

下山したヨメから連絡があった。夕飯何するって言うから餃子でも買って来ればと言った。そしたら作ったのでも良いかって言うからそうしてくれれば尚けっこう。ヤダなんて言わない。

これで0.8人前
ここのところ市販の味の素や王将の冷凍餃子を買ってた。スーパーであまり有名ではないのを買った時、市販の大半の餡が柔らかいのに気がついた。そうなるとニンニク風味のシューマイかなって感じ。それからはその有名でないのを良く買った。でも家で作った方が更に食感が良い。まぁ単なる好みってもんだけどね。野菜はニラと白菜。餃子ではキャベツより白菜の方が食感がシャキッとしてて好き。
ヨメは沢山作ってそれを全部テーブルの上に出す習性がある。そして俺は出て来たものはつい全部食べちゃう。今回はこれ一皿+α食べたので翌日の体重計の目盛りはそれなりに増加。ちなみにヨメは登山して疲れてるのに手作りしたので食べて直ぐ爆睡。遊んで食べて寝るという猫人間。

ここのところ市販の味の素や王将の冷凍餃子を買ってた。スーパーであまり有名ではないのを買った時、市販の大半の餡が柔らかいのに気がついた。そうなるとニンニク風味のシューマイかなって感じ。それからはその有名でないのを良く買った。でも家で作った方が更に食感が良い。まぁ単なる好みってもんだけどね。野菜はニラと白菜。餃子ではキャベツより白菜の方が食感がシャキッとしてて好き。
ヨメは沢山作ってそれを全部テーブルの上に出す習性がある。そして俺は出て来たものはつい全部食べちゃう。今回はこれ一皿+α食べたので翌日の体重計の目盛りはそれなりに増加。ちなみにヨメは登山して疲れてるのに手作りしたので食べて直ぐ爆睡。遊んで食べて寝るという猫人間。

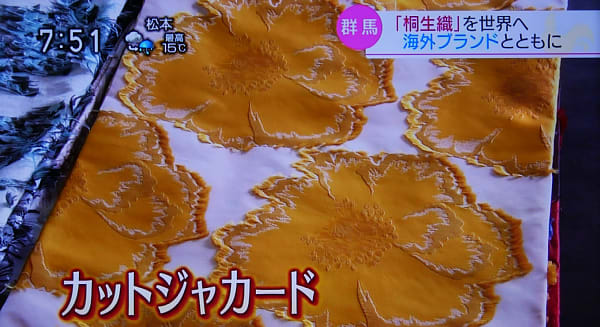
ジャガード織りじゃないのかい、と思ってしらべたら濁点の無いジャカードが正しかった。フランス人発明家のジャカール(Joseph Marie Jacquard)が考案とあった。Jacquard が英語読みになって末尾のdが出て来てジャカールがジャカード、更に訛ってジャガードになったみたいだ。だけど今更どうなんだろ。それとも織物業界では既にジャカード?

言葉の読み方が変わることがある。違和感のあるのがモバイルだ。末尾のeが無いとはいえモービル石油と聞いて育った昭和世代としてmobileがモバイルと言うのはちょっとねって感じ。発音させるとモーボーに聞こえちゃうのはまぁ良いとしてモバイルとはほど遠い。発音記号見るとモバイルは英国英語っぽい。でも大半が米国英語なのに…

インターネット見てると写真の表示に時間がかかることがある。そんな写真を試しにダウンロードしてみると撮ったまま加工してない写真だったりする。パソコン画面上では 600ピクセル X 400ピクセル くらいなのにダウンロードした写真は例えば 3000ピクセル X 2000ピクセル くらいあって画面には到底収まらないピクセル数。そんな写真でもブラウザは小さく表示することが出来る。とはいえファイルは全てダウンロードしないといけないから時間がかかる。
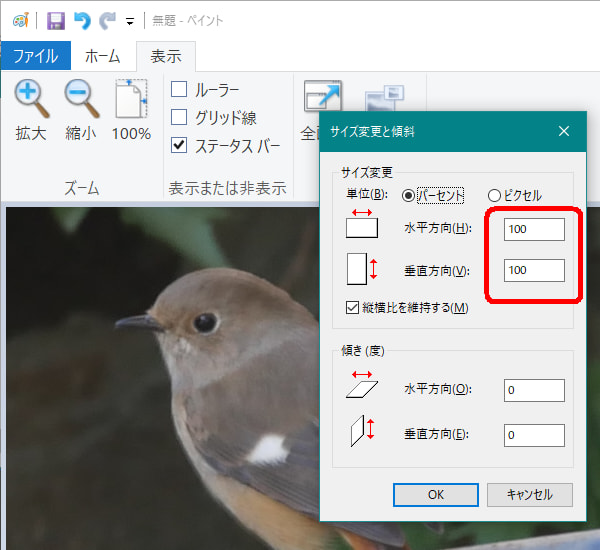
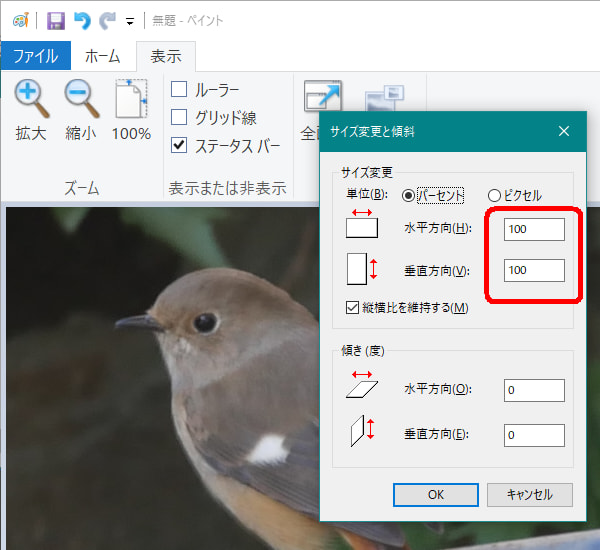
そんな残念な表示にならないために先ずは写真のサイズを小さくする。どうするかというと写真のピクセル数を減らすわけだ。その方法は簡単。Windows 付属のペイントを使えば良い。100 の所を 50 にすれば縦横半分のピクセル数になる。すると面積は4分の1になるのでファイルのサイズもそのくらい小さくなる。すると表示が速くなる。

この画像は 600ピクセル X 550ピクセル

更に速く表示する方法がある。それは見て分からないくらいに画質を落とすこと。するとファイルのサイズが小さくなるのでダウンロード時間が短くなるのでパッと写真が現れる。
そんな残念な表示にならないために先ずは写真のサイズを小さくする。どうするかというと写真のピクセル数を減らすわけだ。その方法は簡単。Windows 付属のペイントを使えば良い。100 の所を 50 にすれば縦横半分のピクセル数になる。すると面積は4分の1になるのでファイルのサイズもそのくらい小さくなる。すると表示が速くなる。


更に速く表示する方法がある。それは見て分からないくらいに画質を落とすこと。するとファイルのサイズが小さくなるのでダウンロード時間が短くなるのでパッと写真が現れる。















