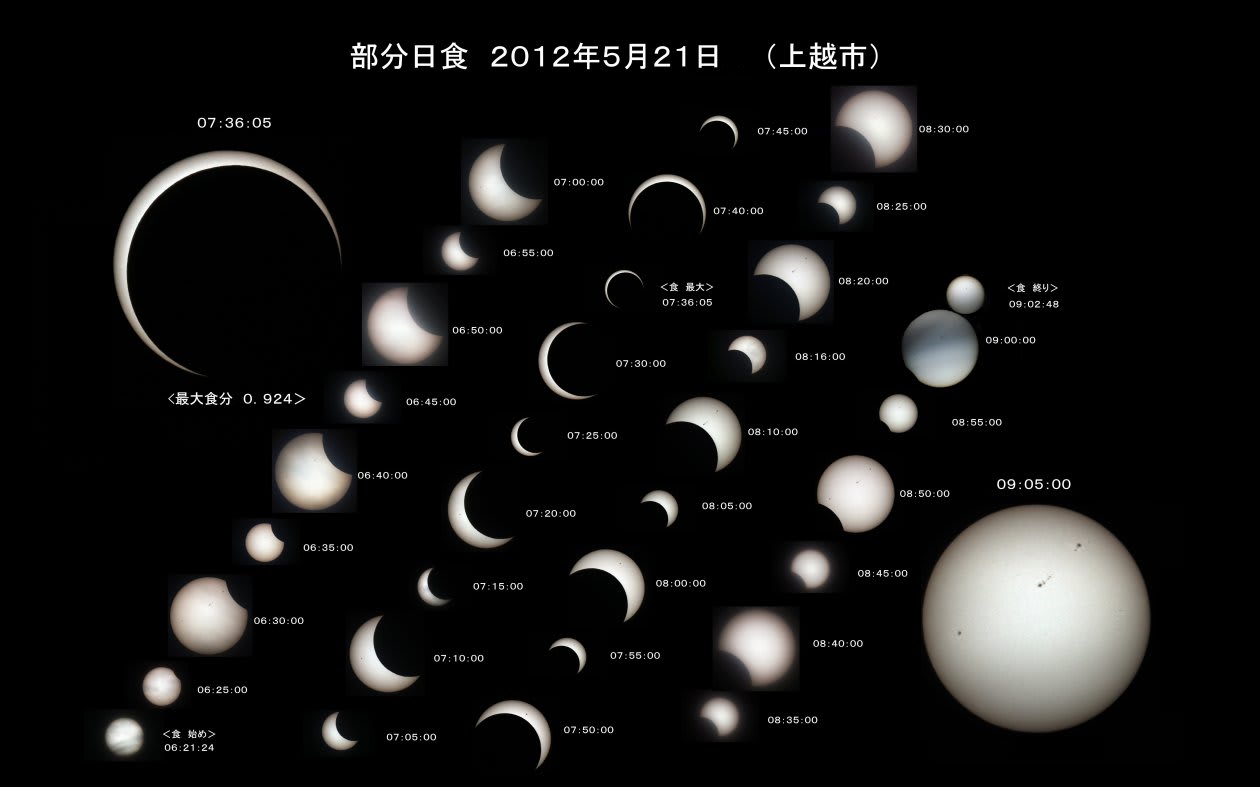
<img src="https://blogimg.goo.ne.jp/user_image/7f/4c/b5bcaff1dcc20427818d20256c6c6673.jpg" width="320" align="middle" border="0">去年5月21日の部分日食(上越市)
 去年5月21日の部分日食(上越市)
去年5月21日の部分日食(上越市)
*中段に表示されました。ちなみに 上段・・”top” 中段・・”middle” 下段・・”bottom”
**ここで、長いテキストを入れようとすると、あふれた文字は画像の下に表示されてしまいます。
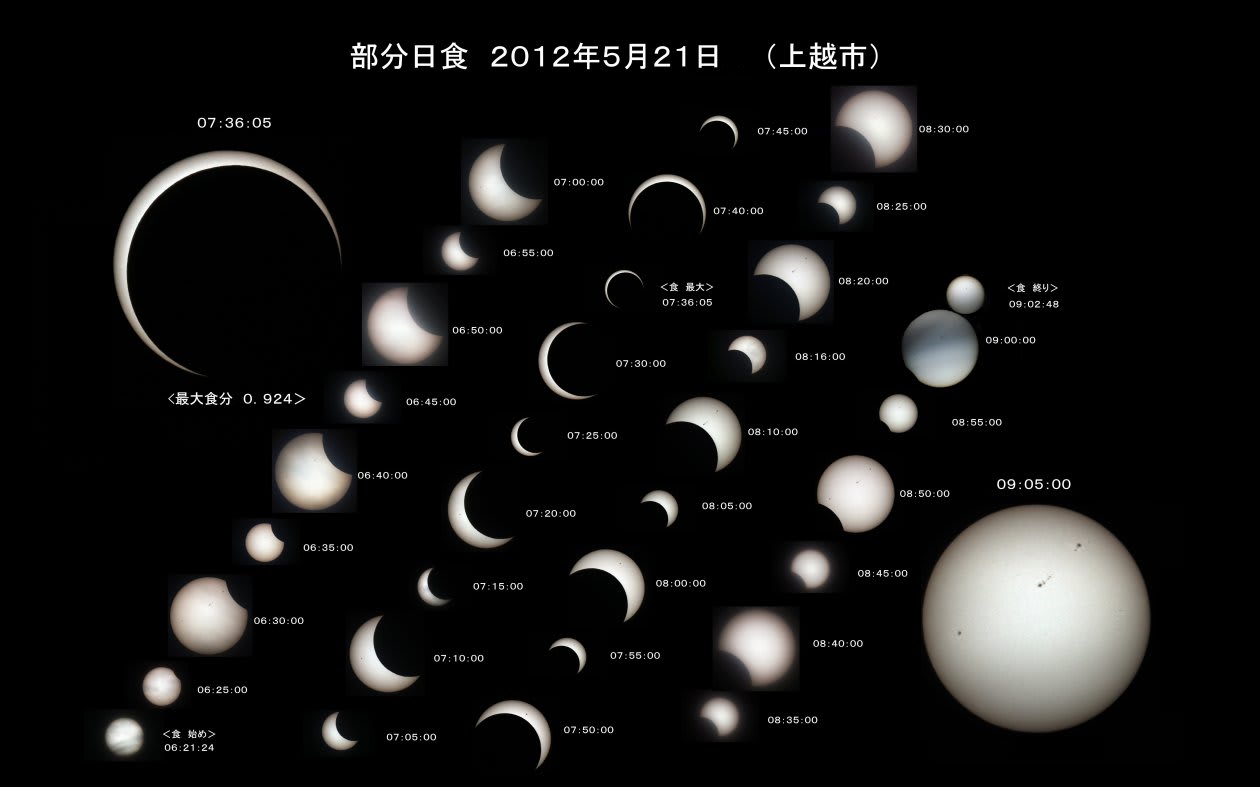
