せっかく ESP32 にはWiFiの通信機能があるのだから・・・それを活かした実験をしてみました。
といっても、先人の知恵をそのまま試しただけですが・・・
参考にしたページはこちら mgo-tec電子工作 です。
ここに掲載されていたスケッチをコピペします。
#include <ESP8266WiFi.h>
//ご自分のルーターのSSIDを入力してください
const char* ssid = "xxxx";
//ご自分のルーターのパスワード
const char* password = "xxxx";
boolean Ini_html_on = false;//ブラウザからの初回HTTPレスポンス完了したかどうかのフラグ
WiFiServer server(80);
WiFiClient client;
void setup() {
Serial.begin(115200);
// Connect to WiFi network
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.println(WiFi.localIP());
}
//************メインループ********************************
void loop() {
if (Ini_html_on == false) {
Ini_HTTP_Response();
} else if (client.available()) {
Serial.print(client.read());
}
delay(1);//これは重要かも。
}
//*****初回ブラウザからのGET要求によるHTMLタグ吐き出しHTTPレスポンス*******
void Ini_HTTP_Response()
{
client = server.available();//クライアント生成
delay(1);
String req;
while (client) {
if (client.available()) {
req = client.readStringUntil('\n');
Serial.println(req);
if (req.indexOf("GET / HTTP") >= 0 || req.indexOf("GET /favicon") >= 0) { //ブラウザからリクエストを受信したらこの文字列を検知する
//Google Chromeの場合faviconリクエストが来るのでそれも検出する
Serial.println("-----from Browser FirstTime HTTP Request---------");
Serial.println(req);
//ブラウザからのリクエストで空行(\r\nが先頭になる)まで読み込む
while (req.indexOf("\r") != 0) {
req = client.readStringUntil('\n');//\nまで読み込むが\n自身は文字列に含まれず、捨てられる
Serial.println(req);
}
req = "";
delay(10);//10ms待ってレスポンスをブラウザに送信
//メモリ節約のため、Fマクロで文字列を囲う
//普通のHTTPレスポンスヘッダ
client.print(F("HTTP/1.1 200 OK\r\n"));
client.print(F("Content-Type:text/html\r\n"));
client.print(F("Connection:close\r\n\r\n"));//1行空行が必要
//ここからブラウザ表示のためのHTML吐き出し
client.println(F("<!DOCTYPE html>"));
client.println(F("<html>"));
client.println(F("<body>"));
client.println(F("<font size=30>"));
client.println(F("Hello World"));
client.println(F("</font>"));
client.println(F("</body>"));
client.println(F("</html>"));
delay(10);//これが重要!これが無いと切断できないかもしれない。
client.stop();//一旦ブラウザとコネクション切断する。
delay(10);
Serial.println("\nGET HTTP client stop--------------------");
req = "";
Ini_html_on = false; //一回切りの接続にしたい場合、ここをtrueにする。
}
}
}
}
このスケッチの最初の
#include <ESP8266WiFi.h>
が無い、とエラーになるので(よくわからないけど・・・) WiFi.h に変えました。
先頭の方に、我が家のルーターのSSIDとパスワードを入力して動かすと・・・
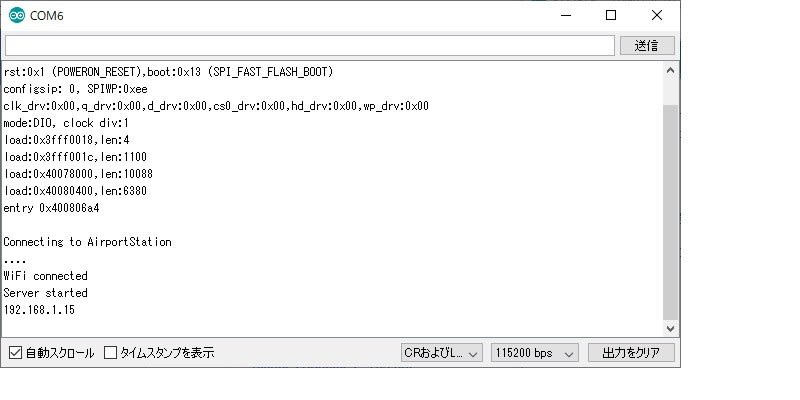
シリアルモニターにこんな感じで表示されます。

表示された、ローカルアドレス(この場合は 192.168.1.15)をスマホのブラウザの接続先に入力すると・・・
ブラウザに「Hello World」が表示されました。
なるほど・・・これは、なかなか楽しいですね。