 去年5月21日の部分日食(上越市)・・・日本で見れる皆既日食という事で大変話題になりましたが、上越市では部分日食でした。
去年5月21日の部分日食(上越市)・・・日本で見れる皆既日食という事で大変話題になりましたが、上越市では部分日食でした。
そこで
●画像にテキストを回り込ませる (画像サイズ指定あり width="320"・画像位置 左)
<img src="https://blogimg.goo.ne.jp/user_image/71/ac/8f6b72adf84976fe029d545f18b80bd6.jpg" width="320" border="0" align="left">
M51 りょうけん座にある別名「子持ち銀河」。
2012.5.18撮影
R200SS+1.4X (合成f=1120mm)
10分×15枚
<br clear="left"> <----回り込みの解除
のようにタグを記載すると・・・

M51 りょうけん座にある別名「子持ち銀河」。
2012.5.18撮影
R200SS+1.4X (合成f=1120mm)
10分×15枚
* これで画像とテキストのレイアウトがかなり自由にできるようになりました。
** テキストは align="◇" と<br clear="◇">の間に記載します。
ほかに、すぐ使えそうなHTMLタグとしては
●画像とテキストを中央に表示する(センタリング) (画像サイズ指定あり width="320")
<center>
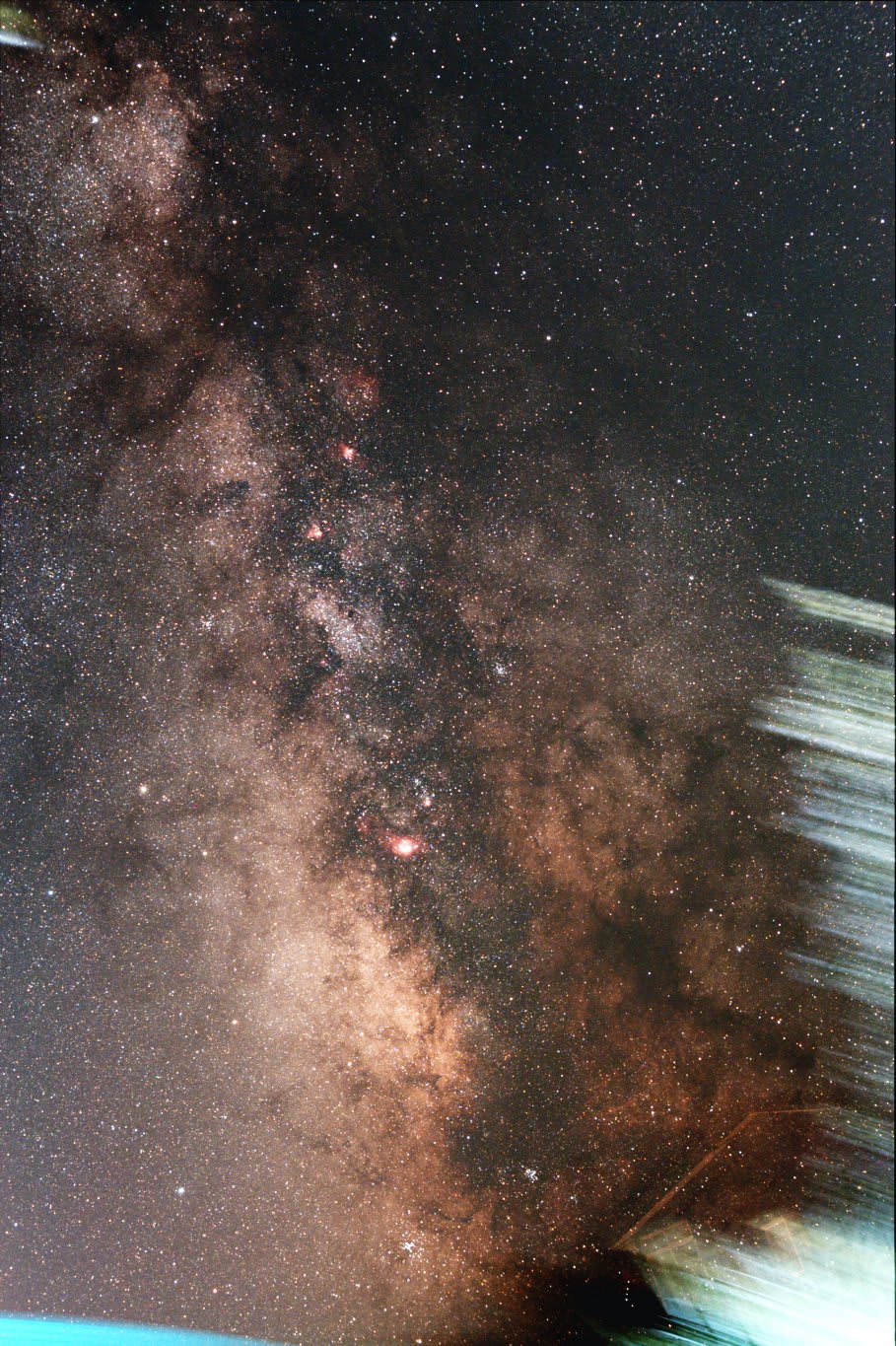
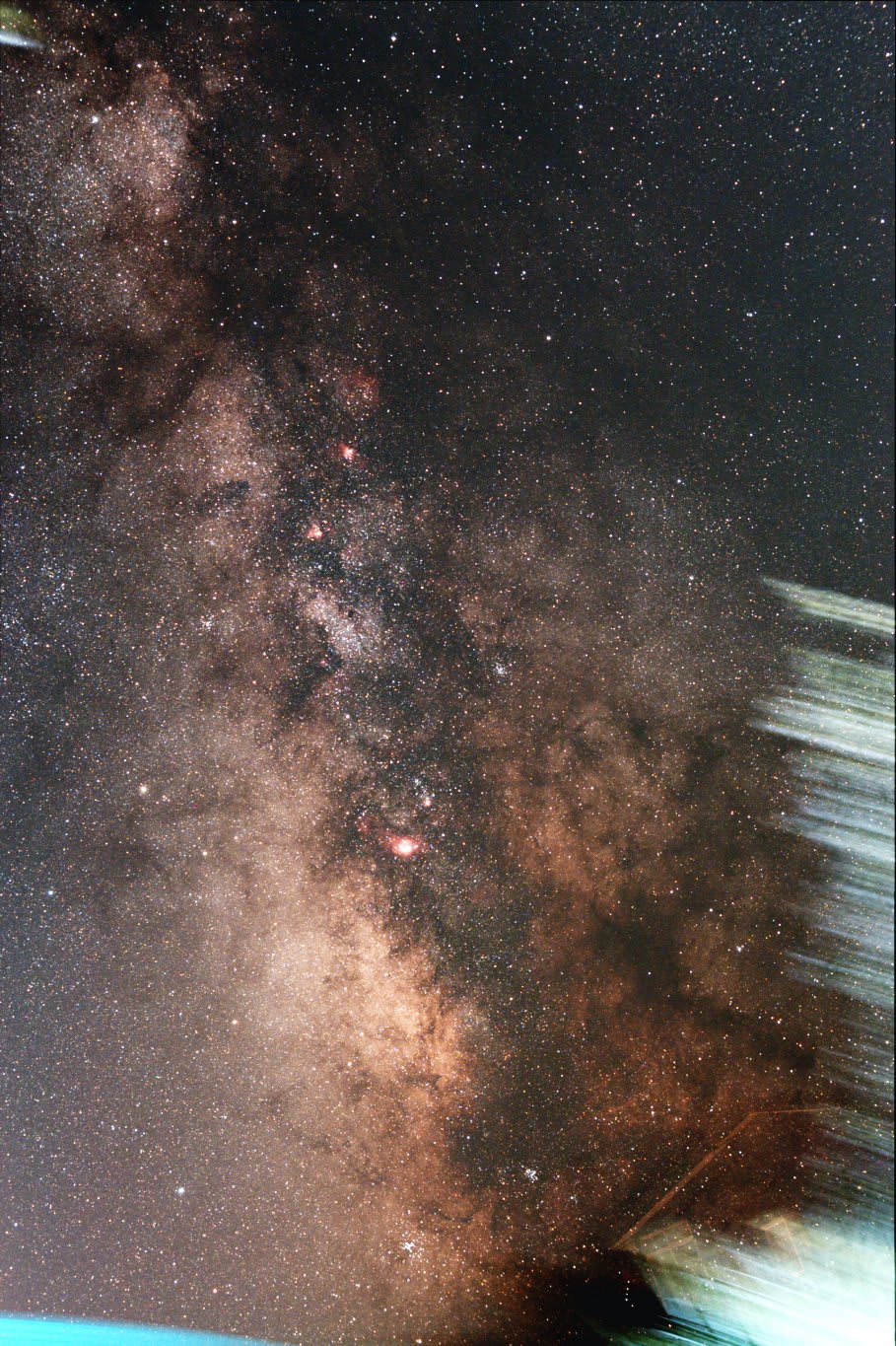
<img src="https://blogimg.goo.ne.jp/user_image/19/83/a2e7419fe7a9d183369a0c6b87e67c0d.jpg" width="320" border="0">
<strong>自宅からの南天の銀河</strong>
撮影 2012/06/26
</center> ・・・センタリングの解除
のようにタグを記載すると・・・

自宅からの南天の銀河
撮影 2012/06/26
以上でブログをはじめた人に役立ちそうな、HTMLタグの説明を終わります。
========================================================
2回に分けて掲載してきましたが、お役に立てたでしょうか?
わたしのブログ作成には、この程度で十分です。
雲上(くもがみ)
ブログランキング参加しています。
 ←参考になったという方は ポチッとお願いします。
←参考になったという方は ポチッとお願いします。
にほんブログ村
========================================================
今回はテキスト及びテキストと画像を組み合わせた、ページレイアウトのお話です。
前回記事でお話したように、わたしは『gooブログ』の「編集」画面でブログ作成を行っています。
「編集」画面では、HTML言語を使わなくてもクリック選択で「太字」「斜め字」「下線」「文字の色」「文字サイズ」などを設定できます。

他のブログ会社でも同様かと思いますが、念のため直接HTML言語で指定する場合も載せておきます。
=============================================================================
・・*表示されているタグについての注意事項・・・前後の"<",">"はHTMLタグ記載時には半角直接入力 で記載願います。(HTMLのタグはそのままでは画面に表示できませんので、タグの無効化のためわざと全角で記載してあります)
=============================================================================
○テキストをHTMLタグで直接設定する。
「<strong>太字</strong>」 「<em>斜め字</em>」 「<u>下線</u>」 「<font color="yellow">文字の色</font>」 「<font size="4">>文字サイズ</font>」
のようにタグを記載すると・・・ (タグ以外はグレーで表示しています。)
・・・・・・「太字」 「斜め字」 「下線」 「文字の色」 「文字サイズ」
のように表示されます。
○テキストをHTMLタグを組み合わせて設定する。
テキストのタグは次のように組み合わせて使うことができます。
<u>組み合わせるときは<font size="4"><strong>指定範囲に<font color="red">注意</font></strong></font></u>
のようにタグを記載すると・・・
・・・・・・組み合わせるときは指定範囲に注意
のように表示されます。
ここで注意があります。
「編集」画面で設定する場合を含め、各タグを含めた指定範囲に注意しなければなりません。
これはプログラム記載の約束事のようなものですが、タグを組み合わせる場合、各タグが入れ子構造になっていなければなりません。
この約束事がないと、重複した各タグの設定範囲がプログラム言語には理解できないのです。
言葉でいうのは難しいのですが、先ほどの例をイメージで表すと
(正しい例) ( ( ( ( ) ) ) )
()下線指定範囲 ()文字サイズ指定範囲 ()太文字指定範囲 ()文字色指定範囲
(誤りの例) ( ( ( ( ) ) ) )
わかりにくいですか? この辺は、『習うより慣れろ』です。
文字ばかりでいやになってきたので、この辺で本題の
『テキストと画像を組み合わせた、ページレイアウト』 の話に。
●テキストと画像を並べて表示する。
○デフォルト表示 (画像サイズ指定なし・テキスト右)
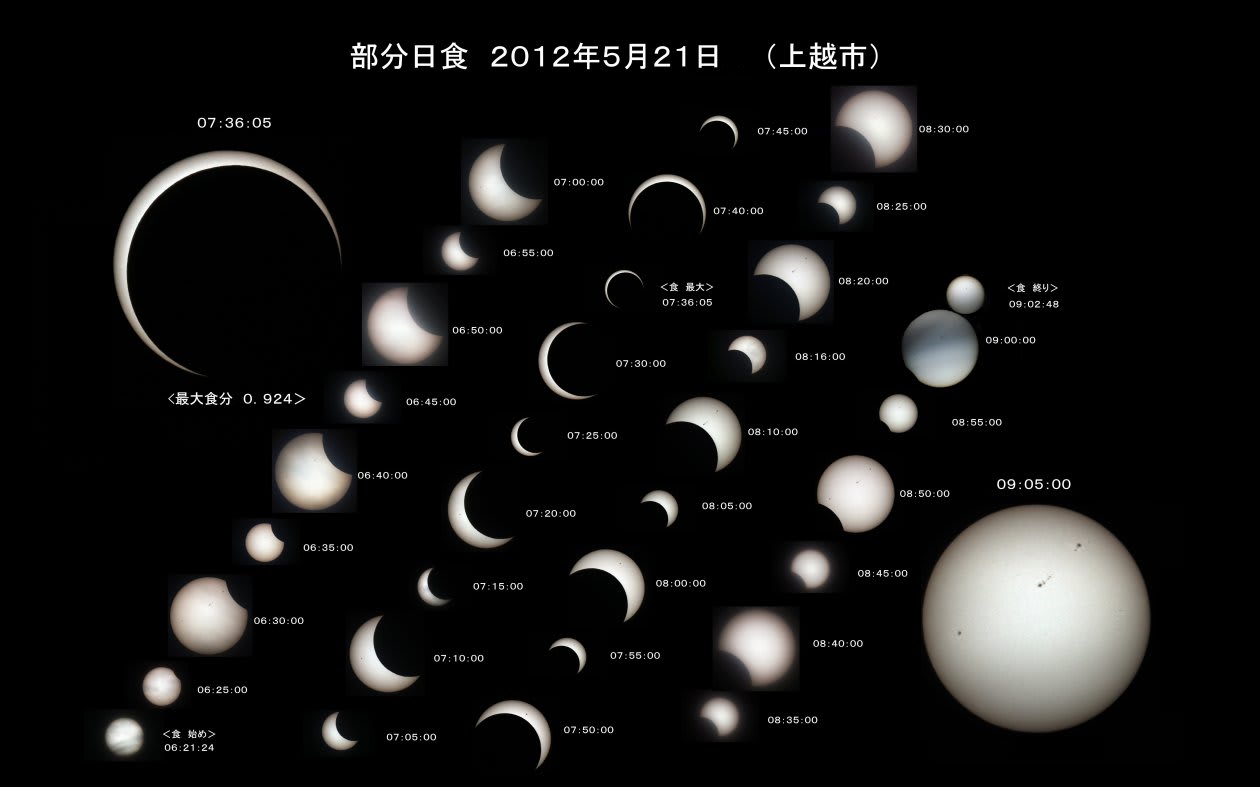
<img src="https://blogimg.goo.ne.jp/user_image/7f/4c/b5bcaff1dcc20427818d20256c6c6673.jpg" border="0">去年5月21日の部分日食(上越市)
 去年5月21日の部分日食(上越市)
去年5月21日の部分日食(上越市)*画像表示のタグの後に改行せずにテキストを並べて書いたのですが、画像が画面より大きかったためフル画面表示となり、テキストが次の行に表示されています。
●画像表示サイズを縮小 (画像サイズ指定あり width="320"・テキスト右)
<img src="https://blogimg.goo.ne.jp/user_image/7f/4c/b5bcaff1dcc20427818d20256c6c6673.jpg" width="320" border="0">去年5月21日の部分日食(上越市)
 去年5月21日の部分日食(上越市)
去年5月21日の部分日食(上越市)*画像が縮小表示となり、テキストが画像の右下に表示されるようになりました。(画面の小さいスマホでは・・?)
**小さくなった画像をクリックで拡大できるようにするには ⇒ 前回記事を参照願います。
これでもいいのですが、タグを使うとテキスト表示の位置を変更する事ができます。
●画像表示サイズ縮小、テキスト位置指定 (画像サイズ指定あり width="320"・テキスト位置右中段)
<img src="https://blogimg.goo.ne.jp/user_image/7f/4c/b5bcaff1dcc20427818d20256c6c6673.jpg" width="320" align="middle" border="0">去年5月21日の部分日食(上越市)
 去年5月21日の部分日食(上越市)
去年5月21日の部分日食(上越市)*中段に表示されました。ちなみに 上段・・”top” 中段・・”middle” 下段・・”bottom”
**ここで、長いテキストを入れようとすると、あふれた文字は画像の下に表示されてしまいます。
 去年5月21日の部分日食(上越市)・・・日本で見れる皆既日食という事で大変話題になりましたが、上越市では部分日食でした。
去年5月21日の部分日食(上越市)・・・日本で見れる皆既日食という事で大変話題になりましたが、上越市では部分日食でした。そこで
●画像にテキストを回り込ませる (画像サイズ指定あり width="320"・画像位置 左)
<img src="https://blogimg.goo.ne.jp/user_image/71/ac/8f6b72adf84976fe029d545f18b80bd6.jpg" width="320" border="0" align="left">
M51 りょうけん座にある別名「子持ち銀河」。
2012.5.18撮影
R200SS+1.4X (合成f=1120mm)
10分×15枚
<br clear="left"> <----回り込みの解除
のようにタグを記載すると・・・

M51 りょうけん座にある別名「子持ち銀河」。
2012.5.18撮影
R200SS+1.4X (合成f=1120mm)
10分×15枚
* これで画像とテキストのレイアウトがかなり自由にできるようになりました。
** テキストは align="◇" と<br clear="◇">の間に記載します。
ほかに、すぐ使えそうなHTMLタグとしては
●画像とテキストを中央に表示する(センタリング) (画像サイズ指定あり width="320")
<center>
<img src="https://blogimg.goo.ne.jp/user_image/19/83/a2e7419fe7a9d183369a0c6b87e67c0d.jpg" width="320" border="0">
<strong>自宅からの南天の銀河</strong>
撮影 2012/06/26
</center> ・・・センタリングの解除
のようにタグを記載すると・・・

自宅からの南天の銀河
撮影 2012/06/26
以上でブログをはじめた人に役立ちそうな、HTMLタグの説明を終わります。
2回に分けて掲載してきましたが、お役に立てたでしょうか?
わたしのブログ作成には、この程度で十分です。
雲上(くもがみ)
ブログランキング参加しています。
にほんブログ村
========================================================

















